Styling with bootstrap 4
Styling with bootstrap 4
Hi,
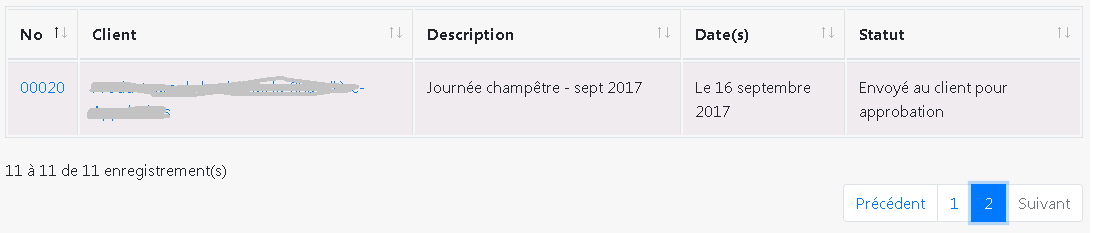
Here is attached a screenshot of my table using Bootstrap 4.
Why is it so bulky? The cells have so much padding in them, and thoses grid lines are not what I want.
This table doesn't look like the one in the bootstrap 4 example page.

I use these files :
bootstrap 4.1.0 css
dataTables.bootstrap4.min.css
jquery.dataTables-1.10.16.min.js
dataTables.bootstrap4.min.js
The table have these classes :
<
table class="table display no-footer table-striped table-bordered" id="table1">
And I use this js code :
$(document).ready(function() {
var table = $('#table1').DataTable();
...
});
Thanks
Michael
This question has an accepted answers - jump to answer
Answers
If I remove this css, it looks much better :
table.datatable border-collapse:separate !important;
Why this property, andis there a way to remove it with configuration?
Nevermind, I saw this github post and problem solved
https://github.com/DataTables/DataTables/issues/1008