Adding "visible: false" to a column stops responsive functionality
Adding "visible: false" to a column stops responsive functionality
The following column starts off hidden from the user (visible: false) and appears when an edit button is clicked.
It then disappears when the save button is clicked. This is all intended functionality of the page I am building.
{"data": "delete_log", responsivePriority: 4, visible: false, name: "delete_log", render: function (data, type, row) {
var checked = "";
if(row.deleted) checked = "checked";
return '<input type="checkbox" name="visit_isdeleted" ' + checked + '/>';
}
}
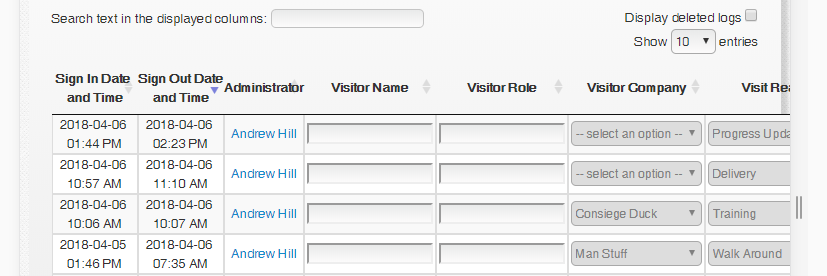
The problem is, that when squashing the page, the contents flow out of it's container.

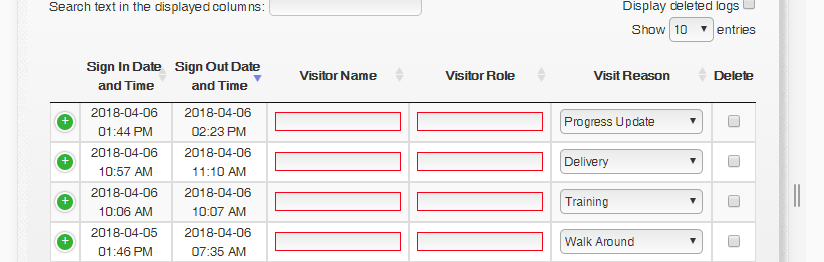
When the edit button is pressed, the table's responsive functionality starts working again.

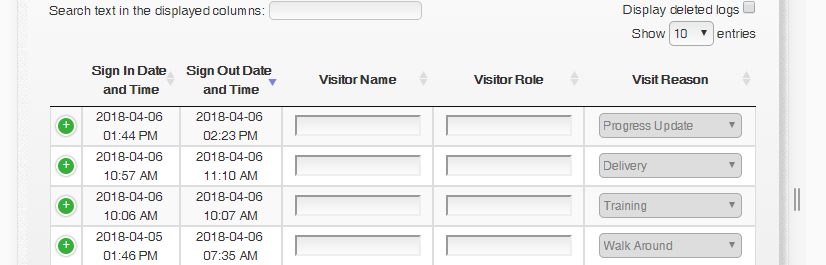
When the save button is pressed, the delete column is made invisible again and the responsive functionality continues working.

My current solution to this is to display and undisplay the column on startup.
visitorLogsTable.column('delete_log:name').visible(true);
visitorLogsTable.column('delete_log:name').visible(false);
Replies
Could you try using the nightly version. There is a bug in the current release related to hiding columns that might cause something like this.
Regards,
Allan
Thank you Allan, your answer fixed the problem.