Scrolling header alignment
Scrolling header alignment
I recently encountered a problem using DataTables scrolling, and found a solution. I thought it might be useful to others for me to share my experiences.
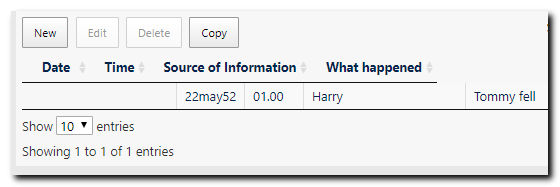
The problem was that when displaying a table with only a few columns, and a row with only some brief test text, the scroll headers were not aligned properly:

The options I was using were these:
'dom':'<"c8tableTools01"Bf><t><"c8tableTools02"lipr>',
...
'autoWidth':true,
'scrollX': 'true',
'scrollY': '850px',
'scrollCollapse': true,
The tech note at https://datatables.net/manual/tech-notes/6 describes some reasons for misalignment.
One suggested cause is writing a table in a container that is too small. However, my case seems to be the opposite - writing a small table in a larger container.
Adding extra text to the row and resizing the browser sometimes corrected the alignment.
Looking at the tech note overall suggests that the root cause is that using DataTables scroll parameters splits the display into three areas that have to be aligned.
I decided not to use DataTables scrolling and to try and control it myself. This proved to be far easier than I had feared (I am by no means a CSS wizard!).
To achieve this, I removed the scroll statements from the options and added an extra div to the dom parameter:
'dom':'<"c8tableTools01"Bf><"c8tableBody"t><"c8tableTools02"lipr>',
...
'autoWidth':true,
'pageLength': 10,
// 'scrollX': 'true',
// 'scrollY': '850px',
// 'scrollCollapse': true,
and added this CSS definition:
.c8tableBody {
width:100%;
overflow-x:scroll;
}
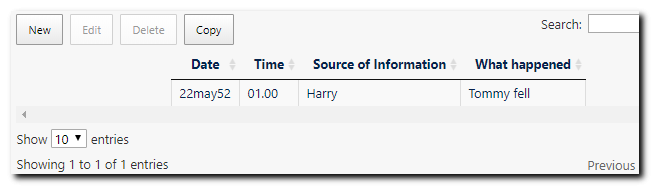
The result was this, with which I am happy:

Replies
I suspect that you don't have either
width="100%"orstyle="width:100%"on thetableelement. Would that be correct?Allan
I should note that using
width:100%in your CSS isn't enough. Reading a percentage value in Javascript from CSS is shockingly hard to do!Allan,
1. No, I haven't specified any width on the table tag. Chrome Inspect shows it to be set to
width:0px, which I assume is done by DataTables.2. I'm not sure what you mean by your second comment ('using
width:100%in your CSS isn't enough'). I have successfully tested the above setup with various numbers of columns between 4 to 10 and all are working so far. Are you warning me of pitfalls ahead?I would advise you use px or em when it comes to column width. Leave % for whole table and rows. DataTables does a good job at aligning the header and body, but it ain't fool proof. Especially between the browsers, cough Microsoft cough.
0px width suggests that the table isn't visible when you initialise it. Is that the case? If so, call
columns.adjust()when you make it visible.If you have a link to the page in question I can take a look.
Allan
Hi Allan,
I was merely reporting what I saw in answer to your question. As far as I am concerned, everything is working perfectly!
I have now moved on to validate user input and am amazed to see how easy it is. You have written a marvellous bit of kit! Thank you.
$("#TableID").on( 'column-sizing.dt', function ( e, settings ) {
$(".dataTables_scrollHeadInner").css( "width", "100%" );
});
its work for me
on scroll in datatable class dataTables_scrollHeadInner could not calculate height on some screen sizes.
Adjust header height 100% by Css.
I finally solved!, I use: table.columns.adjust(); before this line: table = $('#table').DataTable(dataTable);
Could you please expand a bit on where in the code did you put the CSS definition:
.c8tableBody {
width:100%;
overflow-x:scroll;
}
@nonancourt this was all some while ago, since when I have reverted to using DataTables scrolling. I'm afraid I can't remember exactly where in the CSS hierarchy those statements were.
@jladbury no problem I found a workaround thanks!