Boolean fields as checkboxes
Boolean fields as checkboxes
Hello all,
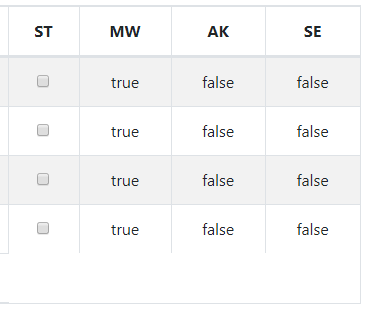
I have an array data source. It also contains 4 boolean fields. In the section "columns: []" I used a "render" to get a checkbox object but it does not refer to the data field. Without "render", true or false is displayed.
Does anyone have an idea how to get checkboxes?

columns: [
{
data: "ST",
searchable: false,
sortable: false,
visible: (aDurchgang==1 ? true : false),
className: "text-center",
render: function ( data, type, row ) {
if (type === 'display') {
return '<input type="checkbox" class="editor-active">';
}
return data;
}
},
{
data: "MW",
searchable: false,
sortable: false,
className: "text-center"
},
{
data: "AK",
searchable: false,
sortable: false,
className: "text-center"
},
{
data: "SE",
searchable: false,
sortable: false,
className: "text-center"
},
]
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @KostasR ,
It's because when you create the checkbox in the render function, you're not considering the value of the checkbox, so it will always be blank. Take a look at this example for another thread, you'll see you need to set the
checkedattribute when it is true.Cheers,
Colin
Hi Collin,
Perfect, that's it.
Thank you so much.
Cheers,
Kostas