Empty Table
Empty Table
I have code that builds out a table in HTML. We use fields to apply custom searches and update the table. I want to add pagination and column sorting/filtering to the table so I am trying to convert it to a jQuery datatable use the plugin from datatables.net.
I've tried creating the table and then initializing it with the .DataTable() method to no avail (doesn't add the extra features).
I've tried initializing using the data and column attributes and my table is just empty.
I've tried following the below documentation:
- https://www.sitepoint.com/working-jquery-datatables/ - I was able to get the samples here to work but I am using a different type for the data source and a newer version of the libraries
- https://datatables.net/manual/data/ - The actual documentation showing how to properly use my data source with the newer version (can't get this to work)
- Several questions on stackoverflow
And my jQuery datatable displays an empty table with no errors in the developer console.
table:
<table id="productsearchresults">
<thead>
<tr id="header">
<th>
Name
</th>
<th>
Description
</th>
<th>
Unit Price
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Relevant javascript:
var recordData = j$.map(data.records, function(item) {
return {
name: item.Name,
description: item.Product2.Description,
unitprice: item.UnitPrice
};
});
var columns = [
{data:'name'},
{data:'description'},
{data:'unitprice'}
];
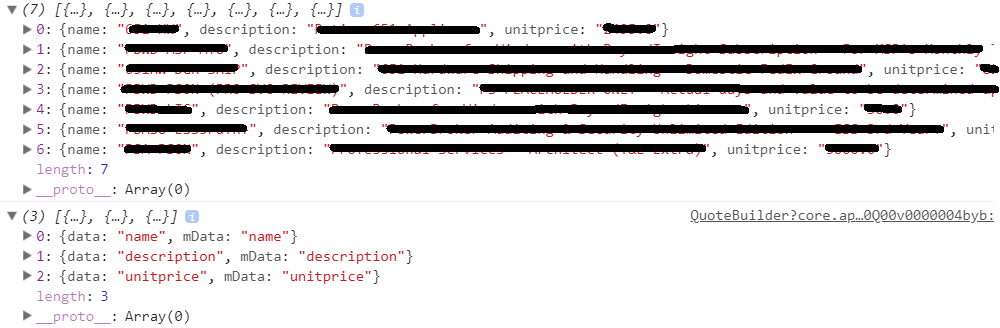
console.log(recordData);
console.log(columns);
j$('#productsearchresults').DataTable({
data: recordData,
columns: columns
});
Console Output:

Answers
I asked the same question on the stack exchange and the person who answered used my code to build a working sample on codepen and I was able to troubleshoot and determined the issue was that my jquery was outdated. Updating to the newest version fixed the issue.
Out of interest what version of jQuery were you using? DataTables requires 1.7+.
Allan