Angular 5 - dtOptions with promise
Angular 5 - dtOptions with promise
Hi,
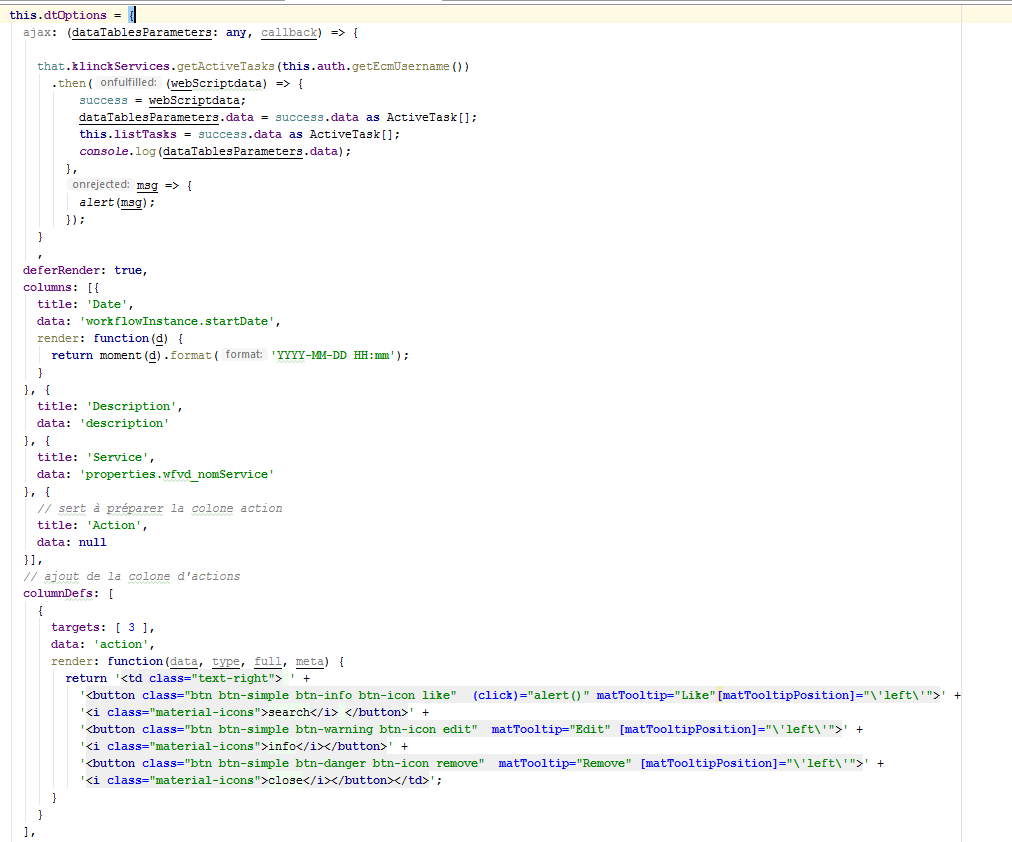
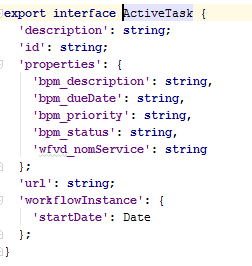
i try to use promise in order to get and show my data with indivudual column filter



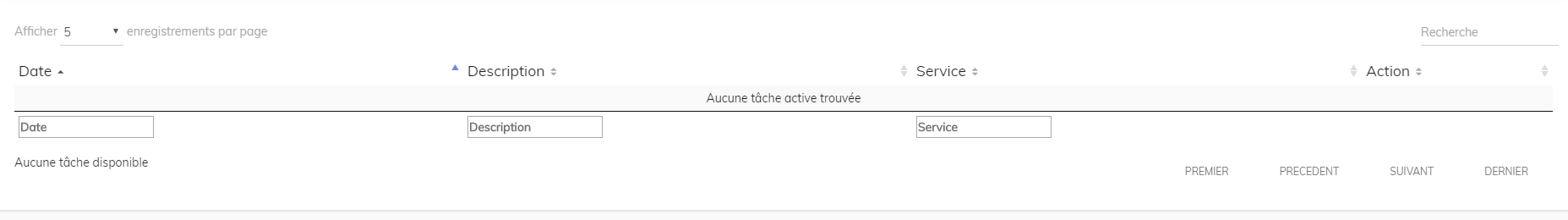
but nothing appears

the values are well retrieved

but i think they are not placed in the right data
Thank you for your help
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You'd need to take this up with the author of the Angular integration for DataTables. That is not a component that is written by us I'm afraid.
Allan
OK, sorry
just in case, it works with