fixedColumns: remove scroll bars at the bottom of fixed columns
fixedColumns: remove scroll bars at the bottom of fixed columns
Hello everyone !
I am new to Datatables and I try to implement a simple table where the first and last columns are fixed, and I can scroll horizontally through the columns in between.
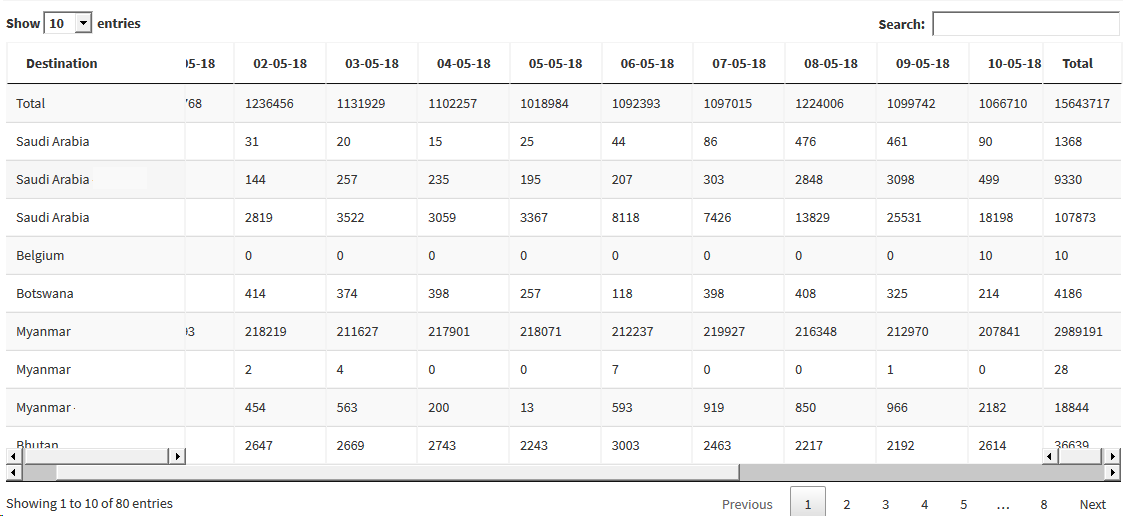
When I activate "scrollX" : true in the datatable creation, I get the expected scrolling bar at the bottom of the table but I also get scrolling bars at the bottom of each fixed column. I've included a screenshot below.
I could not find any fix so far, do you have any idea how to remove the scroll bar in fixed columns ?
Thanks a lot for your help !! ![]()
Here is the code I use to initiate the datatable:
$(id).DataTable({
"data" : values,
"columns" : columns,
"scrollX": true,
"ordering" : false,
"fixedColumns": {
leftColumns: 1,
rightColumns: 1
}
});

Answers
Hi @sebrenaud ,
I just tried that, see here, and am not seeing your problem. We're happy to take a look if you're able to do a live example that demonstrates the problem, or provide a link to your page.
Cheers,
Colin
Hi @colin
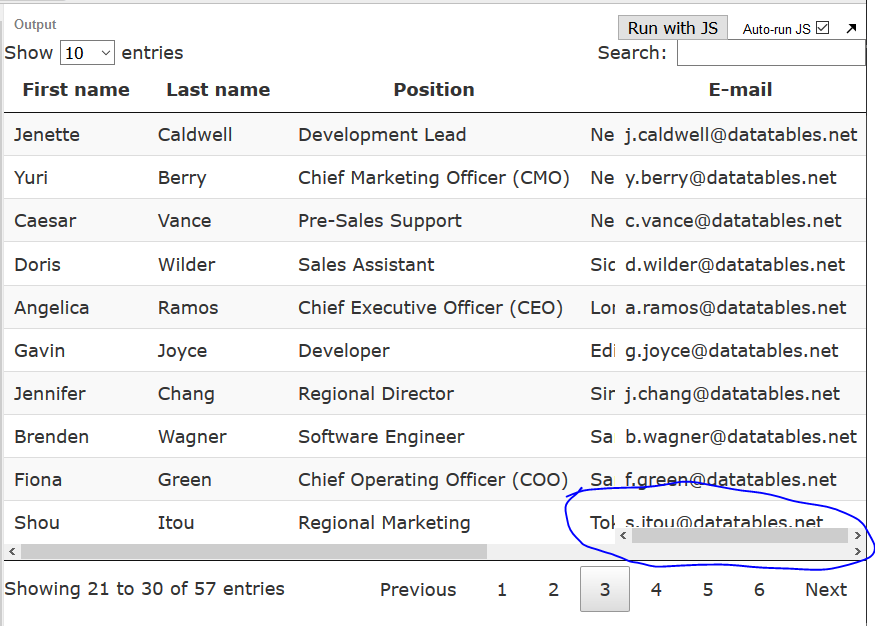
This may be an dead thread, but I am running into the same issue with the fixed columns being scrollableX. On pagination page 2 and 3 of the link you provided I experience the same issue. Is it the same for you?
Edit : Found solution after a bit of more searching. https://datatables.net/forums/discussion/33008/scrolx-create-scrolbar-under-fixed-columns-on-firefox-with-bootstrap
Thanks,
imtherealone