Editor Remove button in table - event with empty json.
Editor Remove button in table - event with empty json.
I'm using bubble editing and my last column is used for delete.
The code for the .columns looks like this:
{
className: "center",
defaultContent: '<a href="" class="btn btn-sm btn-secondary editor_remove"><span class="far fa-fw fa-trash-alt"></span></a>',
width: '20px'
}
I'm using this event for validation:
$('#example').on('click', 'a.editor_remove', function (e) {
e.preventDefault();
row = $(this).closest("tr");
editor.remove(row,
{
title: 'Delete row',
message: 'Are you sure you wish to delete this row?',
buttons: ['Delete', {
label: 'Cancel',
fn: function () {
this.close();
}
}]
});
});
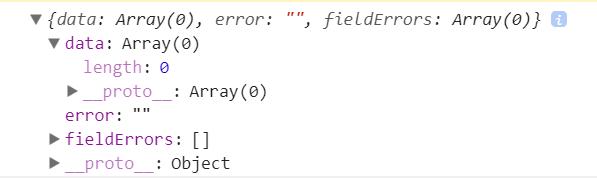
Lastly, my table.data is linked to a client side JSON. I need to perform some operations on this JSON based on the deleted row. The following event gives me the json variable with an empty json.data array.
editor.on('remove', function (e, json) {
console.log(json);
});
The events for editor.on('edit', function (e, json, data) { and editor.on('create', function (e, json, data) { work perfectly.
What am I doing wrong?
Thanks!
Answers
Are you receiving and empty array
[]or an empty object{}?According to the Client/Server Data doc for Remove the response should be an empty object
{}.Kevin
Thanks @kthorngren. It's indeed an emtpy array.

So considering this is the correct implementation, how do I know in the
editor.on('delete', ..function which row I'm actually deleting? The'create'and'edit'provide this info, so this threw me off a bit. Maybe just return the id of the row that was deleted so that it can be processed easier.The only solution right now would be to parse again the entire table data and re reprocess my initial data source, rather than surgically going into the initial data source and removing the deleted row.
As described in the doc I linked to the remove function is expecting an empty object. It is looking for
{}. Nothing in it, notdata,fieldErrors, etc.Kevin
Thanks @kthorngren
It is correct to receive an empty object.
Is there another way to find out post-delete which row was deleted?
I am using a static JSON, converted to an array, as my data source and I need to perform additional operations on it post delete.
This doc shows the event sequence for removing rows.
https://editor.datatables.net/manual/events#Remove
Maybe you can use the
preSubmitto capture the row info you need.Kevin