Styling colvis button menu positioning
Styling colvis button menu positioning
Hello!
Fairly new to DataTables, so I apologize if this has been asked or covered before.
Im using the 'colvis' collection button to show/hide my columns and the button works great! However I would like to move the position of the drop-down menu to align to the right side of the button rather than the left.
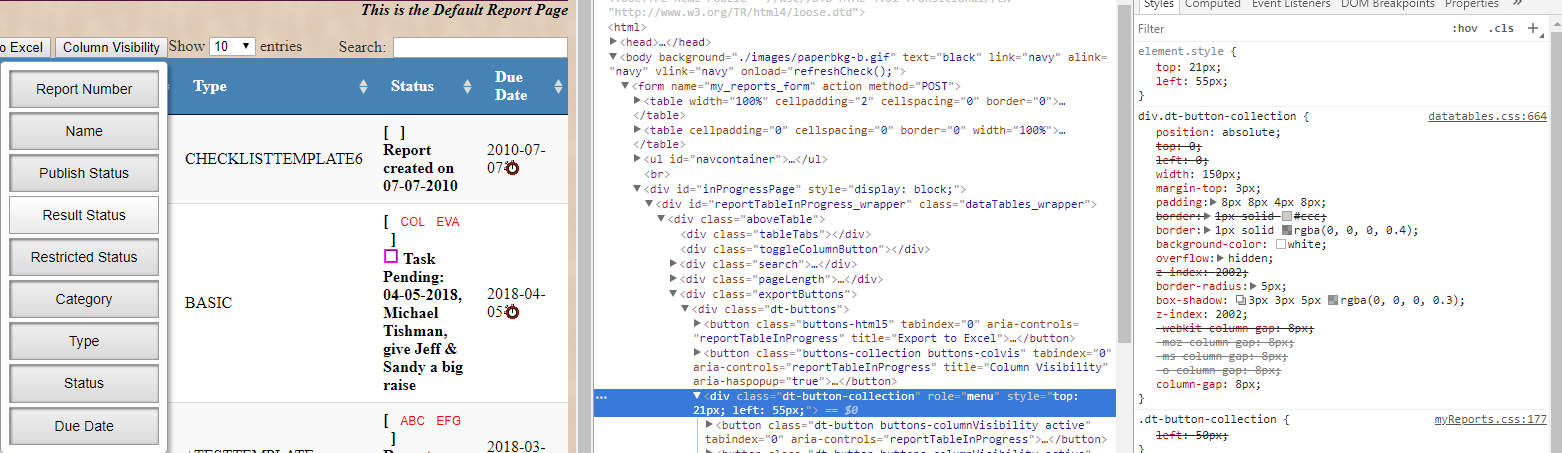
Here's what I currently have:

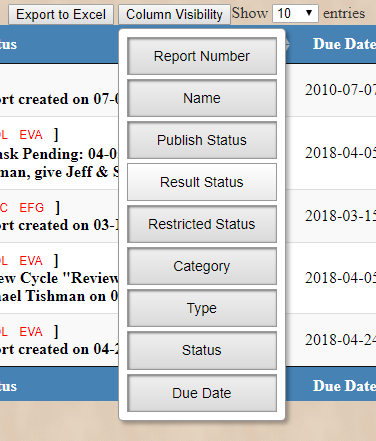
And here's what I'm trying to do:

I got the 2nd image by changing the inline style(left:109.6px --->left:55px) from in the chrome browser.
I found the css to make changes to that specif div, however it looks like its being generated with an inline style, which overrides the css:

I could not find where this div is being generated, so I guess my question is how do I change the inline style for the div thats being created?
If anyone could help me solve this issue I would greatly appreciate it.
Thanks,
-Tish
This question has an accepted answers - jump to answer
Answers
Hi Tish,
I looked around, and asked about, but unfortunately there's no way to do that currently. The
.dt-button-collectionisn't positionable, though that may change in the future.Sorry about that,
Cheers,
Colin
Thats unfortunate, positioning would be pretty nice. Thanks for the response!