scrollResize issues + crazy differences between local dev and live.datatables.net/jsBin
scrollResize issues + crazy differences between local dev and live.datatables.net/jsBin
Hi,
I am building a DataTable centric web page. You can see a mockup here: live.datatables.net/hiducazo/1/
It has nested Header + Content + Footer sections.
i.e.
Header
MainContent
SubHeader
SubContent (DataTable)
SubFooter
Footer
I wish to have the dataTable size to the allowable space in its parent container and:
1. Offer scrollbars
2. Implement scrollCollapse.
Locally, I am using vsCode + Chrome.
I have hit several brick walls!
The behaviour of the exact same code, locally and at live.datatables.net is different (both running in the same Chrome browser)
- the scrollCollapse works on live.datatables.net, it doesn't work locally.
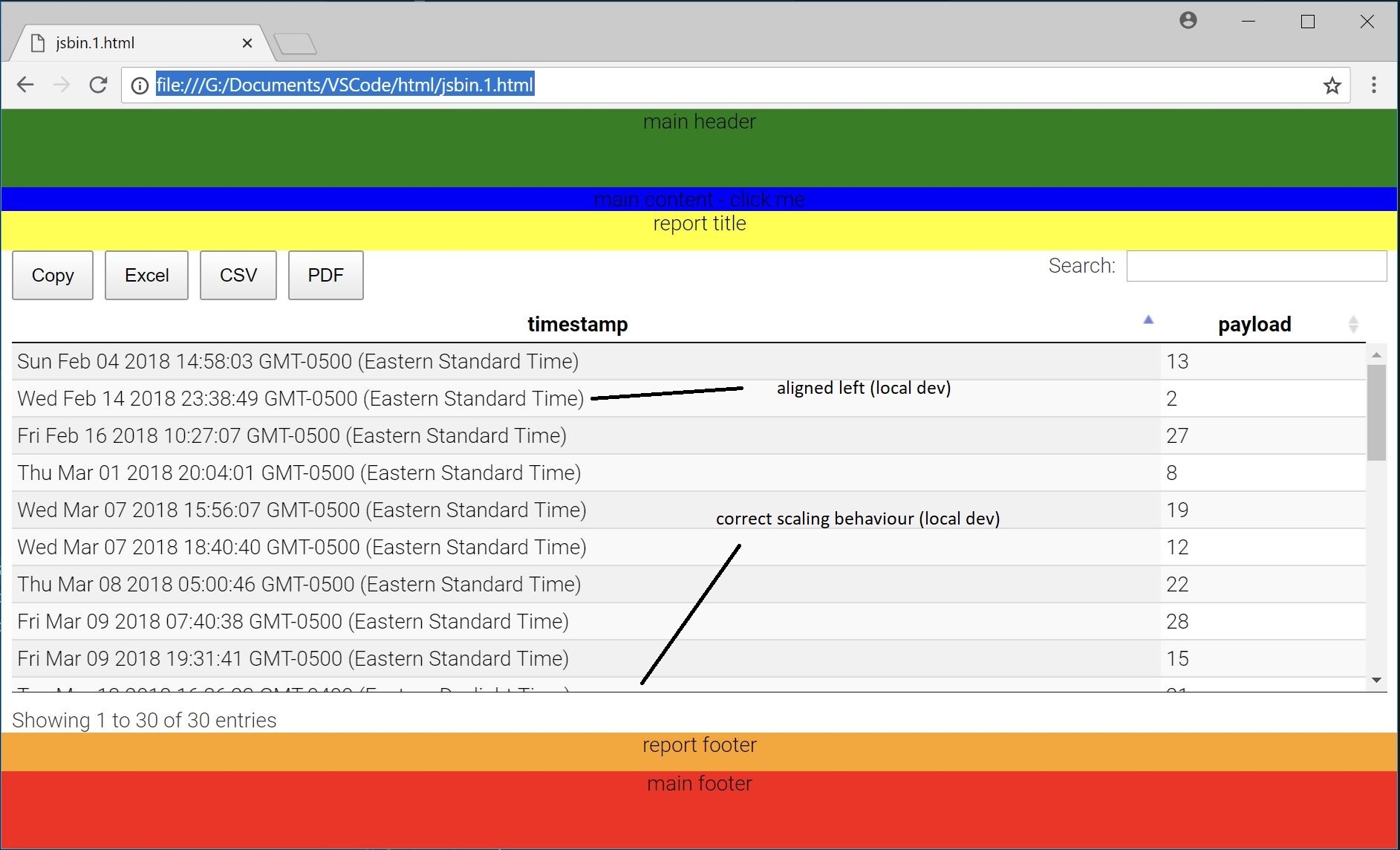
- the sizing of the table works locally, but doesn't work on live.datatables.net (try vertically shrinking the project).
- the data is center aligned on live.datatables.net and left aligned (correctly) locally.
I also tried implementing paging (using the scrollResize extension, expecting it to behave as the pageResize function) but the table refuses to offer me the right row count, and is fixed at 10.
So - would be ever so grateful if someone can unscramble my brain and explain:
a) why the two implementation of identical everything render such different outcomes.
b) how to fix the non working scrollCollapse locally.
c) bonus points: how to get the page functionality also working!
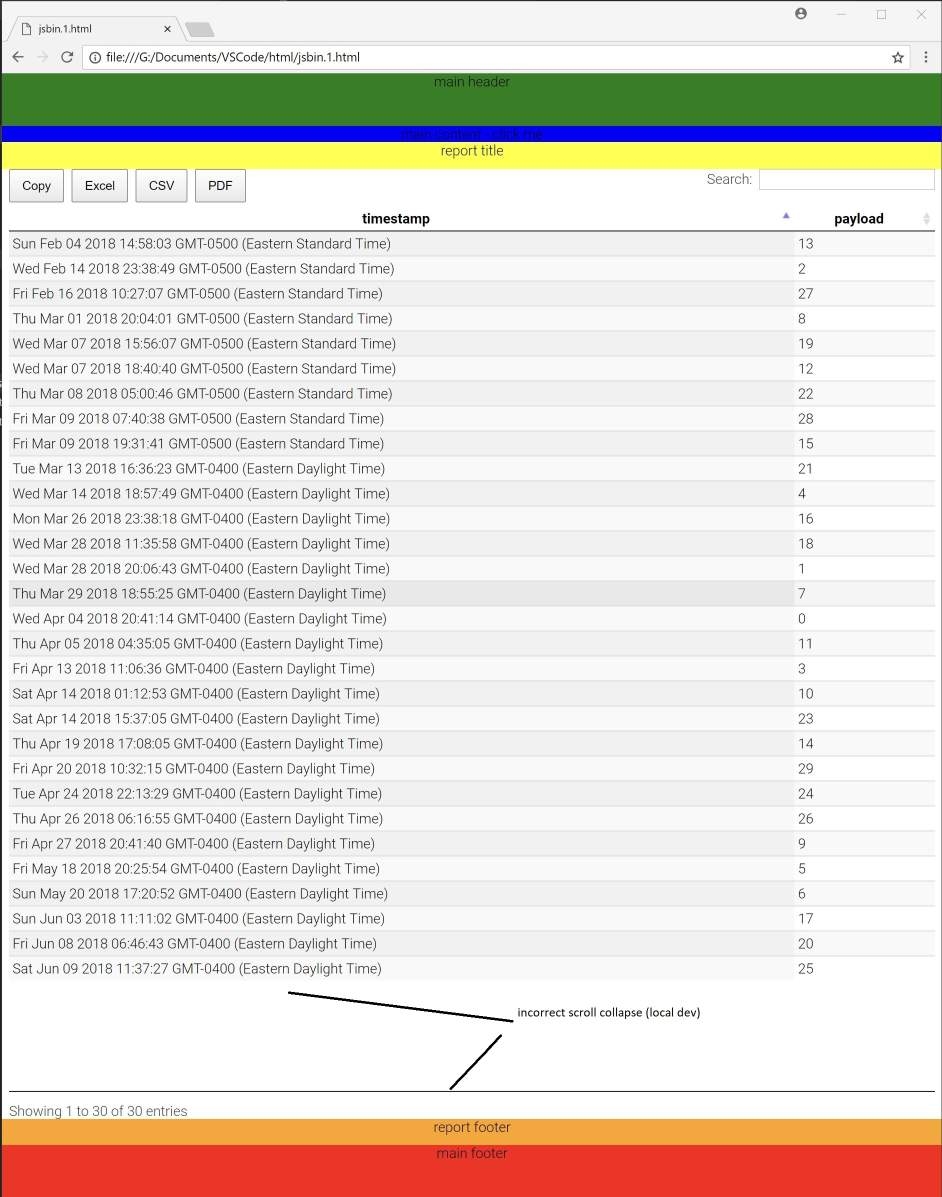
I attach a couple of screen shots of the local version.


Answers
To give one clue on the scrollResize issue....in my local dev, I see two attributes:
max-height and height, which do not exist on the jsbin version...
They are seemingly injected by the datatable code -- but why? The versions, links are all identical!
<div class="dataTables_scrollBody" style="position: relative; overflow: auto; width: 100%; max-height: 477.027px; height: 477.027px;">OK - so I am an idiot with respect to issue (a).
It was a local link vs web link + an overriden css style on JSBin.
So now we are left with (b) and (c):
b) how to fix the non working scrollCollapse.
c) bonus points: how to get the page functionality also working!
Hi @skavan ,
For (c), the alignment of the text, you can just add
to achieve that.
I'm not sure about the
scrollCollapse. DisablingscrollResizeallows it to work, so there may be a compatibility issue between the two. I'll take a further nose and get back to you.Cheers,
Colin
Hi again,
Take a look at this here.
scrollResizewasn't the way to go, you needpageResize- another plugin. But, your example also found a bug in that plugin - it's been fixed but it won't be officially released until the 1.10.17 release is made, which may be at the end of this month. You can access the file from git in the meantime as in that example to get you going.Cheers,
Colin