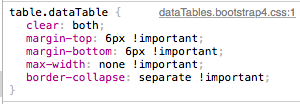
DataTables - border-collaps is separate by default (bootstrap4)
DataTables - border-collaps is separate by default (bootstrap4)


Excuse me, but is this really intended that way?
It's a default package with bootstrap4 i just downloaded
This discussion has been closed.
Replies
I presume you are referring to the
border-collapse: separate? If so, then yes that is intended. Addborder-spacing: 0;to the CSS (which is already committed and will be in the next release) or addcell-spacing="0"as an attribute to thetableelement.Why is it needed? When using
border-collapse: collapsethe column width calculations in the browser are based on the contents of the header, body and footer. That means that if scrolling is enable there is no way to reliably align the columns for the three components of the table (since they need to be split into separate tables to allow the scrolling to happen).So yes, that really is intended.
Allan
Oh, i see.