Which event is ajax.reload method belong to ?
Which event is ajax.reload method belong to ?
 tonykai
Posts: 21Questions: 7Answers: 0
tonykai
Posts: 21Questions: 7Answers: 0
Hello ,
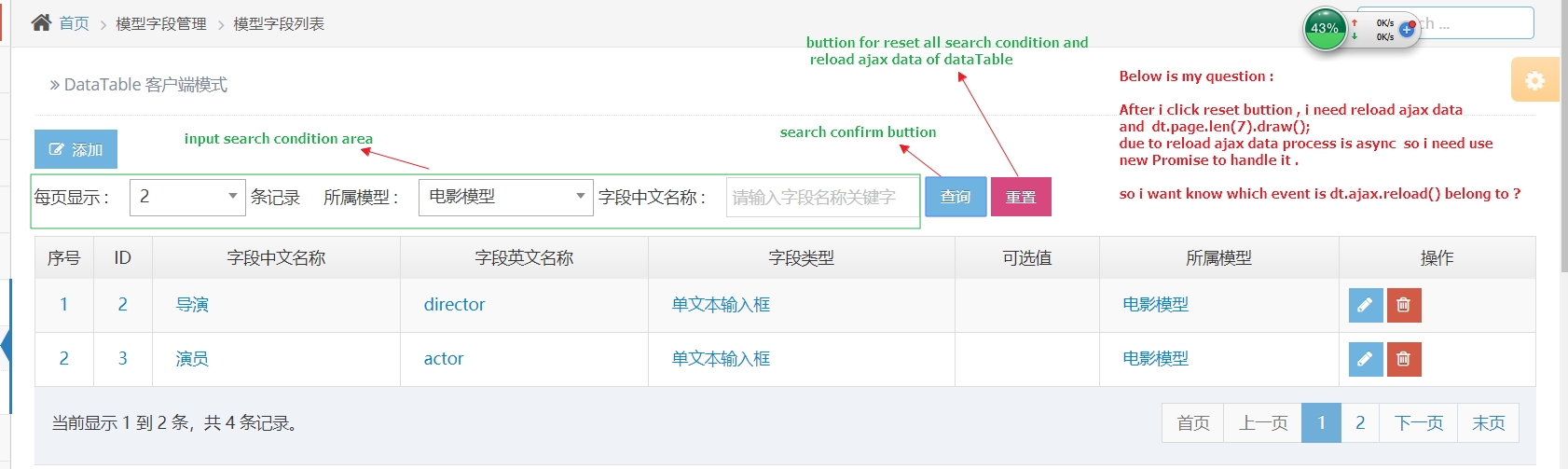
I have one question need your help .
Due to dt.ajax.reload() is ajax async , i need realize execute dt.page.len(7).draw() after completed dt.ajax.reload() , so i use Promise function .

below is my source code
var dt='';
var cur_page='';
var table_info="";
function fun_main_dataTable(){
var p = new Promise(function(resolve, reject){
dt =$('#t_list').DataTable({
dom:"<>" + "<'row'<''tr>>" +"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
paging: true,
pagingType: "full_numbers",
lengthMenu: [ 1,2,5,10 ],
lengthChange:false,
searching: false,
pageLength: ADMIN_TABLE_PAGE_SIZE,
search:{caseInsensitive: false},
info:true,
ordering:false,
order: [[ 1, 'desc' ]],
autoWidth:false,
scrollX: true,
processing:true,
serverSide:false,
deferRender: true,
destroy: true,
ajax: {
url:domain_name+root_name+'/'+path_name+'/?num='+new Date().getTime()+'_'+Math.random(),
async:true,//false 为同步 true为异步
data: function ( d ) {
var page_size_value=$('#f_search_item select[name=select_page_size]').find('option:selected').val();
var model_id_value=$('#f_search_item select[name=select_model_id]').find('option:selected').val();
var keywords_value=$('#f_search_item').find('input[name=search_item_keywords]').val().trim();
return $.extend( {}, d, {
act:"show_lst",
model_id:model_id_value,
keywords:keywords_value
});
},
dataSrc: function(result){
if(result.flag==1){
return result.data;
}else{
return false;
}
},
type: 'POST'
},
columns: [
{
data: null, // Use the full data source object for the renderer's source 序号
className:'text-center',
render: function ( data, type, row, meta ) {
$html= '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+(meta.row+1)+'</button>' ;
return $html ;
}
},
{
data: 'id' ,
className:'text-center',
render:function(data, type, row, meta){
return '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+data+'</button>' ;
},
defaultContent:'' //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错
},
{
data: 'field_cname', //字段中文名称
render:function(data, type, row, meta){
return '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+data+'</button>' ;
},
defaultContent:'' //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错
},
{
data: 'field_ename', //字段英文名称
render:function(data, type, row, meta){
return '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+data+'</button>' ;
},
defaultContent:'' //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错
},
{
data: 'field_type', //字段类型
render:function(data, type, row, meta){
//<!-- 字段类型:1:输入框2:单选3:多选4:下拉5:文本框6:上传7:浮点8:整型9:长文本longtext -->
var text_value='';
switch(data)
{
case 1:
text_value='单文本输入框';
break;
case 2:
text_value='单选框';
break;
}
return '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+text_value+'</button>' ;
},
defaultContent:'' //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错
},
{
data: 'field_values', //可选值
render:function(data, type, row, meta){
return '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+data+'</button>' ;
},
defaultContent:'' //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错
},
{
data: 'model_name', //所属模型
render:function(data, type, row, meta){
return '<button type="button" class="btn btn-link" onFocus="this.blur()" style="text-decoration:none;cursor:default;">'+data+'</button>' ;
},
defaultContent:'' //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错
},
{
data: null , //操作
render:function(data, type, row, meta){
// return '<div class="hidden-sm hidden-xs btn-group"> <div> <div> <div> <button href="#" class="btn btn-xs btn-info" title="修改" name="btn_modify" data-id="'+row.id+'" data-admin_name="'+row.admin_name+'" data-group_id="'+row.group_id+'" data-status="'+row.status+'"> <i class="ace-icon fa fa-pencil bigger-120"></i> </button> <button class="btn btn-xs btn-danger" title="删除" name="btn_del" data-id="'+row.id+'" data-admin_name="'+row.admin_name+'" data-group_id="'+row.group_id+'" > <i class="ace-icon fa fa-trash-o bigger-120"></i> </button> </div> </div> </div> </div> <div class="hidden-md hidden-lg"> <div class="inline pos-rel"> <button class="btn btn-minier btn-primary dropdown-toggle" data-toggle="dropdown" data-position="auto"> <i class="ace-icon fa fa-cog icon-only bigger-110"></i> </button> <ul class="dropdown-menu dropdown-only-icon dropdown-yellow dropdown-menu-right dropdown-caret dropdown-close"> <li> <button class="tooltip-success" data-rel="tooltip" title="修改" name="btn_modify" > <span class="green"> <i class="ace-icon fa fa-pencil-square-o bigger-120"></i> </span> </button> </li> <li> <a href="#" class="tooltip-error" data-rel="tooltip" title="删除"> <span class="red"> <i class="ace-icon fa fa-trash-o bigger-120"></i> </span> </a> </li> </ul> </div> </div>';
},
defaultContent:''
}
],
columnDefs: [
{
orderable: false,//禁用排序
targets: [0,1,2,3,4,5,6,7]//指定的列
},
{ width: '4%', targets: [0,1]},
{ className: "lst_opt", "targets": [7] },
],
initComplete: function(settings, json) {
}
}).on('xhr.dt', function ( e, settings, json, xhr ){
//Ajax event - fired when an Ajax request is completed
resolve('dataTable init main table reload ajax Complete ok');
}).on('draw', function () {
// console.log( 'fired once the table has completed a draw');
resolve('dataTable init main table draw Complete ok');
}).on('init.dt', function(){
//Initialisation complete event - fired when DataTables has been fully initialised and data loaded.
}).on('error.dt',function(e, settings, techNote, message ){
console.log( 'DataTables 内部错误报告: ', message ,' | 错误代码:',techNote);//Error event - An error has occurred during DataTables' processing of data.
}).on('page.dt',function(e, settings, techNote, message){
var info = dt.page.len();
//console.log("每页显示记录数:"+info);
table_info=dt.page.info();
console.log(table_info);
cur_page=table_info['page'];
//console.log("cur_page:"+cur_page);
//console.log("cur_start:"+table_info['start']);
});
});
return p;
}
// click reset button event
$('#f_search_item').find('button[name=btn_reset]').click(function(){
if(ADMIN_TABLE_PAGE_SIZE !=''){
$('#f_search_item').find('select[name=select_page_size]').val(ADMIN_TABLE_PAGE_SIZE);
}else{
$('#f_search_item').find('select[name=select_page_size]').val('-1');
}
$('#f_search_item').find('select[name=select_model_id]').val('-1');
$('#f_search_item .select2').change();
$('#f_search_item').find('input[name=search_item_keywords]').val('');
function table_ajax_reload(obj){
var p3 = new Promise(function(resolve, reject){
obj.ajax.reload();
});
return p3;
}
table_ajax_reload(dt).then(function(data){
console.log(data);
var page_size_value=$('#f_search_item select[name=select_page_size]').find('option:selected').val(); //获取当前选中每页显示记录数的value
dt.page.len(7).draw();
});
});
Although i had been defined resolve('dataTable init main table reload ajax Complete ok') in 'xhr.dt' event , and defined function table_ajax_reload(obj) which is use Promise in reset button event
After i click reset button , i find out can't execute console.log(data) and dt.page.len(7).draw();
So please help me give some suggestion .
Thanks
BR
Kai
Replies
You are currently resolving the promise twice. Try:
If that doesn't work, please link to a page showing the issue.
Alternatively, why not just use the callback option of the
ajax.reload()method?Allan