How to set the default editor form controls once a template was loaded.
How to set the default editor form controls once a template was loaded.
I've modified the template sample as per editor samples below to illustrate my situation. As you can see, changing the templates on the fly works fine, however, I need to know how do I load the generic/default editor again. By setting the template to Null, the editor form is empty.
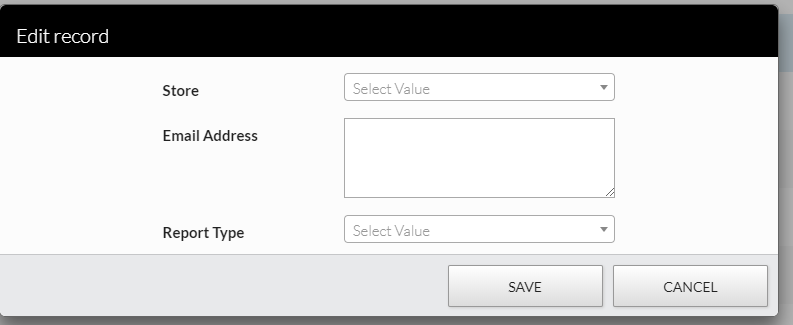
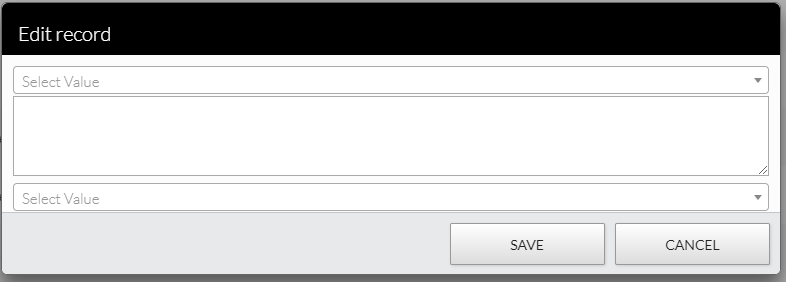
My underlining issue is I have a single page application that destroys and reloads tables and editors as users selects links. Some tables contains templates and others don't. Once a table with a template was loaded the standard editor form is malformed. (see 2 images attached)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/ico" href="http://www.datatables.net/favicon.ico">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=2.0">
<title>Editor example - Custom form layout / templates (tags)</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/buttons/1.5.0/css/buttons.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/select/1.2.4/css/select.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="../../css/editor.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="../resources/syntax/shCore.css">
<link rel="stylesheet" type="text/css" href="../resources/demo.css">
<style type="text/css" class="init">
</style>
<script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js">
</script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/buttons/1.5.0/js/dataTables.buttons.min.js">
</script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/select/1.2.4/js/dataTables.select.min.js">
</script>
<script type="text/javascript" language="javascript" src="../../js/dataTables.editor.min.js">
</script>
<script type="text/javascript" language="javascript" src="../resources/syntax/shCore.js">
</script>
<script type="text/javascript" language="javascript" src="../resources/demo.js">
</script>
<script type="text/javascript" language="javascript" src="../resources/editor-demo.js">
</script>
<script type="text/javascript" language="javascript" class="init">
function template1() {
var html = `<div id="customForm1">
<fieldset class="name">
<legend>Name</legend>
<editor-field name="first_name"></editor-field>
<editor-field name="last_name"></editor-field>
</fieldset>
<fieldset class="office">
<legend>Office</legend>
<editor-field name="office"></editor-field>
<editor-field name="extn"></editor-field>
</fieldset>
<fieldset class="hr">
<legend>HR info</legend>
<editor-field name="position"></editor-field>
<editor-field name="salary"></editor-field>
<editor-field name="start_date"></editor-field>
</fieldset>
</div> `
$("#templates").html("");
$("#templates").append(html);
editor.template('#customForm1');
}
function template2() {
var html = `<div id="customForm2">
<fieldset class="name">
<legend>Name</legend>
<editor-field name="first_name"></editor-field>
<editor-field name="last_name"></editor-field>
<legend>Office</legend>
<editor-field name="office"></editor-field>
<editor-field name="extn"></editor-field>
</fieldset>
</div> `
$("#templates").html("");
$("#templates").append(html);
editor.template('#customForm2');
}
function ClearTemplate() {
$("#templates").html("");
editor.template(null);
}
var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
ajax: "/api/staff",
table: "#example",
//template: '#customForm',
fields: [{ label: "First name:", name: "first_name" },
{ label: "Last name:", name: "last_name" },
{ label: "Position:", name: "position" },
{ label: "Office:", name: "office" },
{ label: "Extension:", name: "extn" },
{ label: "Start date:", name: "start_date", type: "datetime" },
{ label: "Salary:", name: "salary" }]
});
$('#example').DataTable({
dom: "Bfrtip",
ajax: "/api/staff",
columns: [{ data: null, render: function (data, type, row) { return data.first_name + ' ' + data.last_name; } },
{ data: "position" },
{ data: "office" },
{ data: "extn" },
{ data: "start_date" },
{ data: "salary", render: $.fn.dataTable.render.number(',', '.', 0, '$') }],
select: true,
buttons: [{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }]
});
});
</script>
</head>
<body class="dt-example net">
<div class="container">
<section>
<p>
<button onclick="template1()">template 1</button>
<button onclick="template2()">template 2</button>
<button onclick="ClearTemplate()">Default</button>
</p>
<br />
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
</section>
</div>
<div id="templates" style="visibility:collapse"></div>
</body>
</html>
Correct view

Incorrect View

This question has an accepted answers - jump to answer
Answers
Hi,
To be honest, I never considered the need to remove a template once it had been set. I'll take a look at what is involved in providing that ability for the next patch release of Editor (which I'm working on at the moment, so hopefully it shouldn't be long).
Allan
Great, thanks Allen.
Quick one to say that as of Editor 1.7.4 you will be able to do
editor.template( null );to remove an existing template and restore the original Editor default layout.Allan