table footer misalignment with table body
table footer misalignment with table body
 tonykai
Posts: 21Questions: 7Answers: 0
tonykai
Posts: 21Questions: 7Answers: 0
Hello ,
I have one problem need your help , I create a normal stable with dataTable and Bootstrap 3 . After i only add standard table footer tag , I find out that table footer misalignment with table body . i attached error picture .Please give me some suggestion .
below is my html code :
| 序号 No | ID | 栏目名称 name | 状态 status | 属性 attr | 所属模型 model | 所属父栏目 cate | 排序 sort | 操作 operation |
|---|

Thanks.
BR
Kai
This discussion has been closed.
Answers
Hi Kai,
I just tried that here but the alignment is fine for me. Would you be able to modify that example so that it demonstrates the problem, or could you provide a link to your page?
Cheers,
Colin
Hello Colin ,
Below is my webpage link
http://tonyweb.frp3.chuantou.org/bick/admin/cate/lst.html
by the way ,
i put a button for select all rows when click this button in this table header , below is my code ,
$('#btn_select_all_rows').click(function(){
//console.log(dt);
dt.rows().select();
});
but chome always show a error information to me
Uncaught TypeError: dt.rows(...).select is not a function
below is screen shut pic

Please help me check .
Thanks
BR
Kai
@Colin take a look at his raw HTML. He has a div that contains the table that is just a body and head. Another div that contains a table that contains just the footer.
There is no way to guarantee that they will line up when they are in separate tables.
Thanks for looking, @bindrid . @tonykai , that link seems dead today - did you resolve the issue?
Hello Colin ,
Sorry , the network just now restore .
BR
Kai
Hello Bindrid ,
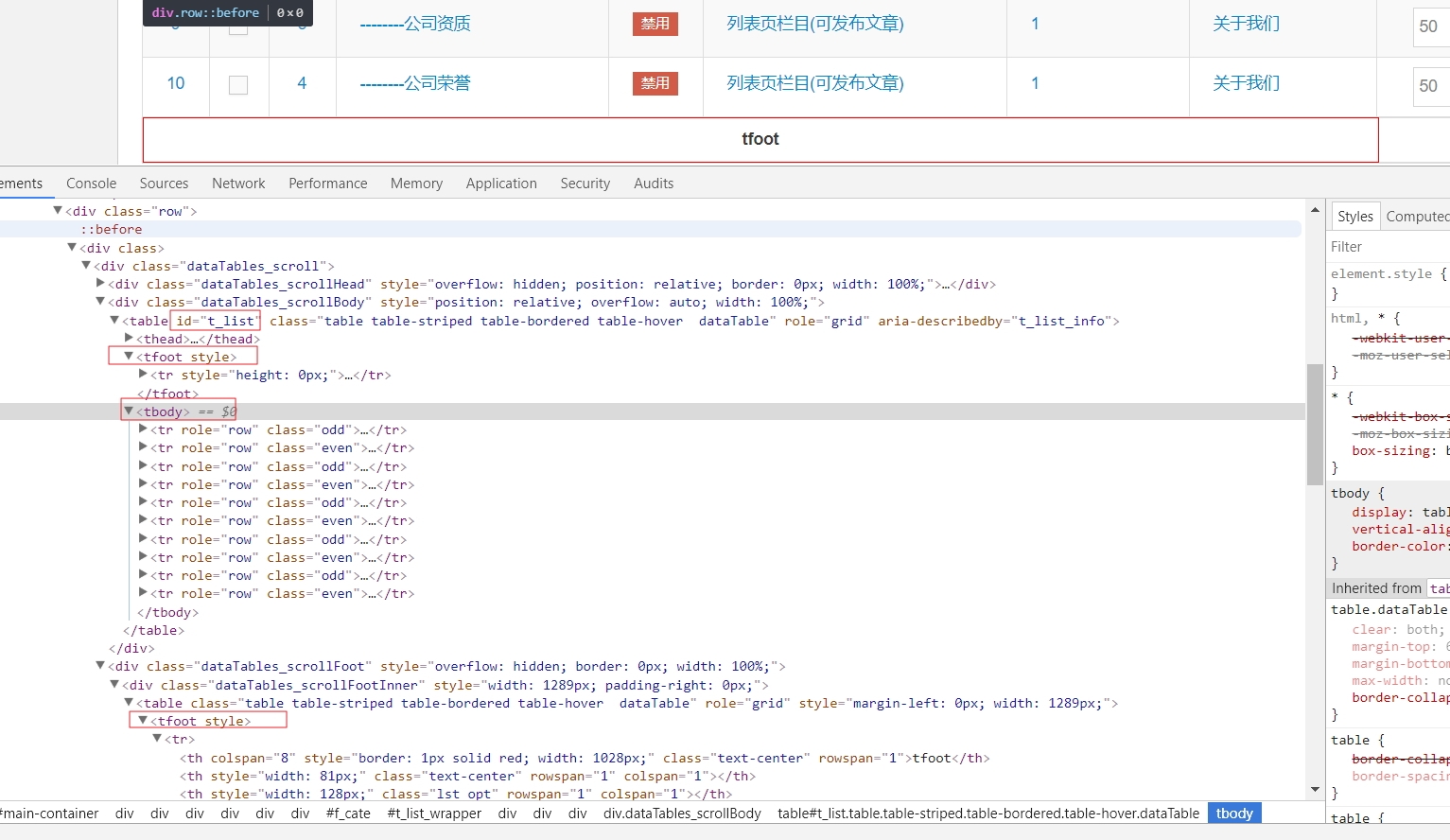
In html template file , table head and table body with tfoot in same div .
below is code .
but once dataTable obtain data via ajax , and complete draw , table head and table body isn't same div with tfoot .

BR
Kai
Hi Kai,
Could you try two things for me please:
style="width:100%"to yourtable.That might help, although I'm a little concerned that this is actually going to be a really difficult one to fix!
Allan
Hello Allan ,
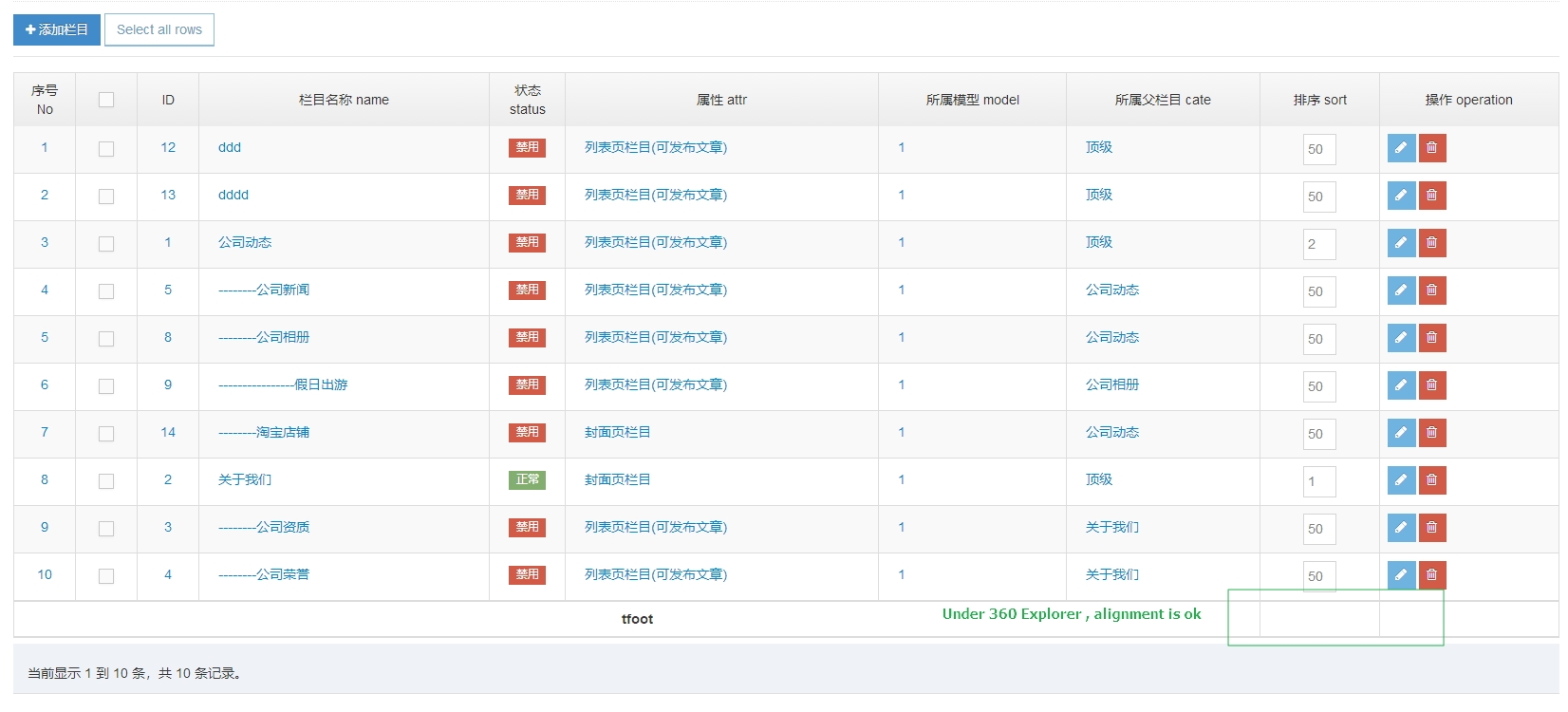
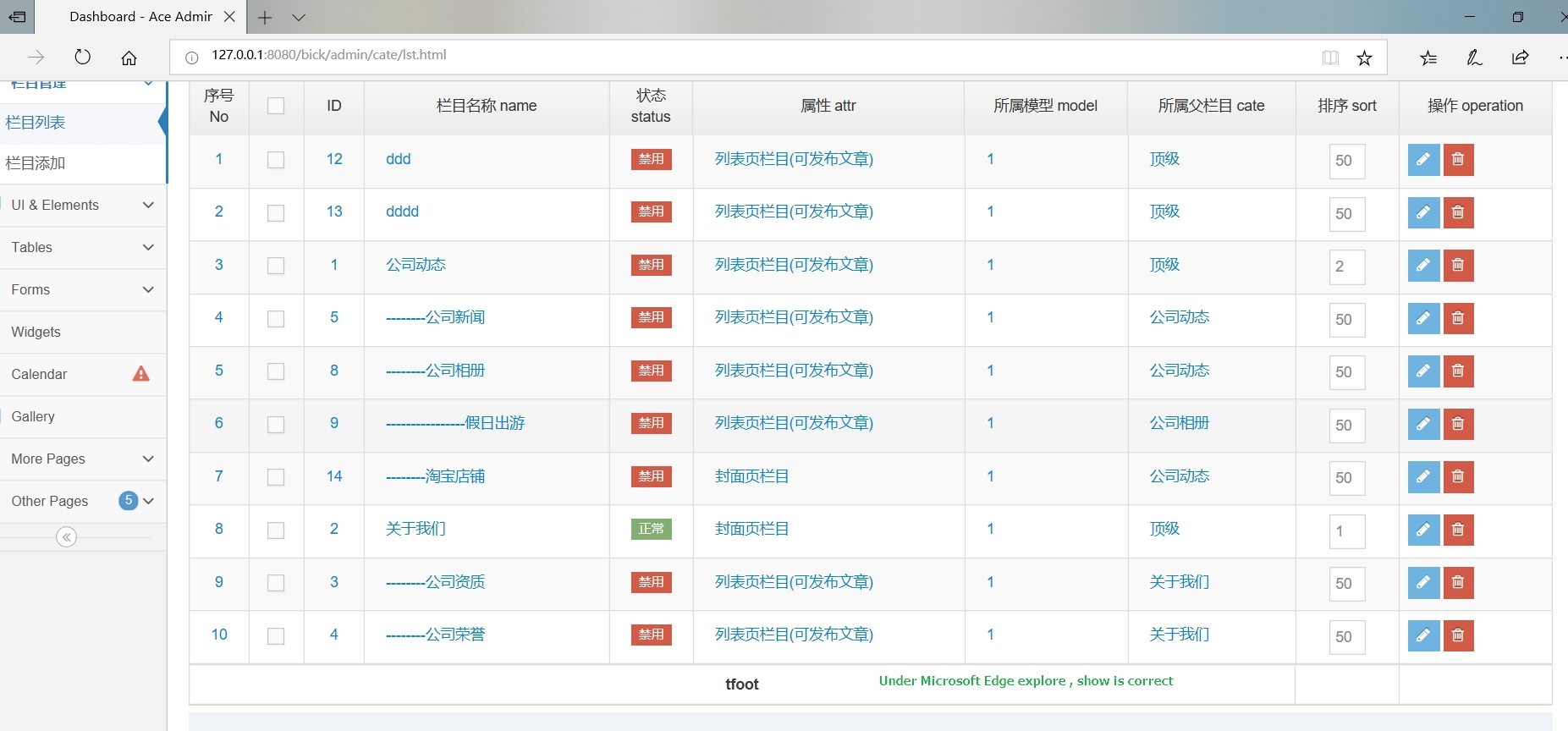
According your method , I try complete update my dataTable version and dataTable bootstrap version to the lastest version (1.10.16) and Add style="width:100%" to my table.,I find out table footer still misalignment with table body under chrome explorer , but show is correct under 360 explorer and Microsoft Edge explorer .


BR
Kai
I lost track of this one - sorry! Are you able to put the page back up if this is still giving you problems? Also there is now DataTables 1.10.18 available which it might be worth updating to just to check, although I don't think it will make any difference.
Allan
Dear Allan ,
Thank your help , You are right , I had been update version to 1.10.18 ,but this issue is still exist under chrome explorer .
By the way ,
i have other question need your help, I had been success post a new question in past one weeks, but this new question isn't still display on Discussions list .
Are you have similar same problem ?
Please give me some suggestion .
Thanks
BR
Kai
I've just added a reply to your other thread - it got caught in the spam queue.
I don't have an immediate answer for this one I'm afraid. Its going to take some time to debug.
Allan