Editor: Built-in delete message is initially blank
Editor: Built-in delete message is initially blank
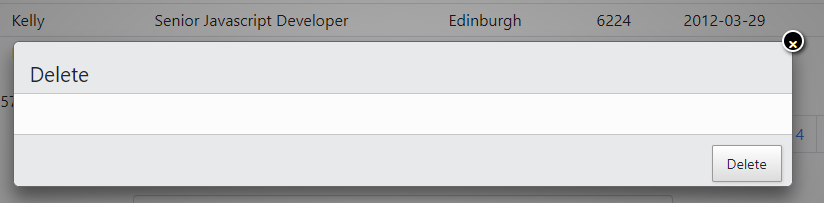
The first time after the app is opened, and you choose to delete an item, the default built-in delete message is empty.

However, it actually performs the delete. After you choose another row to delete, the delete message is populated appropriately for the rest of the time you use the app.
I tried to create a custom message, and observed the same problem.
Why is that happening?
Much of this code is gleaned from the examples provided:
var editor; // use a global for the submit and return data rendering in the examples
editor = new $.fn.dataTable.Editor({
//ajax: "../php/staff.php",
table: "#example",
fields: [{
label: "First name:",
name: "first_name"
}, {
label: "Last name:",
name: "last_name"
}, {
label: "Position:",
name: "position"
}, {
label: "Office:",
name: "office"
}, {
label: "Extension:",
name: "extn"
}, {
label: "Start date:",
name: "start_date",
type: "datetime"
}, {
label: "Salary:",
name: "salary"
}
]
});
editor.on('preSubmit', function (e, data, action) {
if (action == 'remove') {
console.log(e)
console.log(data)
console.log(action)
}
if (action !== 'remove') {
var firstName = this.field('first_name');
if (!firstName.isMultiValue()) {
if (!firstName.val()) {
firstName.error('A first name must be given');
}
if (firstName.val().length >= 20) {
firstName.error('The first name length must be less that 20 characters');
}
}
if (this.inError()) {
return false;
}
else {
console.log("what will be submitted ==>>");
console.log(data); //The data object that will be submitted to the server
}
}
});
editor.on('open', function (e, type) {
var modifier = editor.modifier();
if (modifier) {
var data = table.row(modifier).data();
console.log("object to be modified ==>>");
console.log(data);
// do something with `data`
}
});
table = $('#example').DataTable({
dom: "Bfrtip",
ajax: "./javascript/test_data.txt",
columns: [
{ data: "first_name" },
{ data: "last_name" },
{ data: "position" },
{ data: "office" },
{ data: "extn" },
{ data: "start_date" },
{ data: "salary", render: $.fn.dataTable.render.number(',', '.', 0, '$') }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
//{ extend: "remove", editor: editor }
{
extend: "remove",
editor: editor,
formMessage: function (e, dt) {
var rows = dt.rows(e.modifier()).data().pluck('first_name');
return 'Are you sure you want to delete the entries for the ' +
'following record(s)? <ul><li>' + rows.join('</li><li>') + '</li></ul>';
}
}
]
});
// Activate an inline edit on click of a table cell
$('#example').on('click', 'tbody td', function (e) {
editor.inline(this);
});
This question has an accepted answers - jump to answer
Answers
Hi @raydlevel5 ,
That is odd, I just tried it myself here and am unable to reproduce. As you say, the code is moreorless identical to the example, and I even added in your event listeners, so my code is the same as yours.
It may be something to do with the library files that you're including, possibly the order or the versions? Could you paste them into here please, and I'll try with the same ones that you're using.
Cheers,
Colin
@colin
OK, thank you! I'm using the CDN, here's the order:
<head>, CSS stuff:<script>stuff, at the end, before</body>:Hi @raydlevel5 ,
I'm sorry, but I've having no joy in reproducing this. Here's my test case, similar to yours, and everything works as expected. Would you be able to do a live example which demonstrates the problem, please?
Cheers,
Colin
@colin WOW. Thank you!
It has something to do with jquery-3.2.1.min.js!! I immediately noticed you're using 1.12.4.js.
So, I swapped 1.12.4 into my mix, and the delete message worked perfectly. When I put 3.2.1.min.js into your example, it exhibited the same problem I described.
Looks like they have some later releases, so, I'll try those, and fallback to 1.12.4 if necessary!?
Thank you for setting up that JS Bin example.
i've just tried your latest live page with jQuery 3.2.1 and it is actually showing the delete message for me. @Colin - could you check if it is working for you or not?
Allan
Definitely not trying to nitpick this (thanks for the help!!). I can change the ver. of my jQuery library as appropriate...
I'm observing the same scenario:
1) open the link
2) don't do anything else (don't press new or edit)
3) first action: select a row to delete
4) press delete
5) delete dialog is blank
6) select another row to delete; dialog has appropriate message
side notes: if you choose New, or Edit.... then, later, you choose a row to delete, the delete message is populated...
Ta da - yep, I can see it too with @raydlevel5 's demo
I thought I tried that version, must've got muddled. Good luck with the new versions, shout if we can help in anyway.
Cheers,
Colin
Got it. That was one of the most enjoyable bugs I've looking into in a while (yes, I'm like that!). It looks like in jQuery 1 if you change the display property (or possibly the HTML, I didn't check which) it will automatically
stop()any existing animations. jQuery 3 doesn't, and I'd missed a call tostop().Adding it in resolves this.
This will be in 1.7.4. @raydlevel5 - I can send you an updated trial with the fix if you like?
Thanks,
Allan
@allan We can survive until 1.7.4 comes out!!! Thank you for everything!
I think we'll do the 1.7.4 release towards the end of this month. Enough time to allow anything that crops up to be fixed .
.
Allan