datatable is going outside my container
datatable is going outside my container
Hi,
I am creating a datatable with an editor and my table is going outside my container, I am using Bootstrap 3

This is my HTML
<body class="hold-transition skin-blue sidebar-mini">
<div id="test" class="col-md-10">
<table id="functielijst" class="table table-bordered display table-striped " >
<thead>
<tr>
<th></th>
<th><input type="text" id="txtESS" onkeyup="searchESS()" /></th>
<th><input type="text" id="txtNaam" onkeyup="searchMedewerker()" /></th>
<th></th>
<th><input type="text" id="txtFunctie" onkeyup="searchFunctie()" /></th>
<th></th>
<th><div class="col-md-1"><input type="text" id="txtBarema" onkeyup="searchBarema()" /></div> </th>
<th></th>
<th><input type="text" id="txtIficFunctie" onkeyup="searchIficFunctie()"/></th>
<th><input type="text" id="txtIficCategorie" onkeyup="searchIficCategorie()"/></th>
</tr>
<tr>
<th class="col-sm-1">Persnr</th>
<th class="col-sm-1">ESS nr</th>
<th class="col-sm-1">Medewerker</th>
<th class="col-md-1">Afdeling</th>
<th class="col-md-1">Functie</th>
<th class="col-md-1">Competentieprofiel</th>
<th class="col-md-1">Barema</th>
<th class="col-md-1">Outlookfunctie</th>
<th class="col-md-1">IFIC Functie</th>
<th class="col-sm-1">IFIC Categorie</th>
</tr>
<tbody>
</tbody>
</table>
</div>
</body>
This discussion has been closed.
Replies
Could you add
width="100%"to yourtableplease?If that doesn't resolve it, please post a link to a page showing the issue.
Allan
adding width="100%" doesn't resolve it, I can't send you a link to the site because it is on an intranet
He has bootstrap div classes on the th tags
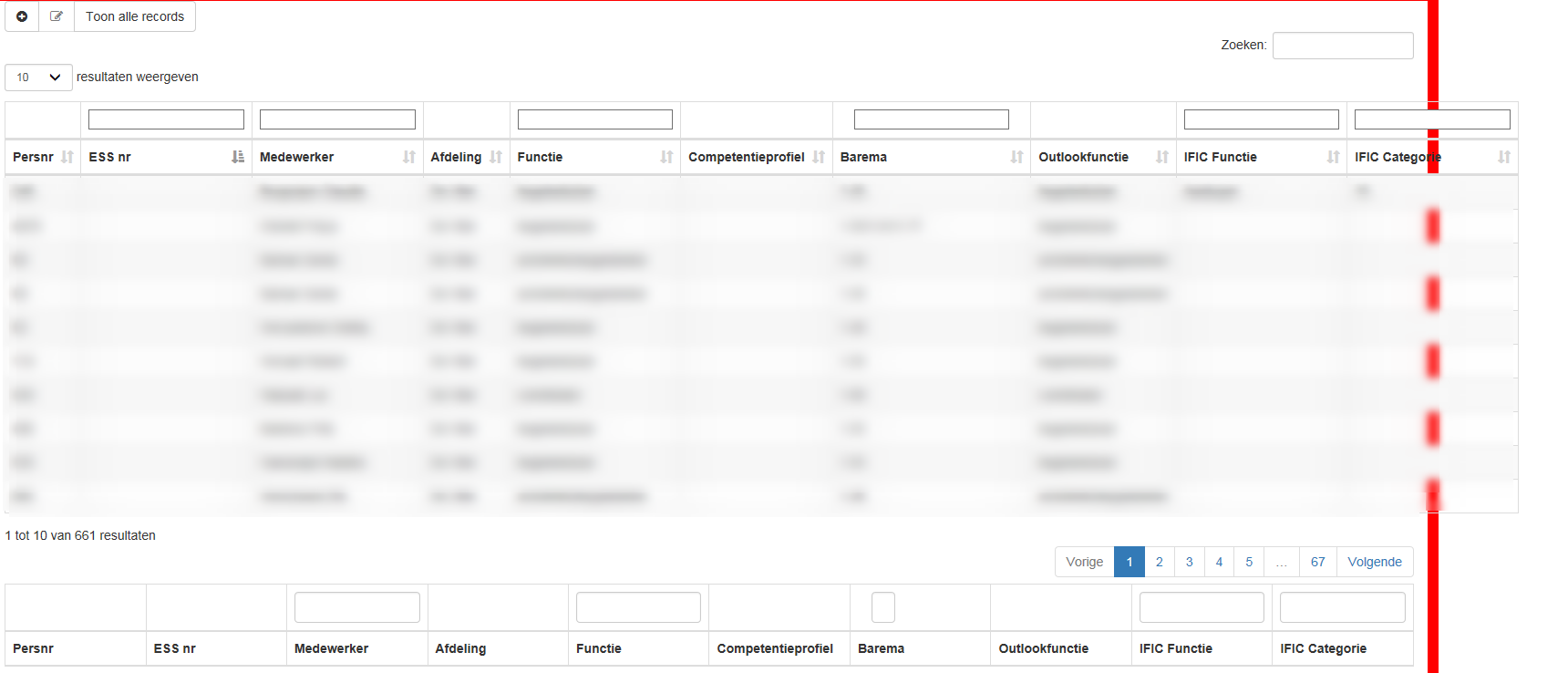
That's true but as you can see in the picture, datatables is ignore that. The persnr and Afdeling field are shorter than the others althoug I am using on each th field
I'm guessing that the input elements are what is causing the issue - try will be forcing the column width. Try:
If that doesn't resolve it, I really would need a test case (on JSFiddle for example if you can't link to your page).
Allan