Bootstrap 4.1.1 / Select2 4.0.5 / Editor.select2 / Datatables 1.10.16
Bootstrap 4.1.1 / Select2 4.0.5 / Editor.select2 / Datatables 1.10.16
Hello all,
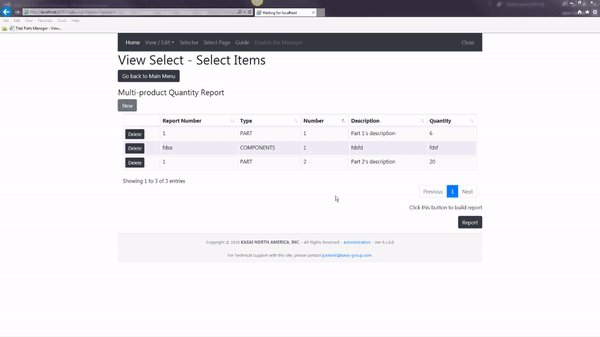
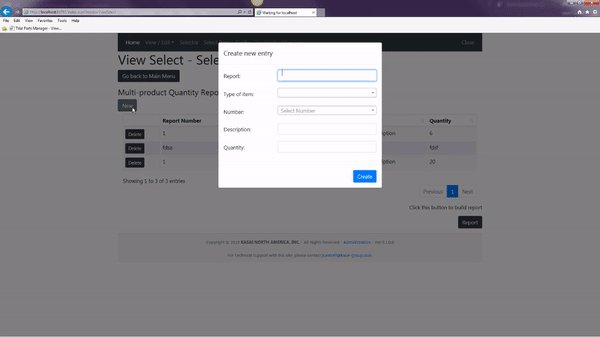
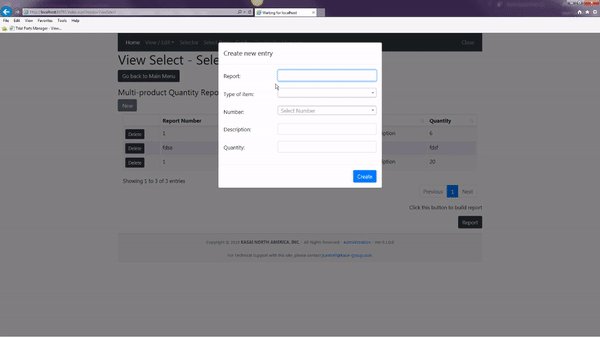
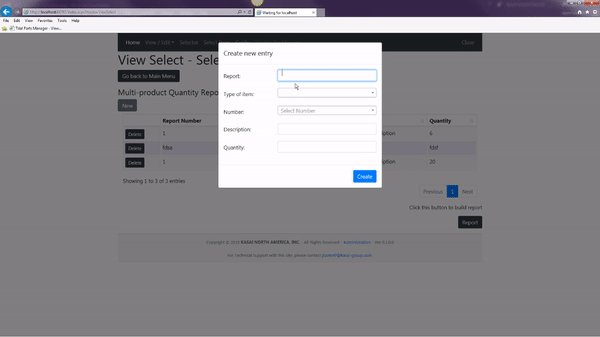
Fairly new to Datatables and the Editor and I am trying to determine what is going on with my Editor. Here is a .Gif of the issue. As you can see, the cursor is above the input element.
I am using:
Bootstrap 4.1.1
Select2 4.0.5
Editor.select2
Datatables 1.10.16 (Complete bundle from the builder)
I do not have any customized .css but I am trying to use Select2 to populate my Editor.
Has anyone run across this before? Any guidance would be most appreciated!
Kind Regards,
Jason

This question has an accepted answers - jump to answer
Answers
My guess is you don't have all the Datatable's Bottstrap integration JS and CSS files. you can use the Download Builder to make sure you have all the files. Or you can post here all the CSS and JS includes you are using. Also order is important.
EDIT: I see that you used the download builder. Please post your include files.
Also here is an example using Editor with BS4.
https://editor.datatables.net/examples/styling/bootstrap4.html
Kevin
Hi Kevin!
I really apprecaite the help! Here are the CSS/JS files which I include and the order:
In addition, here is the combine info that was used to build the files: (This was pulled from the header information in the JS and CSS file)
The CSS file info:
The JS file info:
I've never seen that issue before, so I'm afraid I don't have an immediate answer for you. The Bootstrap 4 demo doesn't show that issue, although it doesn't make use of Select2.
Can you link to the page showing the issue so I can take a look? Is that first field in your form a Select2 one? What happens if you make a plain text input the first in the form, if that is the case?
Allan
I will check out your suggestion Allan.
I am afraid I dont have a link (or example in JSFiddle) as I am using the editor. It is for an internal website. I would be happy to set up an example for you to view privately. Could you please provide any suggestions on how to do this?
I use JSFiddle with regular datatables issues all the time. I just do not want to put my registered copy of the Editor out on any public page.
Kind Regards,
Jason
Hello again Allan,
1) Using formOptions -> focus: null circumvented the issue. I used this link:
http://www.editolr.datatables.net/forums/discussion/41419/editor-select2-field-type-issues
However, I would like the ability to default to a Selec2 element in the future since this is a supported integration. Could this be a possibility?
2) Additionally, when I call up a new editor, the Select2 fields are still populated with the previous entries. I tried using the tigger.change on the editor.on('open') to no avail.
3) Finally, the "Searching..." verbiage on the Select2 field shows "Searching…" when doing a query. I am using the latest Bootstrap and select2 versions.
Is there an easy way to check if the Editor is using the proper Bootstrap.css and js files?
Thanks Allan,
Jason
Hi,
You could use http://live.datatables.net to publish an example rather than JSFiddle. The live site can pull in the Editor source from the DataTables site.
1) I've not been able to reproduce this issue I'm afraid. I suspect that its a CSS offset somewhere, but without being able to see it, I can't be sure. I've not had any problems having Select2 as my default focus field.
2)
editor.field('mySelect2FieldName').update([]);should empty the options out.3) That looks like a character encoding issue. Is everything utf8?
Allan
Hey Allan,
You are quickly becoming a Superhero!
1) Awesome! I will get right on that to see how to use live.datatables.net to publish up an example for you!!!!
2) I will try that!!!
3) **You were spot on! ** I had the UTF8 set on the page BUT not for the app in globalization.
I changed to this and the search now lookss great!
I am really, REALLY digging your product and thank you for taking the time with me! I feel I owe you a beer.
Kind Regards,
Jason