ColumnDef blank entry
ColumnDef blank entry
Hi, I have a column that I want to be empty if there is no value assigned to it. I have achieved this using this:
Field::inst( 'ct' )->setFormatter( Format::ifEmpty( null ) ),
I then wanted to append the text ct to each entry in the column. I achieved this using this:
{"render": function ( data, type, row ) {return data +' '+ "ct"+'';},"targets": 10},
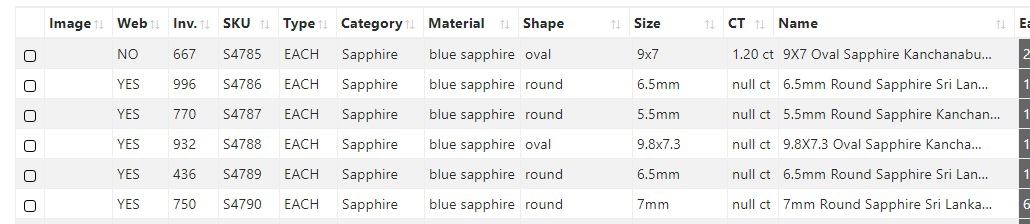
However cells with no values assigned to them now display null ct
Any ideas how I could overcome this? I can't provide a link but here's an image.

I know it's doing this because the cell is no longer empty, but obviously that's not desired behaviour!
This question has an accepted answers - jump to answer
Answers
One option may be to check if
datais null in your render function and return""if so otherwise returndata +' '+ "ct"+''.Kevin
Hi Karlie,
This example will help. There's a null value in the third column - the renderer returns blank for that one, and adds " ct" for the rest.
Hope that helps,
Cheers,
Colin
Thanks for your help Colin & kthorngren. Colin's example pointed me in the right direction I just changed it slightly:
Very much appreciated, the community here is brilliant!
Thought I would join this on to an existing thread as it's more or less identical. I am rendering a column with an image, and it is displaying fine. However, when there is no image available I am seeing the broken image icon rather than some text saying 'no image'. Here is the code I am using:
You can see the issue here: https://wardgemstones.com/stonefinder/
The data isn't actually null:
Check for an empty string rather than null.
Allan
Thanks Alan, that solved it! I'll add the code below, it may help somebody.