How to remove search boxes in responsive table
How to remove search boxes in responsive table
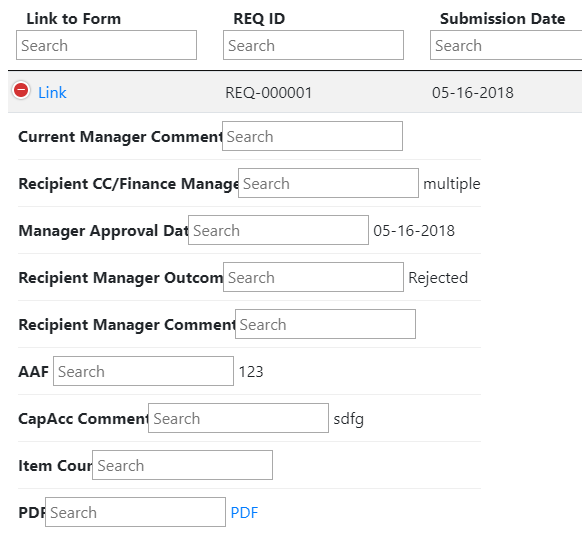
Hello, below is a screenshot of my issue:

I have a responsive table with search boxes in each column, but it is also adding it the responsive column names when hitting the "plus" button. How can I remove them?
Here is how I am adding the search boxes:
$('#my-table thead tr th').each( function () {
var title = $(this).text();
$(this).append( '<input type="text" placeholder="Search" style="padding-left: 3px; margin-left: -10px;"/>' );
} );
This discussion has been closed.
Answers
Hi @scooty ,
I don't understand the problem, so a link to the page would be helpful, or if you could modify my example here to demonstrate the problem. In my example, there's input elements in the header, but the responsive side is unaffected.
Cheers,
Colin