Superfluous data in table headers
Superfluous data in table headers
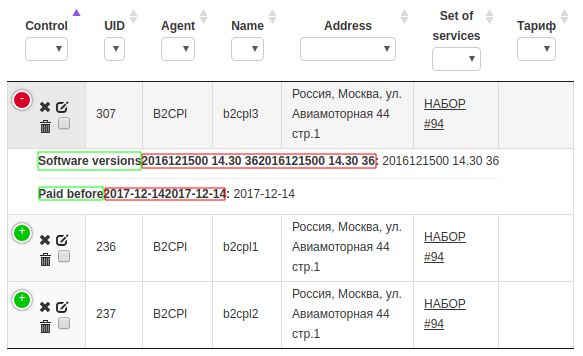
Hi. I create table with DataTables plugin. When I view a site from a mobile phone, there are superfluous data in the headers of the table (in those that are hidden). Screenshot attached. In the green rectangle in the screenshot, the correct part of the header in red is incorrect.

My js code:
function dt_init() {
$('#trms_table').DataTable({
rowReorder: {
selector: 'td:nth-child(2)'
},
responsive: true,
"info": false,
autoWidth: false,
lengthChange: false,
pageLength: 25,
"language": {
"url": "{{ url_for('static', filename='js/Russian.json') }}"
})
.columns.adjust()
.responsive.recalc();
};
dt_init();
My HTML code:
<thead>
<tr class="{class=}">
<th>{{('Control')}}</th>
<th>{{('UID')}}</th><!-- {super_admin?= -->
<th>{{('Agent')}}</th><!-- } -->
<th>{{('Name')}}</th>
<th>{{("Address")}}</th>
<th>{{('Set of services)}}</th>
<th>{{('Tariff')}}</th>
<th>{{('Software versions')}}</th>
<th>{{_('Paid before')}}</th>
</tr>
</thead>
<tbody>
{{ row.trm_list(context.trms, current_user) }}
</tbody>
</table>
I use flask and jinja2.
How I can fix this ?
Can someone help me?
This question has an accepted answers - jump to answer
Answers
What you will need to do is introduce a second row into the header which you can insert the filtering elements into. Then use
orderCellsTopto tell DataTables to use the top cells for the title and ordering.Allan
Thanks for your reply allan. I tried to understand him and could not. Can you explain it differently? Give a simple example?
Its all code if it helps. What i need to change to fix my problem?
What a look at the comments on this example page which discuss various ways of putting the filters in the header with a second row.
Allan