Ajax Cant render Vue component!
Ajax Cant render Vue component!
I'm trying to connect Datatable in Ajax mode and Vue component, which should, if successful, render the Order button of the Product. I created an API for my web application, and through the get-query I pass the JSON to the AJAX table property. All data is displayed correctly, and even one button is an order, but it is not a Vue component, but a simple HTML.
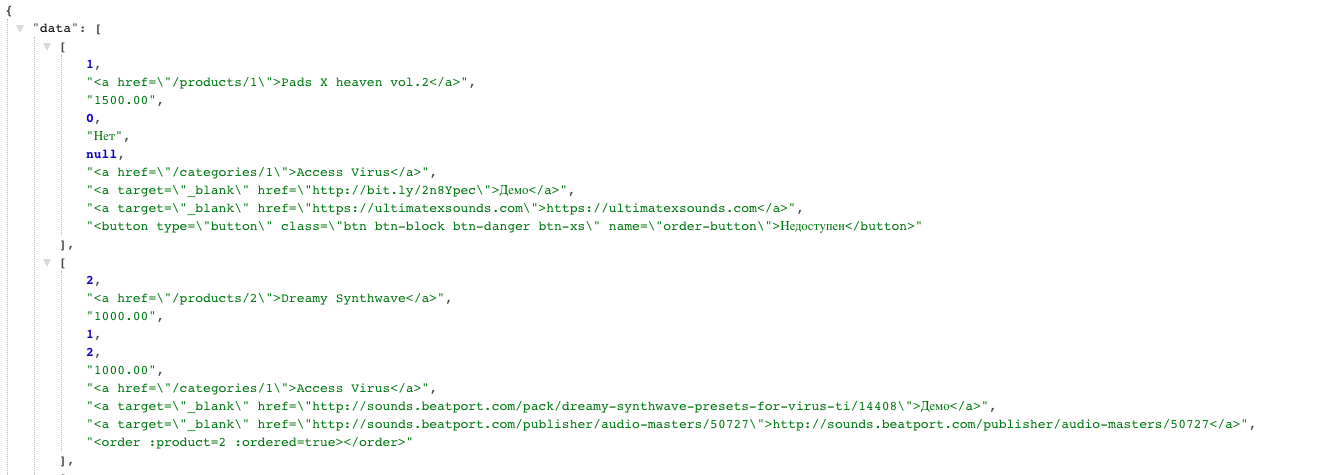
So I pass to JSON this string
<order :product=2 :ordered=true></order>
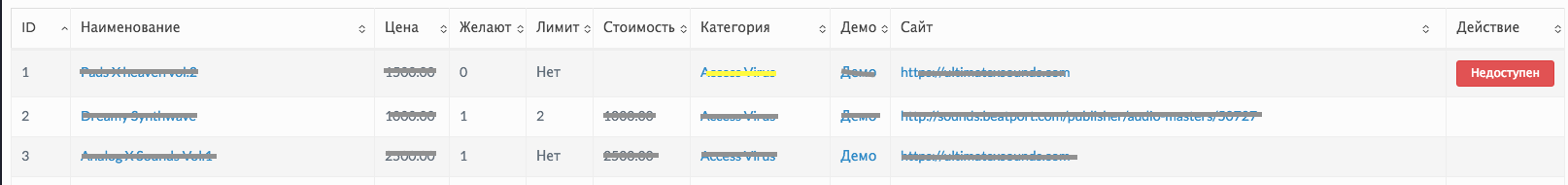
but as a result, this row is written to the table cell, it is not converted into a vue-component...
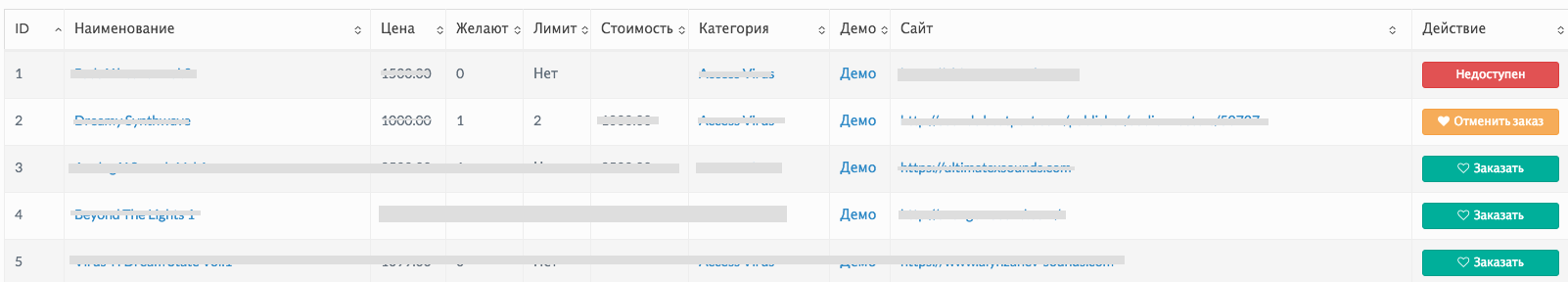
if I pass this line in normal datatable mode (without Ajax) - the component is rendered, there are no problems.
My json looks like

My ajax Datatable looks like

My normal (no-ajax) Datatable looks like

The Datatable JavaScript Code
var table = $('#table1').DataTable({
"ajax": '/api/v1/products',
responsive: true,
"dom": '<"top"flp<"clear">>rt<"bottom"ifp<"clear">>',
"columns": [
{ "width": "5%" },
{ "width": "20%" },
null,
null,
null,
null,
{ "width": "10%" },
null,
null,
null
]
});
setInterval(function() {
table.ajax.reload();
}, 3000 );
Anyone can help me? I need to render the Vue button on Ajax Datatable mode...
In no-ajax mode - all ok..
Answers
Because it is easy to wrap/use jQuery component in Vue, it is common for User to make mistake thinking that jQuery components are compatible with Vue.
One of the most important thing to understand is the Vue component life-cycle (created, mounted, etc.. https://vuejs.org/v2/guide/instance.html#Instance-Lifecycle-Hooks). You may be able to render a Vue button inside of a jQuery DataTable, but that is because you are lucky in having the data early; i.e. You have the data before Vue has completely rendered the Vue wrapper component.
This explain why ajax doesn't work. The component has already been rendered. Even though the jQuery component re-rendered, it will not render the Vue component. You will also run into other issues like Vue events not wired-up correctly in subsequent reload/refresh, component are not behaving correctly (visible, hidden, v-if) because Vue is Reactive while jQuery Plugin/Component is generally not.
Therefore, in order to wrap a jQuery component, you have two options:
You have to destroy and recreate the Vue component everytime you received the ajax data and render the jQuery Component in Vue created event. This help the wrapper component to re-render, wire-up events, etc...
Accept the fact that the jQuery component is not Reactive and create a translation layer on top to communicate with the jQuery component from Vue. Example (shameless plug) my wrapper for jQuery DataTable component: https://github.com/niiknow/vue-datatables-net