I need to destroy and recreate the table in Lightning component (Salesforce)
I need to destroy and recreate the table in Lightning component (Salesforce)
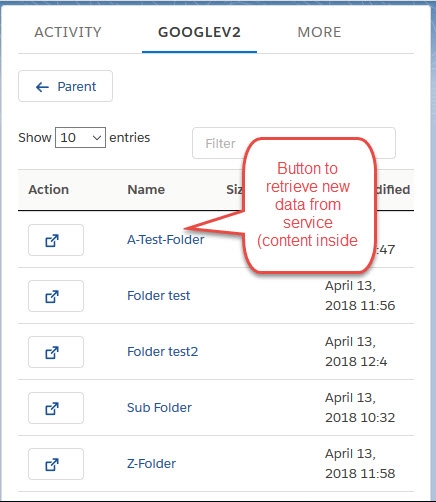
Hi, i am doing a lightning component in which i have to refresh the component retrieving new data from a Google API call. My problem is that when i get the new data from the service i have to "refresh" or "reinitialize" de DataTable, the workaround that came to my mind was to destroy and recreate the Datatable, but i am having errors when i do that too much or when i get to specific folders in my component.

This is my code:
Controller.js
({
scriptsLoaded : function(cmp, event, helper) {
//call apex class method
console.log('scripts loaded');
var folderId = cmp.get("v.recordId");
cmp.set("v.currentFolderId",folderId);
if ($.fn.DataTable.isDataTable("#tableId")) {
console.log('destroy table');
setTimeout(function(){
$('#tableId').DataTable().destroy();
helper.getFiles(cmp);
}, 500);
} else {
helper.getFiles(cmp);
}
},
doInit : function(cmp,event,helper){
console.log('init');
},
handleFolderClick : function(cmp,event,helper){
console.log('thets');
console.log('The type of event: '+ event.getParam('driveFolder'));
var actionId = event.getParam('driveFolder');
console.log('The value: '+JSON.stringify(event.getSource().get("v.folder")));
var row = event.getSource().get("v.folder");
// Clicked on the Folder name, display the folder content in the component
if (actionId == 'DisplayComponent') {
console.log('The row clicked: '+JSON.stringify(row));
var pattern = 'folders/';
var str = row.DriveFileUrl__c;
var folderId = str.substr(str.indexOf(pattern)+pattern.length, str.length);
var myMap = cmp.get('v.childParents');
if (myMap[folderId] === null || myMap[folderId] === undefined || myMap[folderId] === '') {
myMap[folderId] = cmp.get('v.currentFolderId');
}
cmp.set('v.currentFolderId',folderId);
cmp.set('v.childParents',myMap);
console.log('The Map: '+JSON.stringify(myMap));
if ($.fn.DataTable.isDataTable("#tableId")) {
console.log('destroy table');
setTimeout(function(){
$('#tableId').DataTable().destroy();
helper.getFiles(cmp);
}, 500);
} else {
helper.getFiles(cmp);
}
} else {
// to develop
console.log('Display in new tab');
var url = row.DriveFileUrl__c;
var eUrl = $A.get("e.force:navigateToURL");
eUrl.setParams({
"url":url
});
eUrl.fire();
}
},
previousParent : function(cmp,event,helper) {
// global action, go back to parent
var current = cmp.get('v.currentFolderId');
var myMap = cmp.get('v.childParents');
var parent = myMap[current];
console.log('goimg back to: '+parent);
if (parent !== undefined && parent !== null && parent !== '') {
cmp.set('v.currentFolderId', parent);
if ($.fn.DataTable.isDataTable("#tableId")) {
console.log('destroy table');
setTimeout(function(){
$('#tableId').DataTable().destroy();
helper.getFiles(cmp);
}, 500);
} else {
helper.getFiles(cmp);
}
}
}
})
Helper.js
({
getFiles : function(cmp) {
var action = cmp.get('c.getFiles');
var recordId = cmp.get('v.recordId');
var currentFolder = cmp.get('v.currentFolderId');
if (currentFolder !== recordId) {
console.log('1');
action.setParams({ accountId : '', theFolderId: currentFolder });
} else {
console.log('2');
action.setParams({ accountId : cmp.get("v.recordId"), theFolderId : '' });
}
action.setCallback(this, $A.getCallback(function (response) {
var state = response.getState();
if (state === "SUCCESS") {
console.log('Success Login: '+JSON.stringify(response.getReturnValue()));
// when response successfully return from server then apply jQuery dataTable after 500 milisecond
console.log('the init check '+cmp.get('v.initDataTable'));
cmp.set('v.lstFile', response.getReturnValue());
if (! $.fn.DataTable.isDataTable("#tableId")) {
console.log('isNOTDatatable');
console.log('create table');
setTimeout(function(){
$('#tableId').DataTable({
"pagingType": "simple",
"language": { "search": "",
"searchPlaceholder": "Filter" },
"ordering": false,
});
// add lightning class to search filter field with some bottom margin..
$('div.dataTables_filter input').addClass('slds-input');
$('div.dataTables_filter input').css("marginBottom", "10px");
}, 500);
}
} else if (state === "ERROR") {
var errors = response.getError();
console.error(errors);
}
}));
$A.enqueueAction(action);
},
removeTarget: function(cmp) {
console.log('TEST');
var myAttr = cmp.find("DriveTable");
$A.util.addClass(myAttr, "add-class");
var test = document.getElementsByClassName("add-class");
console.log('The elements: '+ cmp.find("DriveTable"));
}
})
At some point i get this error: ' [i is undefined]' and after that if i try to call again my service (before calling the service i destroy a reinitialize the datatable) i get this error: [b.nTableWrapper is null]
Please, could you help me with this ? Thanks in advance ![]()
Answers
If you can, rather than destroying the table, I'd suggest you use the API:
clear()to empty it and thenrows.add()to add the new data.If that doesn't work for you, I can take a look at a test page showing the issue so I can help to debug it.
Allan