Table columns not resizing within Bootstrap Modal
Table columns not resizing within Bootstrap Modal
Hi Everyone, hopefully this is a quick fix.
I've used datatables quite a lot and use the following code to make the table refresh and resize the columns:
var table = $('#lstProblems').DataTable();
$('#container').css( 'display', 'block' );
table.columns.adjust().draw();
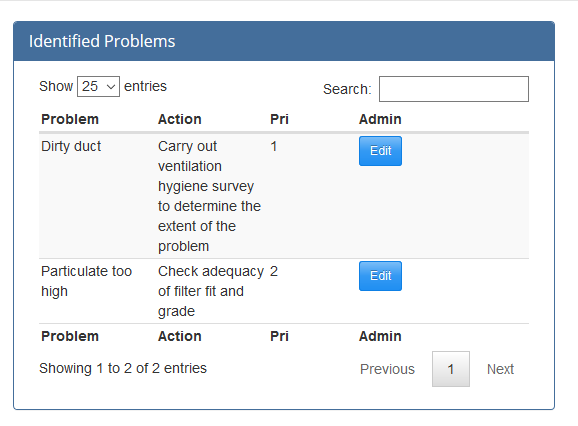
which works fine on main body of the screen. However I need a Datatable within a Bootstrap 3.3.5 panel on a bootstrap Model. The data loads fine but the columns do not resize.

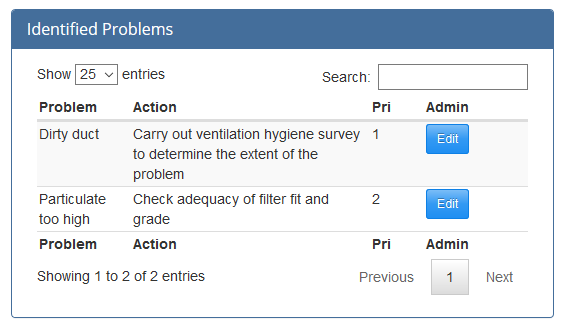
If I manually resize the browser window it will auto resize the columns:

I'm sure I'm missing something but can't figure out when.
I'm using AJAX to load the data onto the model then getting the table to refresh.. here is a snippet of the code:
function EditItemDetails(reqAssetID) {
currentAssetID = reqAssetID ;
$.getJSON("/server_side/scripts/ajax_retrieveAUDdetails.php?id="+reqAssetID, function (data) {
$.each(data.theData, function (i, data) {
$('#consultantID').val(data.consultantID) ;
$('#locationNo').val(data.locationNo) ;
: : : :
: : : :
: : : :
var table = $('#lstProblems').DataTable();
$('#container').css( 'display', 'block' );
table.columns.adjust().draw();
$('#AUDdetailsModal').modal('toggle') ;
});
} );
}
The "Modal" has the ID "AUDdetailsModal".
Thank you in-advance for any help.
Shane Brennan
This question has an accepted answers - jump to answer
Answers
I forgot to include the table itself and my code for relisting the data in it:
and
'''
$('#lstProblems').DataTable( {
"lengthMenu": [[ 25, 50, -1], [ 25, 50, "All"]],
"pageLength": 25,
"iDisplayLength": 25,
"bProcessing": true,
"bServerSide": true,
"stateSave": true,
"ajax" : { "url": "/scripts/DT_listAllAUDproblems.php",
"data": function ( d ) {
d.AUDid = currentAssetID;
}
},
"order": [[0, 'asc']],
"columns" : [
null,
null,
null,
{ "orderable" : false,
"mRender" : function (data, type, full) {
return '<label class="btn btn-info btn-sm" onclick="EditItemDetails(' + full['id'] + ')">Edit</label>';
}
}
]
} );
'''
Hi ShaneBrennan, maybe,
Shay
Also add
style="width:100%"orwidth="100%"as an attribute to your table. DataTables will see that and can use it to help perform its width calculations.Allan
Thank you Rob and Allan - the event and the width work great