Custom radio filter with server side processing
Custom radio filter with server side processing
Hello,
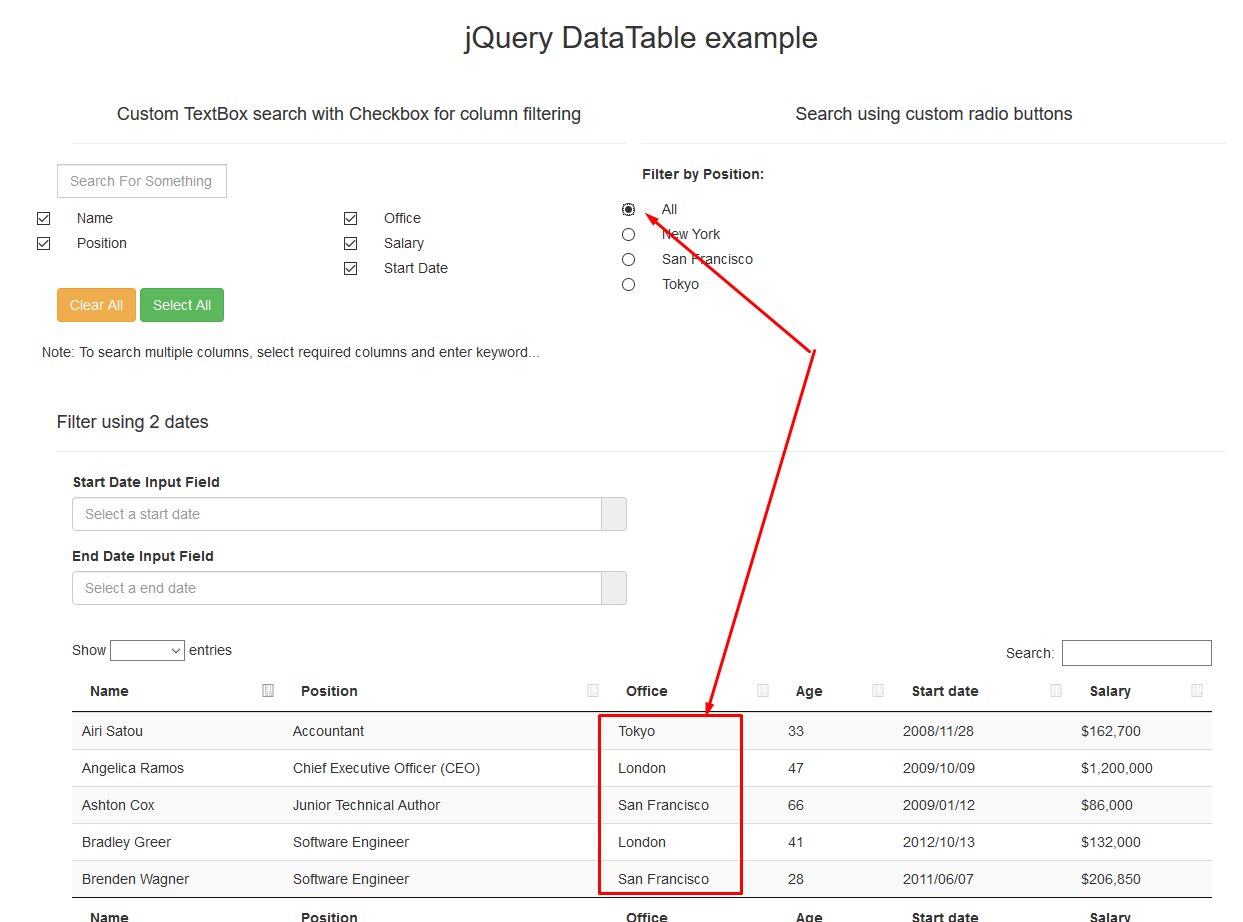
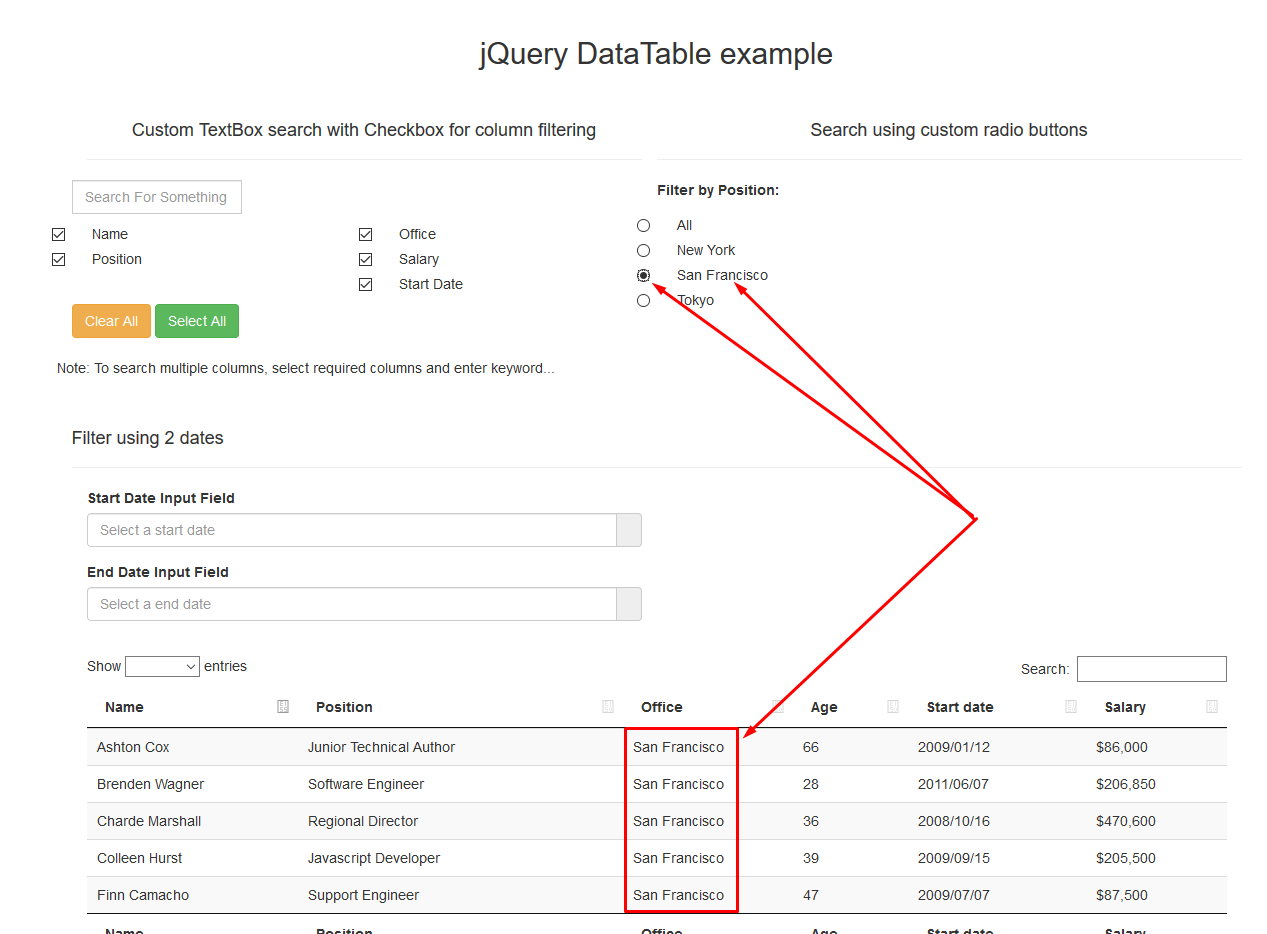
please refer to how to do the filtering using, for example, the switch switch. See the screenshot and show where it works, but without the server-side.
I need to work on the server-side. How to edit my HTML,JS and data.php? Do my filter work as outlined on the screenshot?
Thank you very much for the tips.
https://codeproject.com/Articles/1080341/jQuery-DataTables-with-Custom-Client-Side-Filters


This discussion has been closed.
Replies
In fact, should it be like the link I sent?
Could it just filter at JS client level in JSON?
That would be better, I would not like to pull in the data.php
I tried it and it did not work out of the link as I sent.
So if you knew any other tutorial, ideally here from datatables page (not found here) ideally with live demo.
Sorry, deleted.
Sorry for triplepost, because first port i canot edit.
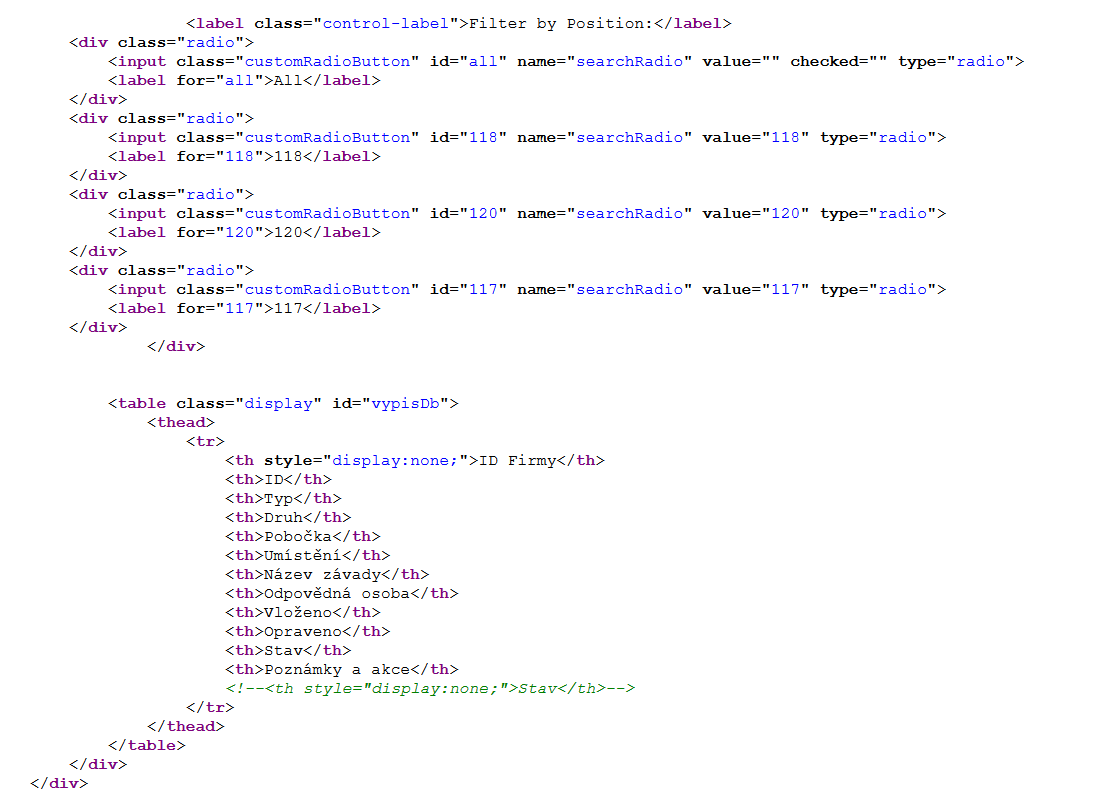
I have:
Here is live dem without my server-side: live.datatables.net/laniwiqe/1/edit?html,js,console,output
Hi @Mazec ,
Yep, that live dem above (you need to move the closing braces to make it work) is all you really need. The server-side stuff is done behind the scenes, it takes care of those searches for you once the PHP script is in place.
If you take a look at this example here , the configuration on the client is minimal. If you open up the console, with the Ajax tab open, type this:
This is effectively what you'll be doing with your column searches. You'll see nothing extra is required on the Ajax line.
Hope that helps,
Cheers,
Colin
thanks for you response table.column(1).search('Cox').draw() It works, but it does not work as soon as I want to set it over javascript on a radiobutton.
live.datatables.net/laniwiqe/5/edit?html,js,console,output
You need to move the event listener into your
document.ready()block, and on thecolumn()you need to specify which column by Javascript numbering:http://live.datatables.net/laniwiqe/6/edit
Thanks you for tips. You code in live demo is working, but this code in my server with server-side processing stay not working. :-(
http://live.datatables.net/hihusulo/1/edit?js,console,output
Because in my code is only with AJAX in datatables constructor:

Any tips please? How to filtering in server-side processing?
Hi @Mazec ,
It's hard to see what you're doing, since the example doesn't show live data, it's all static in the HTML. This simple example here shows Ajax and serverSide working together with filtering.
When you say it's not working, could you give more information - and to get the best feedback, a live example would greatly help.
Cheers,
Colin
Hi Mazec, I'm working on very similar application as you are. Did you successfully create custom filters? Could you please share your solution or at leas how to start? I'm from Slovakia, you can write me also in czech at mafelo@azet.sk. Thanks