How can i change search box and paginate position ???
How can i change search box and paginate position ???

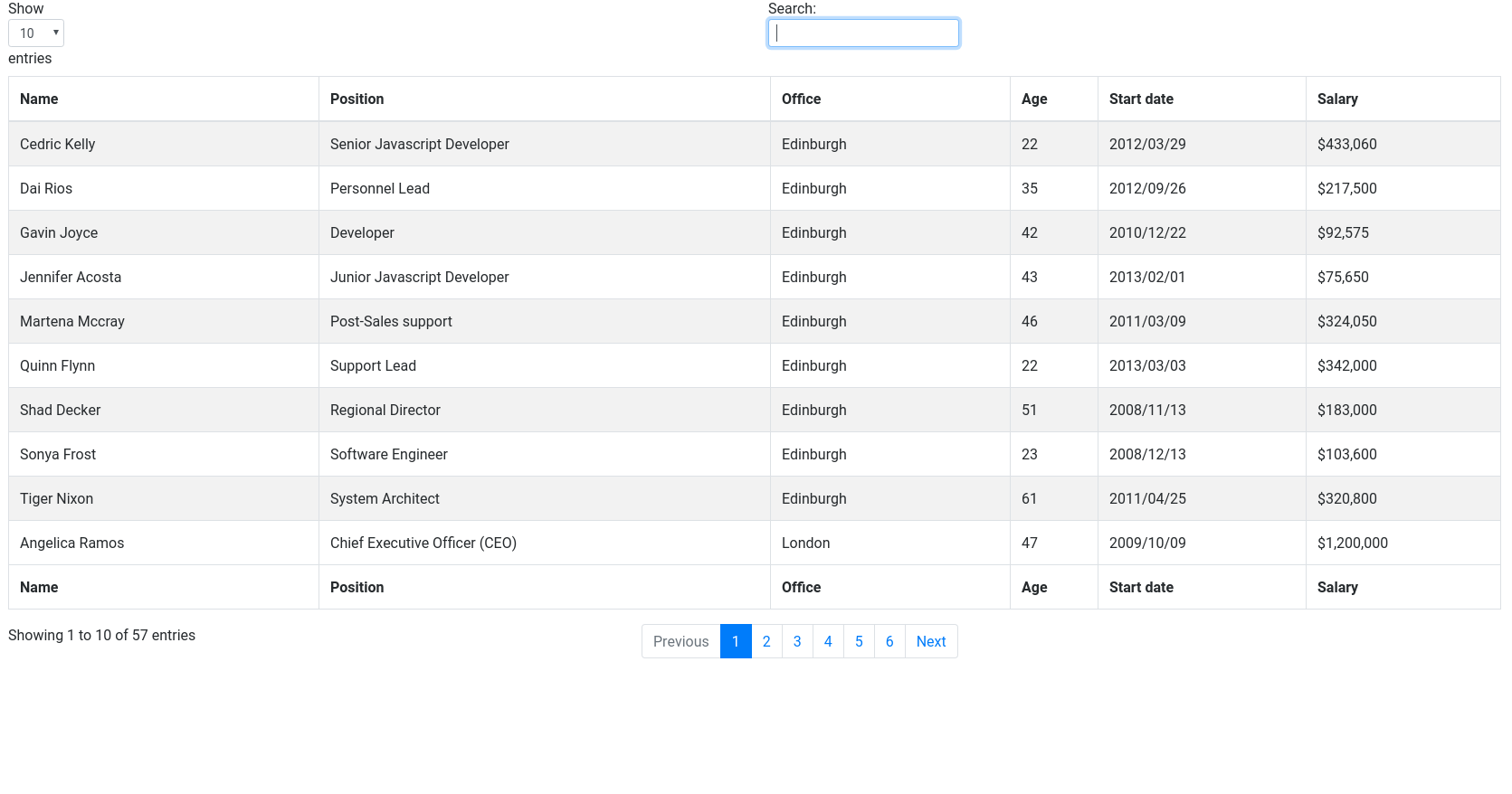
I want to change search box and paginate position but i don't know how to do that. please tell me how to do that.......
my code ...
///////////////////////////////////////////////////////////////////////////////
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.css"/>
<link rel="stylesheet" type="https://cdn.datatables.net/1.10.16/css/dataTables.bootstrap4.min.css"/>
</head>
<body>
<table id="example" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
</body>
</html>
///////////////////////////////////////////////////////////////////////////////////
Replies
Hi @setha ,
You can use the
domto control the visibility and placement of the table's control elements. You can also use CSS for more fine tuning, as discussed in this thread.Cheers,
Colin
Thank you so much>>>......