Using .row.add causes DataTable to get 'recreated' with default styling.
Using .row.add causes DataTable to get 'recreated' with default styling.
As my columns are dynamic based on the user selected data, I create my table dynamically. THEAD, TBODY and TFOOT.
The header is over 2 rows and the body gets filled after the DataTable has been created by $('#tblTaskWbsBudgetSumm').DataTable().row.add([... columns...])
The problem is that the table gets created fine initally (when no data rows), but when the first row.add is performed, the table seems to get re-created.
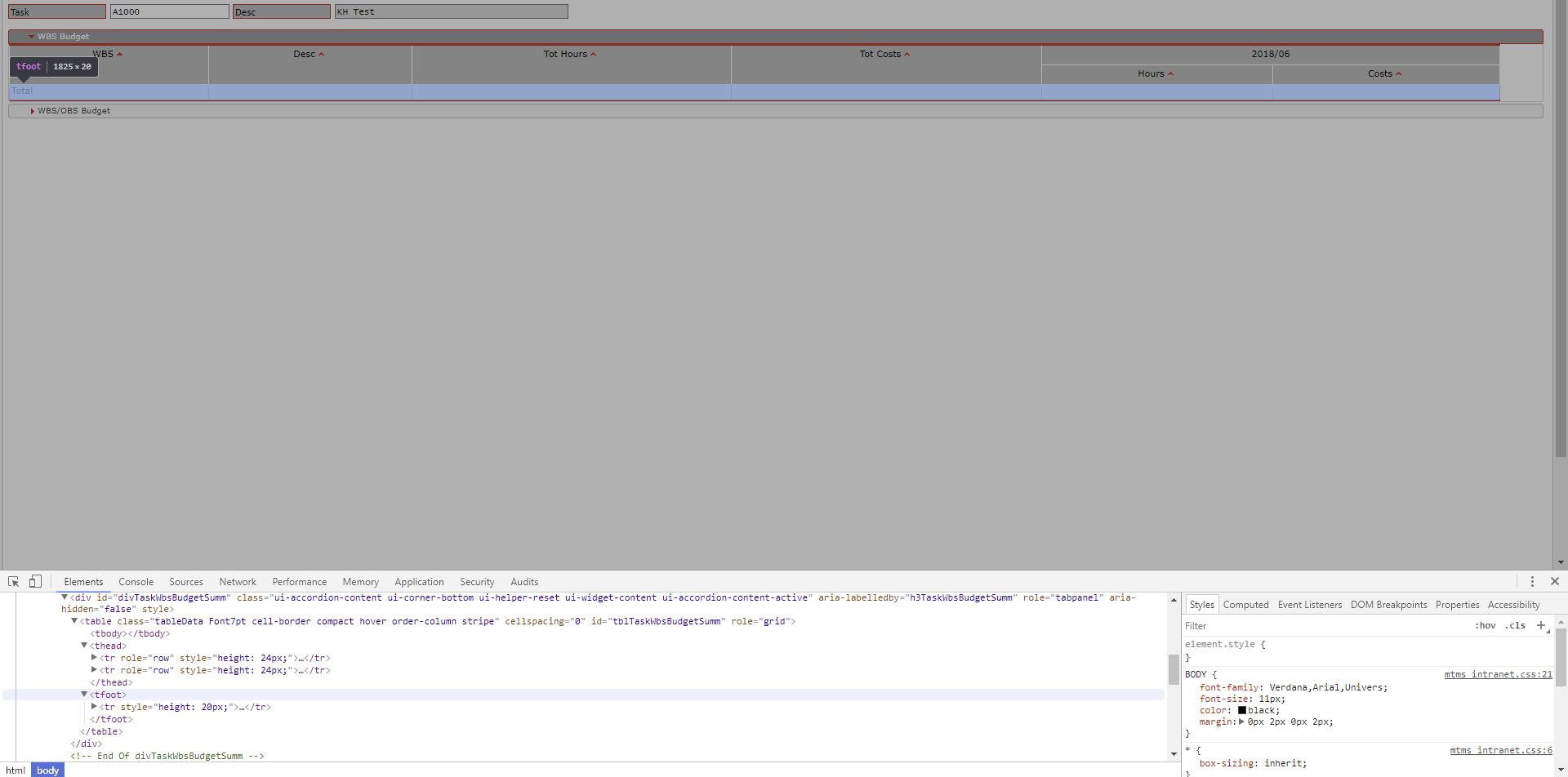
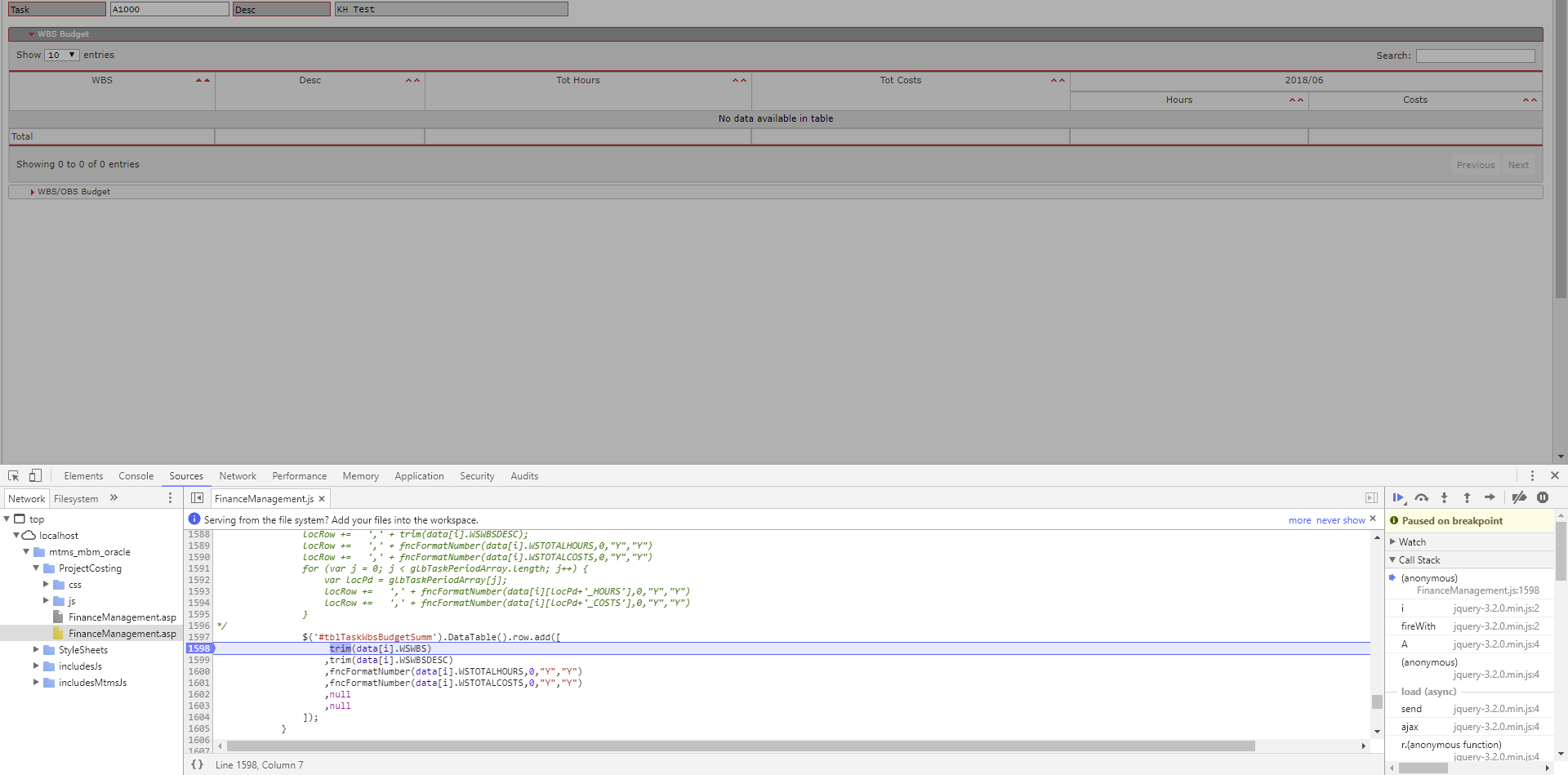
Here's the 2 screen shots from Chrome before/after.


Any ideas what I may have done wrong here. I have other tables which get created in a similar fashion and they work fine (but they are fixed number of columns).
This question has an accepted answers - jump to answer
Answers
Since you are creating the table dynamically are you removing it and re-adding it?
it looks you have initialized Datatables for the first screenshot but when the
row.add()is executed in the second screenshot the Datatable is again being initialized. Maybe the probalem has to do with how you are handling the dynamic table (removing and re-adding).Maybe you can post a test case or a link to your page.
Also you need to add
.draw()to row.add() to display the added row.Kevin
Yes, I agree. It looks like that is what is happening. But the screen shots are literally taken before/after I've stepped through the row.add line. So, my code is not trying to rebuild the table. I'm confused
In the fncSetupDataTables, this is the code which builds the DataTable.
The first screen shot is taken after the fncSetupDataTables has been run.
The second screen shot is when the row.add is called for the first json record.
When I step through the code, the $('#tblTaskWbsBudgetSumm').DataTable().row.add line opens the datatables.min.js librar. If I then step-out of this library back to my own .js code, that is when the table get reformatted. It's as though the datatable library is not aware that the table is already a datatable.
Actually, it's any call to datatables, not the row.add.
After I have called my function which builds the table, datatables doesn't recognise it is a datatable.
If I do $.fn.DataTable.isDataTable('#tblTaskWbsBudgetSumm') it returns false.
If I do $('#tblTaskWbsBudgetSumm').DataTable().columns.adjust().draw();, it also rebuilds the table!!!
Found the issue.
Not an issue with the DataTables code but some other code (which triggered the above code) was getting fired twice. This was causing the table to get destroyed, hence Datatables building it again.
Thanks for posting back. Good to hear you've got it fixed.
Allan