Datatable overflow
Datatable overflow
Hello everyone,
How could i fix this overflow on this table?
I have
<
div class="box-content" style="overflow: scroll;">
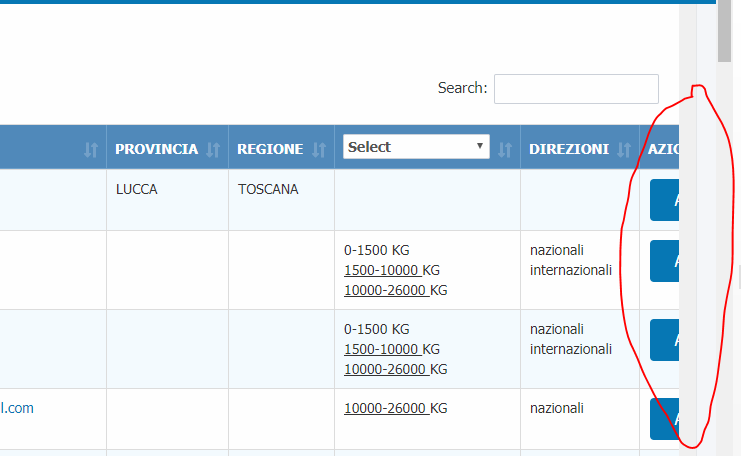
When i display 100 rows, the column overflow.
Here a screenshot:

Thank you,
Nico
This discussion has been closed.
Answers
Hi @Nico90 ,
Have you set the width of the table? If not, try setting it to be '100%'. If that doesn't help, we're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
thank you for your answer. I got it fixed using this css rule:
table td {
transition: all .5s;
max-width: 120px;
white-space: nowrap;
text-overflow: ellipsis;
word-break: break-all;
}
in my case the max-width: 120px; fixed the previous overflow problem.
but now i am getting another css problem:
the column text overflows the column border.
How could I fix that?
Thanks,
Nico
To have
text-overflow: ellipsiswork you need to also haveoverflow: hidden;in the CSS rule.I've suggest removing the
transitionproperty for your table cells btw. I can see that seriously hurting performance.Allan
Hi Allan,
thank you for your answer, I got some improvement on the table ui after your tips.
Now my css is like this:
table td {
max-width: 120px;
white-space: nowrap;
text-overflow: ellipsis;
word-break: break-all;
overflow: hidden;
}
I get a new problem now. The dropdown menu of the action button is not more visible. A screenshot is belove.
Moreover the overflow solution is much better now on my 24" screen but very bad on the 22".
Coould you please help me further?
Thanks,
Nico
Can you provide a link to a page showing the issue so I can check it out please?
Allan