Fixed Columns too short on scrollX activation
Fixed Columns too short on scrollX activation
I am currently working on a project with dataTables using Fixed Columns and I am running into an issue with Fixed Columns and scrollX. I am currently using perfect-scrollbar on the table in order to remove the undesirable scrollbar from the table body and this works exactly as I would expect until I resize the table to the point that scrollX is activated. When this happens the table body still looks and operates as expected but the Fixed Columns heights are then shortened by 17px (the height of a normal scrollbar in Chrome). No matter what I try I cannot seem to fix this issue.
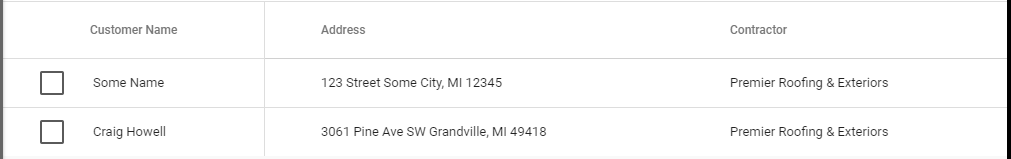
Desired effect (look at the vertical line to the right of "Customer Name" - it reaches the bottom)

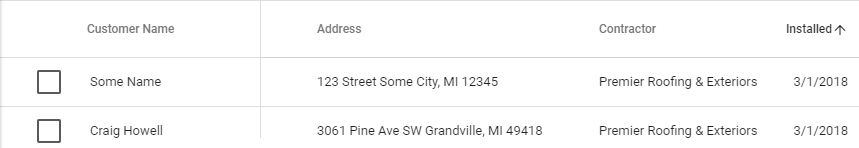
Undesired effect (look at the vertical line to the right of "Customer Name" - it does not reach the bottom)

Initialization Code
var iTable = $('#datatable').DataTable({
"oLanguage": {
"sSearch": "",
"sSearchPlaceholder": "Enter Keywords Here"
},
"language": {
"emptyTable": "No Pending Inspections!"
},
"ajax": {
"url": domain + '/admin-api/warranties/inspections/',
"dataSrc": ''
},
"deferRender": true,
"order": [ 6, 'asc' ],
"autoWidth": true,
"scroller": true,
"processing": true,
"scrollCollapse": true,
"columns": [
{
data: '_id',
visible: false,
searchable: false
},
{
data: 'userID',
visible: false,
searchable: false
},
{
width: 40,
data: '_id',
"render": function (data) {
return '<div style="width: 26px;padding-top: 6px;"><input type="checkbox" class="filled-in" id="filled-in' + data + '" /><label for="filled-in' + data + '"></label></div>';
},
orderable: false,
"className": "dt-center"
},
{
width: 120,
data: 'name',
"className": "dt-left"
},
{
width: undefined,
data: 'address'
},
{
width: undefined,
data: 'company'
},
{
width: 90,
data: 'jobDetails.dateInstalled',
"render": function (data) {
var date = moment(data).format('M/D/YYYY');
return date;
},
className: "dt-right"
}
],
"paging": true,
scrollX: true,
fixedColumns: {
leftColumns: 4,
heightMatch: 'none'
}
});
Answers
DataTables and its extensions will always assume that the native OS scrollbar is used and base the calculations on that. This is where that calculation is made. What you could try is changing that to just be
0(since I assume that is what your scrollbar plug-in does and floats the bar over the top).It might be that there should be a way to statically assign that in DataTables rather than doing the auto detection.
Allan