createdRow: function CSS trouble
createdRow: function CSS trouble
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
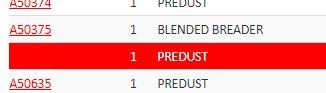
I need to change the background color and text color of a row based on a column value in said row. I am using the createdRow: function which works as designed, however it does not change the <a> </a> tag text color.
I also tries to change the specific cell as well , which does not work either.
It maintains the style from what is loaded from my CSS library files

Here is the JS
$('#whereUsedTable_NP').DataTable({
ordering: false,
"createdRow": function ( row, data, index ) {
if ( data[9] == "N") {
$('td', row).css('background-color', 'red');
$('td', row).css('color', 'white');
$('td', row).eq(0).css({ 'color': 'white' }) //Added specific cell CSS
}
}
});
});//END $(document).ready(function()
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @bbrindza ,
We're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Not tested, but changing the jquery selector maybe helps:
That what I was missing. Thank you for your insight!
Does it work?
Here is another approach using classes.