Uncaught TypeError: Cannot read property 'column' of undefined
Uncaught TypeError: Cannot read property 'column' of undefined
Hi All,
I got a problem when I use keytable with stateSave: true, it seems the keytable try to find a column has been removed.
The error
Uncaught TypeError: Cannot read property 'column' of undefined
at KeyTable._focus
at KeyTable.focus
at _Api.<anonymous>
at _Api.iterator
at _Api.<anonymous>
at _Api.focus
at HTMLTableElement.<anonymous>
at HTMLTableElement.fn
at HTMLTableElement.dispatch
at HTMLTableElement.elemData.handle
Package/Version
datatables@1.10.13
datatables.net-keytable@2.3.2
Config
keys: {
blurable: true,
keys:[13, 32, 37, 38, 39, 40] // enter,space,left,up,right,down
},
stateSave: true,
Reproduce
- All data are HTML generated from server (no AJAX, static content in client side)
- Select a row in the DataTables and submit delete request to server
- Server response to same page, and throw error
- The first element in DOM cannot be loaded, others are generated correctly (refresh page again can be fixed)
- No error if run
DataTable.state.clear()before submit delete request - No error if
stateSave: false
Is possible to ignore the column / ignore the state data when not found?
Thanks,
Gordon
This discussion has been closed.
Replies
The Package/Version of DataTables should be 1.10.16
Hi Gordon,
We're happy to take a look, would you be able to create a fiddle that demonstrates the problem - without it we're shooting in the dark.
Cheers,
Colin
Hi Colin,
Thanks for suggestions.
Is possible to show you the page I created on a testing server? It is because, as I knew, the fiddle very great for frontend, but I am not sure it can support server requests and responses.
Thanks,
Gordon
Could you try using the nightly version of KeyTable please. I think this is something that has already been resolved.
If not, then a link to a page showing the issue as Colin mentions would be great.
Thanks,
Allan
Hi Allan,
Thanks for your great works and suggestions. The results are not perfect yet.
The test
The data
(Position is right-aligned)
The results (tests are try 3 times+)
Test 1
Test 2
Test 3
Test 4
Other test
Summarize
It seems the focus can be go to next (whatever the sorting in any columns any order, but it only according to the order of position 1, 2, 3, 4) until the last one record.
If it is not good enough to find out the issue, I can prepare a simple page for trace.
Thank you again to you and Colin.
Thanks,
Gordon
Hi Gordon,
Yep, a simple page would be very useful - it would us to reproduce and diagnose. Would you be able to prepare that page as you offered, please?
Cheers,
Colin
Hi Colin,
Thanks for your support, I will try to prepare it.
Thanks,
Gordon
Hi Colin and Allan,
Please check the demo at http://datatable.gordonplay.com/
You can check the error from developer console when delete "Accounting Manager".
One more point, I think the KeyTable looking for the next column by Original Sorting:
So when delete the "Accounting Manager" (id: 4), it throw error.
(Position number is equal to ID in the test)
Please let me know when test done, then I can remove the test link.
Thanks,
Gordon
Hi @gordonplay ,
Yep, thanks for that example, that really helps to understand the problem. It looks like an issue in the stateSave code - we're looking into it now.
Cheers,
Colin
Hi Gordon,
That's an awesome test case - thanks very much!
I've committed a fix for this issue. Basically the state saving was attempting to focus on the row which had been removed - that was causing a JS error. I've put a little catch in for such a case now.
It will be in the nightly version shortly - as you are referencing the nightly directly hopefully you shouldn't need to do anything for it to be fixed. Just possibly refresh your browser's cache.
Allan
Hi Allan and Colin,
Thanks very much for your help. Tested OK and applied to the project (by saved nightly version).
Actually it is the first time I use KeyTable, so I am not sure the issue may came from my incorrect usage.
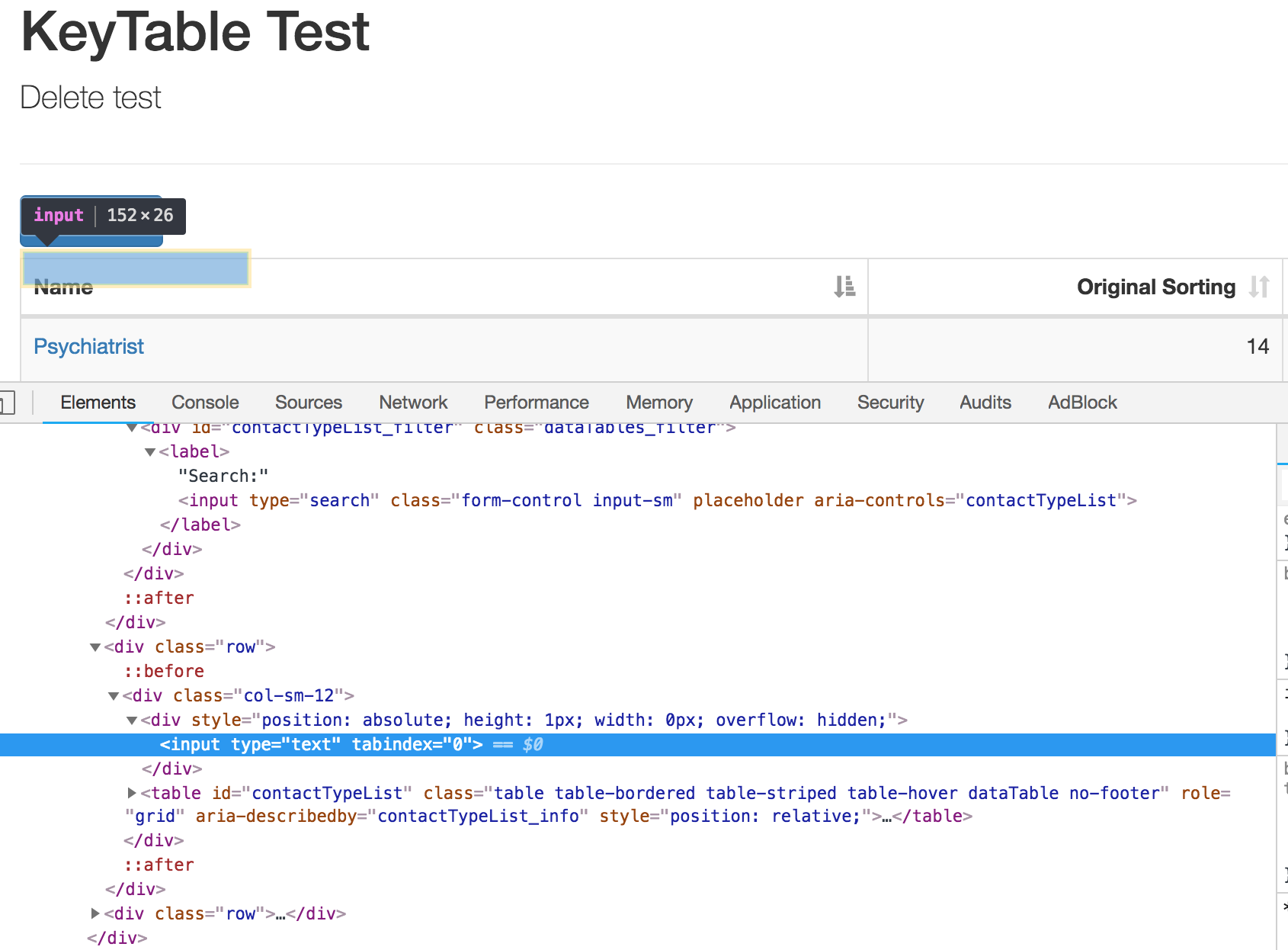
On the other hand, could I know what is the usage for the hidden input,
$('#contactTypeList_wrapper input[type=text]')? It cause another issue when move focus by tab key. It may off the topic, I will show you by another thread when the test page ready.Thanks again for the great project. It is very helpful for data display.
Thanks,
Gordon
Hi Gordon,
Glad to hear it's look better.
I'm not sure what you mean by the hidden input, but yep, that test page would be handy for that.
Cheers,
Colin
Hi Allan and Colin,
For the delete record, and back to list, there is a "sorting" issue I think.
It may came to, when a record cannot be found, it will found next record by actual sorting (the database result), but the next record may exists on another page according to virtual sorting (the DataTable sorting result).
If you need a demo page for it, please let me know.
Thanks,
Gordon
Yes please - that would be really useful!
Thanks,
ALlan
Hi Allan and Colin,
Please check the demo page at: datatable.gordonplay.com/ again.
Please go to the 2nd page, and delete the Operating Engineer (id = 3), and page will go to 3rd page and indicator pointed to Training Manager OR Development Manager (id = 4).
Besides, referred to another previous question regarding to a hidden input, please check the attached image for your reference.
Actually my issue is, focus to Search Box then use Tab key to navigate, the hidden input will get the focus (...mmm.... just test it again, it seem not focus at all...)
Anyway, may I know what's the hidden input usage?
Thanks again for your time to help me.
Thanks,
Gordon
Hi Gordon,
Second one is actually easier to answer - the
inputelement is placed in the document to allow KeyTable to gain focus on behalf of the table (attempting to make KeyTable part of the natural tab flow focus on the page). This is the code if you are interested - note thefocusevent handler at the end of the function which triggers KeyTable focus.That said, there is some serious "weirdness" going on on your page between focus and KeyTable. Tab results in mixed focus between browser element focus and KeyTable!
For the delete button - what appears to be happening is that when you delete an item, focus is given to the next item in the data set ("Original Sorting" indexed). Let me check that and get back to you.
Allan
I've just realised what is happening here - when you delete a row, the data array in DataTables is actually altered - the deleted row is removed and the remaining indexes shifted up.
So what was previously row index 5 becomes row index 4 when you delete index 4.
KeyTable is focused on row index 4, and so attempts to refocus when the redraw happens.
I'll confess I'm not certain what the correct way to handle this is. Ideally it would just focus on the cell that has taken the place of the original in the display index - but KeyTable doesn't "know" that a row has been deleted - DataTables doesn't trigger an event for that, so it doesn't know that row index 4 is actually a different row now!
I'm going to have to have a think about that one I'm afraid. For the moment, i think what you might need to do is disable KeyTable on the final column in your Table.
Allan
Hi Allan,
Thanks for your quick response.
I got your idea on the hidden input and I think I need some time to study the code. The reason why I would like to know the purpose of this hidden input is that I spent some time to figure out why the indicator cannot be shown in the table after Tab from Search Box, and the indicator can be shown when Tab again (Tab Tab from Search Box).
I cannot remember what's the situation I met this problem =(. But my workaround is limited the
keys(no tab).Will let you know when I know the situation again.
Thank you again and again for your great project, I believe I cannot make a it myself.
For the delete issue, I will response by next post.
Thanks,
Gordon
Hi Allan,
Thanks again for your time to help me.
After your explanation, I understand the logic flow now and agreed it is not a easy task.
I have a brief idea on it. Basically the row index should refer to the virtual sorting column rather than the original sorting.
Thinking about, in the example, show the data id in first column, it should be running very smooth and it look like the indicator move to the next row after delete.
So, if the we have a index referred to current sorted column (Name in the example), the results should similar to it.
Sorry for my bad English ability that limited me explain it in more details, in case you cannot get the idea, I will try to draw a diagrm to explain it.
Thanks,
Gordon
Hi Gordon,
Your English is excellent!
I agree that KeyTable should ideally be referencing the virtual sorting index, rather than the original index. It doesn't because it makes things a lot faster to use the original index!
What I really want is to have DataTables send an event to KeyTable saying that the focused row has been removed. That is something that is planned for a future version because its a significant amount of work to do.
I'll keep trying to thing of a workaround for the moment.
Allan
Hi Allan,
Thanks for understanding
And thanks keeping future development on it. Hope that I have free time to contribute on it after my current projects.
I studied the saveState data (but not study the coding yet), I think I understand what you mean of makes things a lot faster. And I think when the virtual sorting index has been implemented, it is not only improve performances, but also can solving a lot of UX issues and good for further developments.
Looking forward form your good news.
Thanks and thanks again.
Gordon