Formatting html for Individual column searching (select inputs)
Formatting html for Individual column searching (select inputs)

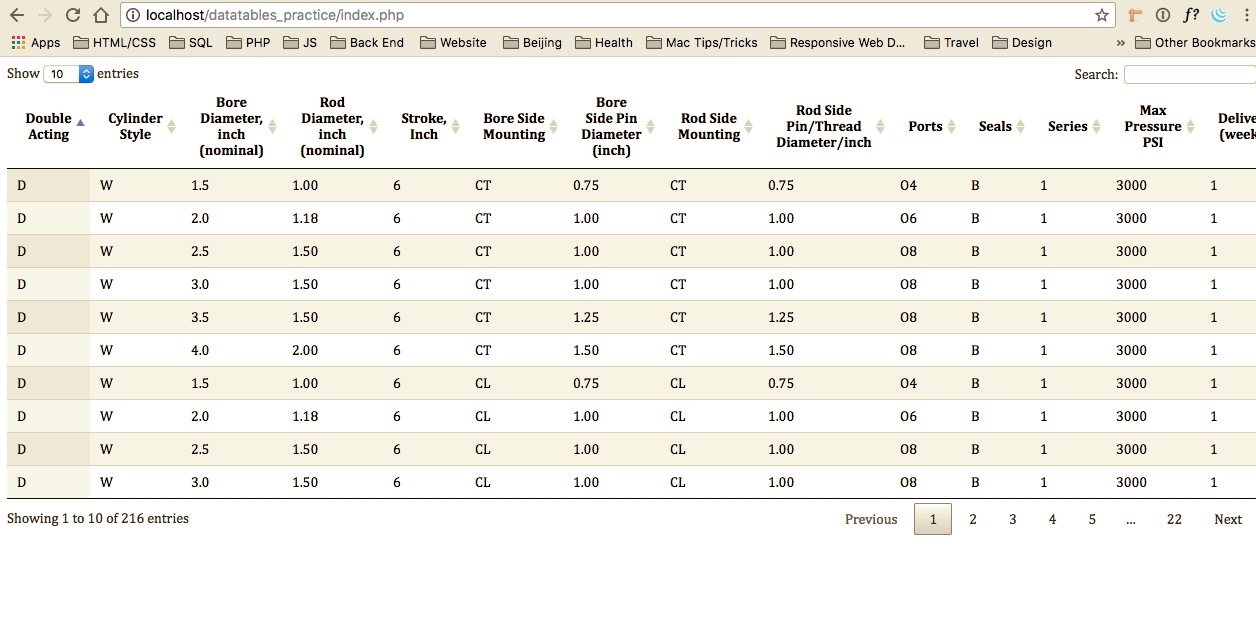
I was able to retrieve the table data from my server and display it via datatables on the front-end. However, the footer select inputs are not displaying. I am guessing this is due to the way I am formatting the html? I have tried different ways and can't seem to get it correct so the table displays the select inputs at the foot of the table.
Any help would be greatly appreciated.
<script>
$(document).ready(function() {
$('#example').DataTable( {
initComplete: function () {
this.api().columns().every( function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
if(column.search() === '^'+d+'$'){
select.append( '<option value="'+d+'" selected="selected">'+d+'</option>' )
} else {
select.append( '<option value="'+d+'">'+d+'</option>' )
}
} );
} );
}
} );
} );
</script>
<table id="example" class="display" style="width: 100%">
<thead>
<!-- <th>Count</th> -->
<!-- //<th>Cylinder</th> -->
<th>Double Acting</th>
<th>Cylinder Style</th>
<th>Bore Diameter, inch (nominal)</th>
<th>Rod Diameter, inch (nominal)</th>
<th>Stroke, Inch</th>
<th>Bore Side Mounting</th>
<th>Bore Side Pin Diameter (inch)</th>
<th>Rod Side Mounting</th>
<th>Rod Side Pin/Thread Diameter/inch</th>
<th>Ports</th>
<th>Seals</th>
<th>Series</th>
<th>Max Pressure PSI</th>
<th>Delivery (weeks)</th>
<th>Price Each</th>
</thead>
<tbody>
<?php
$connection = mysqli_connect('localhost', 'root', '', 'JAX');
if(!$connection) {
echo "We are not connected!";
}
$sql = "SELECT * FROM cylinder_products ";
$query = mysqli_query($connection, $sql);
while($result = mysqli_fetch_array($query)) {
echo "<tr>
<td>".$result['double_acting']."</td>
<td>".$result['cylinder_style']."</td>
<td>".$result['bore_diameter_inch_nominal']."</td>
<td>".$result['rod_diameter_inch_nominal']."</td>
<td>".$result['stroke_inch']."</td>
<td>".$result['bore_side_mounting']."</td>
<td>".$result['bore_side_pin_diameter_inch']."</td>
<td>".$result['rod_side_mounting']."</td>
<td>".$result['rod_side_pin_thread_diameter_inch']."</td>
<td>".$result['ports']."</td>
<td>".$result['seals']."</td>
<td>".$result['series']."</td>
<td>".$result['max_pressure_psi']."</td>
<td>".$result['delivery_weeks']."</td>
<td>".$result['price_each']."</td>
</tr>";
}
<?php
>
?>
<tfoot></tfoot>
</tbody>
</table>
This discussion has been closed.
Answers
I have answered this question on my own. I needed to put the same headers in <thead> in <tfoot>