Adding a row ID is not working
Adding a row ID is not working
I am using a function to add a new row to my datatable every time a button is clicked. However, I wanna be able to add a row id to each new row added, but for some reason, the way I am trying to do it is not working. In order to test if my code is working, I have added an alert that tells me the row id when the row is clicked. You can see the page here. Below is my code:
$('#addRow').on('click', function() {
$('.progress-button .progress-circle').svgDraw(0);
$('.progress-button').on('click', function() {
var $button = $(this);
$(this).addClass('loading');
var $progress = $(this).find('.progress-circle');
var progress = 0;
var intervalId = setInterval(function() {
progress += Math.random() * 0.5;
$progress.svgDraw(progress);
if(progress >= 1) {
clearInterval(intervalId);
//console.log("cleared interval");
$button.removeClass('loading');
if($button.attr('data-result') == "true") {
$button.addClass('success');
setTimeout(function(){ closeNav(); }, 1000);
}
else {
$button.addClass('error');
}
}
}, 500);
// Now that we finished, unbind
$(this).off('click');
var t = $('#mytable').DataTable();
var reference = document.getElementById('reference').value;
var pallets = document.getElementById('pallets').value;
var pieces = document.getElementById('pieces').value;
var location = document.getElementById('location').value;
var carrier = document.getElementById('carrier').value;
var id = document.getElementById('id').value;
setTimeout(function(){ t.row.add( [
reference,
pallets,
pieces,
location,
carrier,
'<center><a href="delete.php?id=' + id + '" onclick="myAlert(' + id + ')" ><i class="fa fa-truck clear" aria-hidden="true"></i></a></center>',
'<center><a><i class="fa fa-pencil-square-o edit" aria-hidden="true"></i></a></center>'
] ).node().id = id;
t.draw( false );
}, 1500);
});
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @bsharpe17 ,
I just tried it and it seems to be kind of working. If you refresh the page, the alerts are showing the IDs correctly, so it's probably something else rather than how you're adding the row. The alert message I get is different, "Clicked row id 1525016400898", so I suspect the code is moving.
Cheers,
Colin
Hi colin!
Thank you for trying. The reason why it works after refreshing the page is because I am building the id on the server side after the row is added. However, I want to be able to add the row and get the id without refreshing the page.
Hi again,
I took another quick nose, could it be because by the time you access
idon line 1229,closeNav()would've been called so that element would no longer in scope?Cheers,
Colin
I didn't think about that. closeNav() only hides the side nav, but you might be onto something there. Part of my code resets the input fields, so I think by the time it reaches the id variable, it might have been deleted. Thanks again for your help Colin!
Hi again,
Unfortunately, that was not the problem. I add it console.log(id) right after the row to check that the id was indeed still there when the row was added and indeed it was. I don't know where to check anymore. I may be overlooking something, but I don't know what it is.
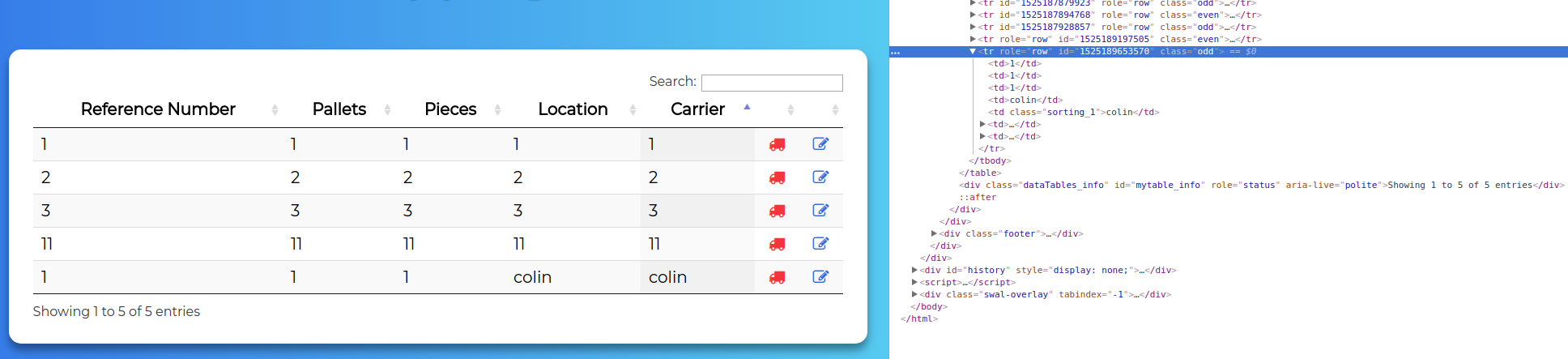
I just tried it again, and it is working! I added a line, and when you inspect it, the ID is set, see this screenshot.
Sooo, I think the problem isn't with the row addition, it's with the check that sees if there's an ID! This is the current code:
Try changing it to be:
Fingers-crossed...
C
Colin you are a genius! Thanks for your help that worked!
Woohoo, tops