In makeEditable function, my external jquery library does not working from second page
In makeEditable function, my external jquery library does not working from second page
Hi All,
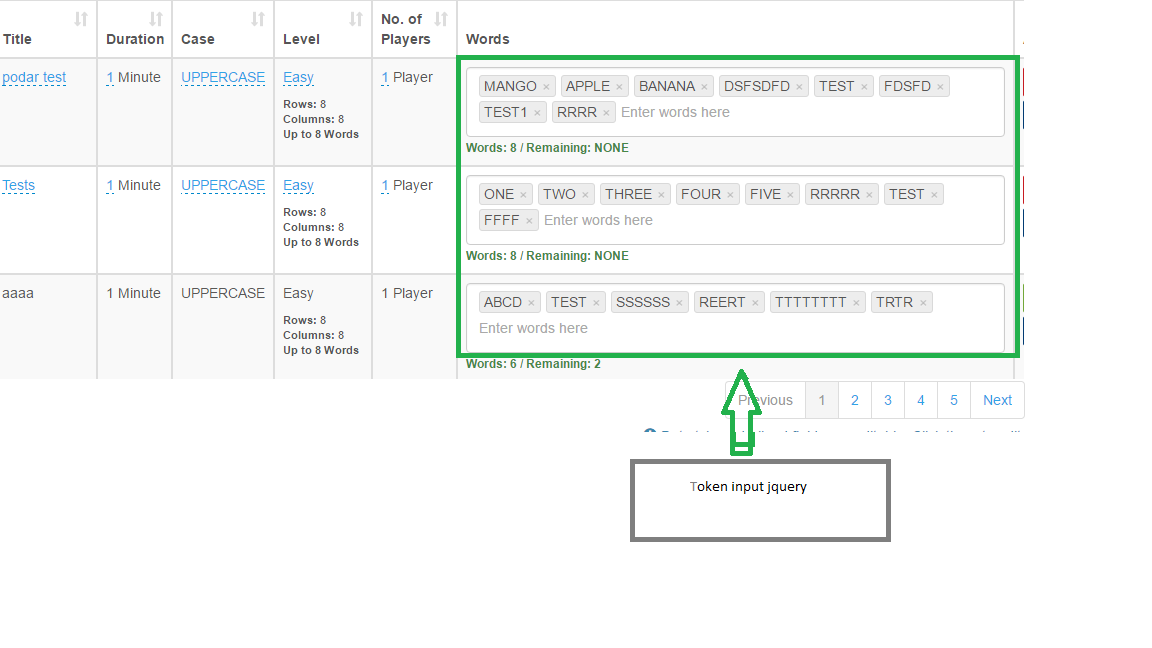
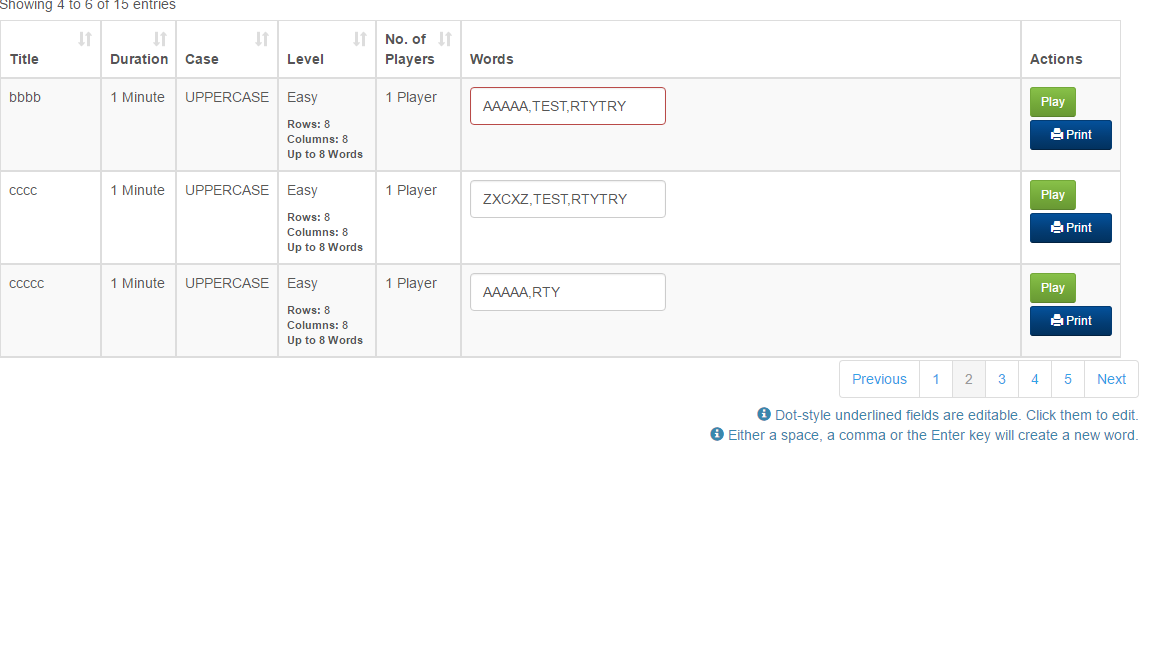
I have input field field on which token jquery library is applied means we can input multiple parameters seperated by comma (image 1), So In first page it is showing fine but from second page it's not working (image 2) means from second page class is not getting so it is not working.
In below code if I alert $('.token-input') then only 3 getting but total are more than 10. It means that only first page elements are getting in makeEditable function.
Please help!
Code
makeEditable: function($element, successCallback) {
$('.token-input')
.each(function(index, element) {
...some code
}
}


Answers
I've got solution...by using fnGetNodes()
var oTable = $('#test').dataTable();
$('.token-input', oTable.fnGetNodes())
.each(function(index, element) {
...some code
});