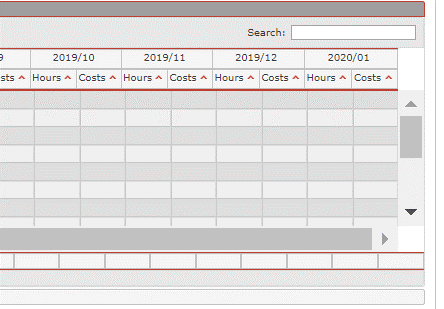
When creating a table, the horizontal scroll bar is before the tfoot.
When creating a table, the horizontal scroll bar is before the tfoot.
I am dynamically creating a table (except the table itself) as the columns are dynamic.
After creating the table, if I view the raw HTML, the structure is fine (THEAD, TBODY, TFOOT).
I am using datatables 1.10.12, and have fixedcolumns.
if (pTable == 'tblTaskWbsBudgetSumm') {
$('#tblTaskWbsBudgetSumm').dataTable({
"autoWidth":false
, "fixedColumns": {leftColumns: 2 }
, "footer": true
, "info":false
, "JQueryUI":true
, "Order":[0,'asc']
, "ordering":true
, "paging":false
, "scrollY":"580px"
, "scrollX":"1800px"
, "scrollCollapse":true
, "footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data,total;
api.columns('.sum', {
}).every(function() {
var locSum = this
.data()
.reduce(function(a, b) {
var x = 0;
var y = 0;
if (a != null && a > '') {
a = fncReplaceAll(a.toString(),',','');
if (isNaN(a) == false) {x = parseFloat(a);}
}
if (b != null && b > '') {
b = fncReplaceAll(b.toString(),',','');
if (isNaN(b) == false) {y = parseFloat(b);}
}
return x + y;
}, 0);
$(this.footer()).html(fncFormatNumber(locSum,2,"Y","Y"));
});
}
});
}
Has anyone got any ideas what I need to change to get the horizontal scrollbar to be below the tfoot?
Thanks.
This discussion has been closed.
Answers
Hi Keith,
I'm seeing the same, though not sure if intentional. I'll take a nose and get back to you.
Cheers,
Colin
Yes, this is intentional - the scrollbar is below the
tbody. The reason for that is that it is thetbodyarea that is scrolling when you scroll vertically - the footer doesn't move. A little Javascript is used to keep the fotoer and header insync with the body if you scroll it horizontally.If it were below the footer, it would also suggest that the vertical scrollbar would span over the footer and header as well. Either the footer and header would scroll off when you move vertically, or we'd need to use Javascript to float them over the top / bottom of the scrolling container. I have actually explored that, but I don't believe its the right UX.
Having said that, if you do want the horizontal scrollbar below the table, remove the
scrollXoption and place adivwrapper around the table which haveoverflow-x: autoso that the whole table will scroll.Allan
Thanks for the feedback.
The problem with the horizontal scroll bar being above the TFOOT, is that the footer does not align with the THEAD/TBODY. It works fine for the THEAD and the vertical scroll bar does not scroll the header.
a