cell nowrap isn't working
cell nowrap isn't working
Documentation on cell styling at https://datatables.net/manual/styling/classes#Cell-classes says that "dt-nowrap" will prevent the text in a cell from wrapping. I am using
columnDefs: [
{
targets: 0,
className: "dt-nowrap",
but the text is still wrapping.
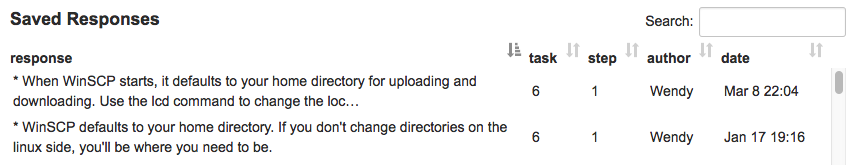
Here's what the table looks like:

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @acypher ,
In this example here, you can see the first column has been assigned the
dt-nowrapclass, while the third hasn't, and they're behaving as expected.Would you be able to provide a similar example that demonstrates the problem, please?
Cheers,
Colin
It looks like you are using Bootstrap @acypher. The DataTables
dt-*classes currently only work with the DataTables stylesheet. That's something we are going to alter in future.Until then you'd need to add
td.dt-nowrap { white-space: nowrap }into your CSS.Allan
Thanks for the responses -- I'm making progress.


Adding the CSS does indeed make it not wrap, but then my
width: "80%",gets ignored and I get very long, horizontally scrolling rows.Before:
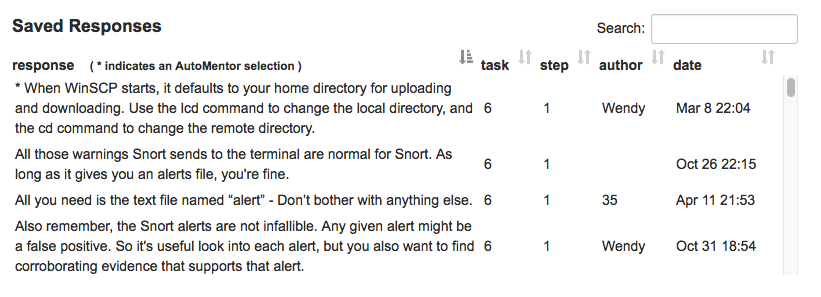
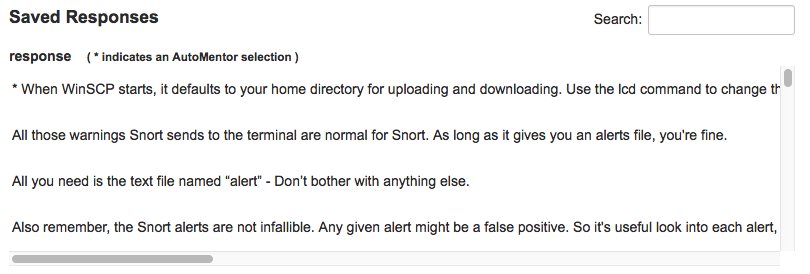
After:
Yup - that's because you've make it not wrap .
.
If you only want no wrapping on certain cells, add a
nowrapclass to those cells (columns.className) and then update the CSS to match that.Allan
Thanks very much for the help!
The Bootstrap 4 way to do this would be
className: "text-nowrap"https://getbootstrap.com/docs/4.4/utilities/text/#text-wrapping-and-overflow