How to implement column span in table header and set data dynamically via Ajax call.
How to implement column span in table header and set data dynamically via Ajax call.
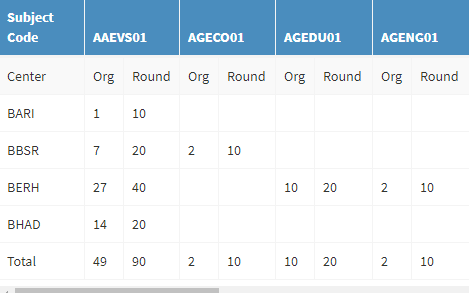
I need to create the table heading and sub-heading dynamically so I need the expected json format data and way to make that kind of table using Jquery datatable. I am giving the screen shot below.

Here under each header there are two sub-header(i.e- org and round) and under these sub-header there are multiple data. I need to make this kind o table using Jquery datatable for that I need the expected JSON data format and how to make it.
This discussion has been closed.
Answers
Hi @Subhrajyoti ,
There are several StackOverflow threads on how to create an initial table from a JSON response.
I'd say do that first, then, once you've create the table, issue second Ajax request for the data, as in these examples, or just load in the data if it was part of the initial response, as in this example.
This example here also gives an example of colspan and complex headers.
Cheers,
Colin
I have also followed those link but did not get any appropriate response. Is it possible first make table dynamically and implement it on datatable ?
Hi @Subhrajyoti ,
Yep, if you look at those links above in my previous reply will set you on the right path. I can't really add more than what I've already said,
Cheers,
Colin