Header issue with scrollX and Fixed Columns.
Header issue with scrollX and Fixed Columns.

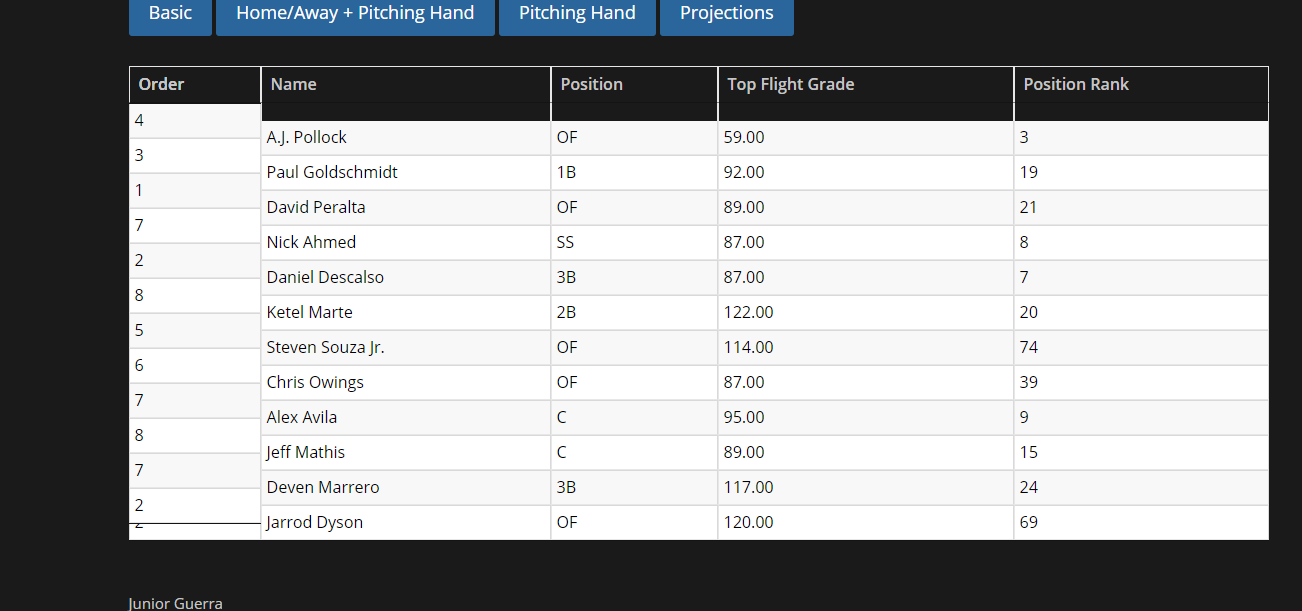
This keeps happening when configuring my table. it looks even worse on a mobile version. Below is the code I'm using.
"columnDefs": [
{
"targets": [ 5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30 ],
"visible": false
}
],
"pageLength": 15,
paging: false,
searching: false,
"info": false,
"order": [[ 0, "asc" ]],
dom: 'Bfrtip',
buttons: [
{
extend: 'colvisGroup',
text: 'Basic',
show: [ 0,1,2,3,4],
hide: [ 5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30 ]
},
{
extend: 'colvisGroup',
text: 'Home/Away + Pitching Hand',
show: [ 0,1,5,6,7,8,9,10,11,12,13,14 ],
hide: [ 2,3,4,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]
},
{
extend: 'colvisGroup',
text: 'Pitching Hand',
show: [ 0,1,15,16,17,18,19,20,21,22,23,24 ],
hide: [ 2,3,4,5,6,7,8,9,10,11,12,13,14,25,26,27,28,29,30 ]
},
{
extend: 'colvisGroup',
text: 'Projections',
show: [ 0,1,25,26,27,28,29,30 ],
hide: [ 2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24 ]
}
]
This discussion has been closed.
Answers
Hi @lennyhadley ,
Would you be able to link to a live version of this, it would help understand the problem,
Cheers,
Colin
I'm not sure what you mean link a live version, but here's the actual web page the code is going to be used on.
http://www.topflightfantasysports.com/mlb-matchups/
The team I have the focus on is the Arizona Diamondbacks. It's the 3rd datatable down on the list. Ideally I'd like them all to use ScrollX functionality with a fixed column, but didn't want to expand it until I got one working.
@colin Let me know if that helps.
Hi Lenny,
Yep, that was perfect, thanks.
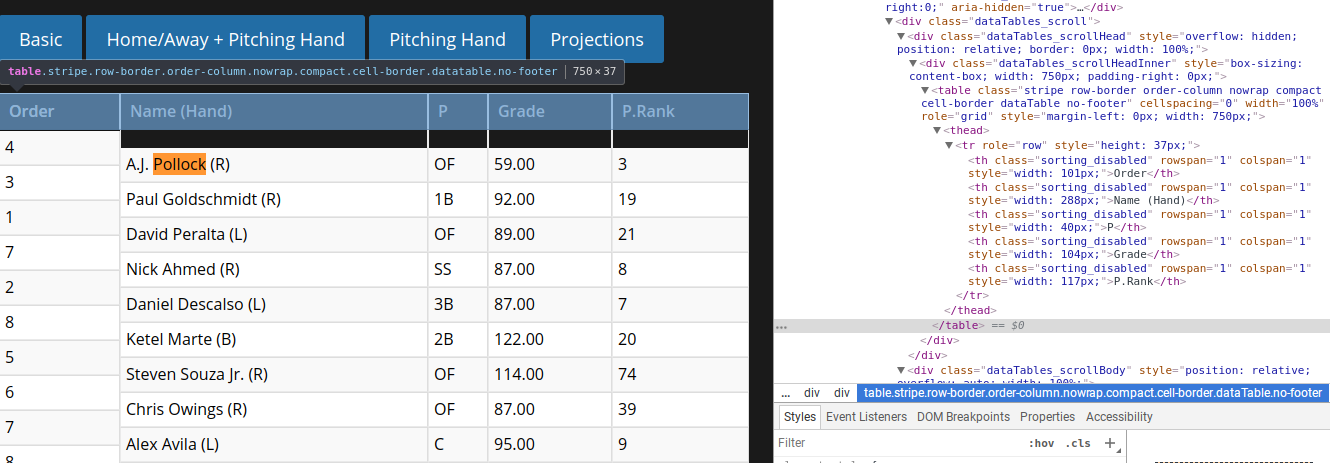
Take a look at this screenshot,
, you can see a stray "</table>". If you inspect that head, it looks like it's been split into two, with two tables forming that one table. I suspect if you fix that, it'll sort out the header.
Hope that helps,
Cheers,
Colin
@colin None of that is my actual code though. I'm cycling through a php MySQL Query for each game and running a sub query to get the stats/players from said game. That extra table and Thead that are in there are being inserted dynamically by datatables, they're not in my actual code. Funny thing is I had a different website 6 months ago and this fixedColumn and ScrollX worked. Suddenly now they don't. I've seen this issue elsewhere on the web but it never appeared anyone fixed it anywhere.
It just appears that FixedColumns and ScrollX are not compatable together. Maybe on my old site I just got lucky somehow. Thanks for your help I'll just find a different way to handle it.
Hi @Lenny,
They are compatible - see this example here.
My comment above was wrong, sorry for the confusion. DataTables is cloning the header to make it float above the table, so that's why the HTML looked like that.
If the problem is still occuring, can you point us towards the problem one - they all look as expected today.
Cheers,
Colin
@colin
Baltimore Orioles, I took the options out to proceed another way, but if we can get this right it'd still be my preference.
Thanks
Lenny
Wow - that was a properly tricky one!
In
style.cssyou have:That's killing DataTables' own CSS to hide the column headers in the scrolling part of the table. That's because in a
tdcellvertical-alignshould only be one oftop,middleorbottom. Baseline is invalid at that point (because CSS is mad an has effectively two meanings forvertical-align!It looks like that style might be coming from Blueprint or the ColoMag theme - not sure which one it originates from.
Use:
in your CSS to fix it.
I'm not sure if I should include this change in DataTables' own CSS or not, since it is caused by invalid CSS...
Regards,
Allan
@allan you're a life saver. I was able to go into the CSS and remove it, and that worked (kinda). New problem encountered now I'm trying to solve is a header text overlap of some sort.
Okay i fixed that by adding a background color, apparently it was transparent. This is great now, thank you all so much!!!!