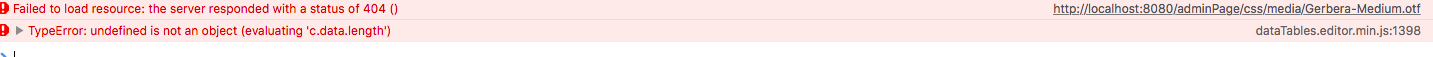
Editor doesn't open if closed from JS
Editor doesn't open if closed from JS
Let's say i want to Add/patch/remove one entity.
I open up editor by pressing default datatables button;
I send AJAX to some address, serves does it's thing, does it correctly and returns data.
But editor/datatables couldn't read it. I know about it and instead of letting editor with error message hang in there,
i close it from JS:
edit: {
contentType: 'application/json',
type: 'PATCH',
url: 'api/clients/_id_',
data: function(d) {
let newdata;
$.each(d.data, function(key, value) {
newdata = JSON.stringify(value);
});
return newdata;
},
success: function(response) {
$clientsDataTable.draw();
clientEditor.close();
},
error: function() {
alert(response.responseText);
}
}
And after editor window closes, i can't open in up again by pressing the same button or any other buttons that open any other editors.
What am i doing wrong?
Answers
Hi @iSosnitsky1 .
Could you use
submitCompleteand check the JSON reponse there, please. It's not working with the flow of Editor's own success response handler at the moment.Cheers,
Colin
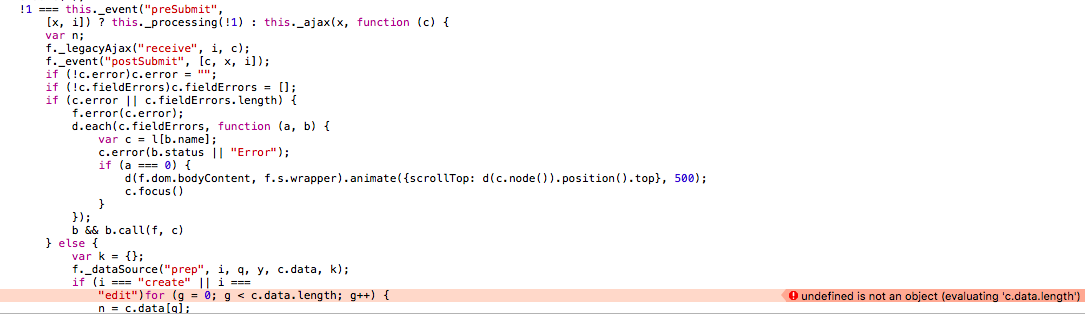
I would, but event itself attempts to find "data" property in given json and fails.


So at the moment. what is the server returning in response to the Ajax request that Editor sends? Also, what version of Editor is it that you are using?
Thanks,
Allan
Server is returning JSON object with data and links (I'm using autoconfigured Spring Rest), for example:
{"externalId" : "69097-124","dataSource" : "ADMIN_PAGE","routeName" : "Topiramate1","_links" : {"self" : {"href" : "http://localhost:8080/api/routes/30"},"route" : {"href" : "http://localhost:8080/api/routes/30"},"tariff" : {"href" : "http://localhost:8080/api/routes/30/tariff"}}}And DataTables/Editor is unable to parse it, but again, i don't expect it to.
What i want is - if it gets 200 code - Editor should close and datatable should refresh.
I'm using Editor 1.6.3 and Datatables 1.10.12
Right, but that's not how Editor works. The client / server data interchange Editor uses is documented here.
If you can't respond with that format, you'd need to use the
postSubmitevent handler to modify the data you have returned into something that Editor expects - for example:I'm assuming your server interface only supports single row editing there. It could be modified if needed otherwise.
Allan