Tables on UIKit3-Tabs
Tables on UIKit3-Tabs
Hello,
My application is based on laravel. The pages and esp. the tables and their data are prepared on the server. I am using uikit3 for most of the frontend's elements.
Now, I have data that should to be displayed in two tables of equal structure. The tables are assigned to different tabs.
Creation of both tables is based on the same code (include-file expanded in a loop).
Both tables have the same configuration but different id-elements (based on the variable $deputat):
$('#lv-table{{$deputat}}').DataTable ({
dom: 't',
autoWidth: true,
responsive: true,
paging: false,
scrollY: "70vh",
columnDefs: [
{ targets: 0, width: "20px", orderable: false, searchable: false },
{ targets: 1, width: "50px", orderable: false, searchable: false },
{ targets: 2, width: "15px", orderable: false, searchable: false },
{ targets: 3, width: "90px", orderable: false, searchable: false },
{ targets: 4, width: "140px", orderable: false, searchable: false },
{ targets: 5, width: "20px", orderable: false, searchable: false },
{ targets: 6, width: "180px", orderable: false, searchable: false },
{ targets: 7, width: "300px", orderable: false, searchable: false },
],
language: {
infoEmpty: "Keine Datensätze vorhanden"
}
});
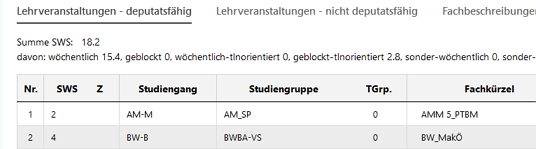
The table on the active tab is prepared as expected:

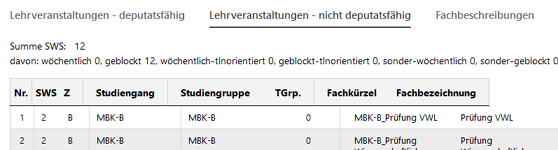
The table on the inactive tab is not prepared as expected - zero width is assigned to most of the th/tr/td-elements.

What am I doing wrong?
Thank you
Andreas
This question has an accepted answers - jump to answer
Answers
Try using
columns.adjust()when you active the tab with the hidden table.Kevin
Thank you!
Hello,
I am sorry - but the problem still exists. It seems to be depending on the scroll-options.
If I am using
then, the column widths will not be adjusted although $('#lv-table3').DataTable ().columns.adjust ().draw (); is called.
If I am using
then, everything is fine.
If I omit the uikit-tab the table and its scrollbar are displayed properly.
Any suggestions?
Thank you
Andreas
Hello,
After taking a look into the code I noticed that autoWidth has to be set to true.


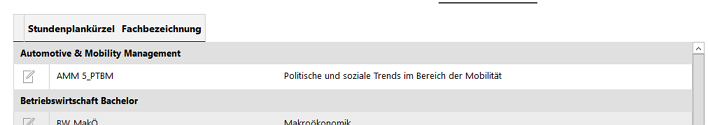
However, this is how it looks like with autoWidth = false:
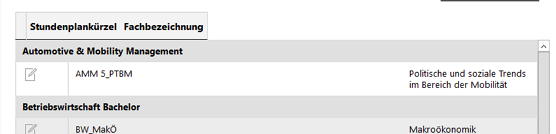
and this with autoWidth = true:
and this is the configuration
Bye
Andreas
If you are still having this issue after calling
columns.adjust()when the table is made visible, we'd need a link to a test case showing the issue.Thanks,
Allan
Hello,
Unfortunately, calling column.adjust does not have any effect.
As you can see in the file 'InactiveTab' on the inactive tab the widths of the header-table and its wrapping div are initially set to 0px and are not changed when calling adjust.
I will try to prepare a test case.
Thank you
Andreas
That would be great - thanks.
Allan