Add between editor button and table
Add between editor button and table
I am sorry that ui text is not English before I ask a question.
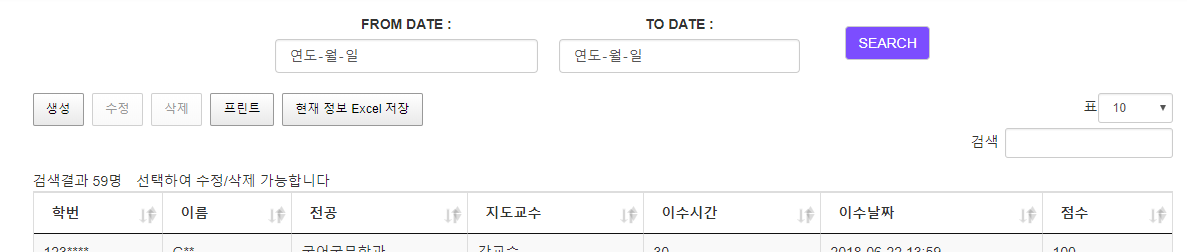
Now ui is the picture below.

And below is my code.
<!-- search box container starts -->
<br />
<form class="form-inline" method="post" style="text-align:center">
<div class="form-group">
<label for="fromdate">FROM DATE : </label>
<input type="date" id="datepicker1" value="" class="form-control" placeholder="FROM DATE" required>
</div>
 
<div class="form-group">
<label for="todate">TO DATE : </label>
<input type="date" id="datepicker2" value="" class="form-control" placeholder="TO DATE" required>
</div>
<div class="form-group">
   <button style="background-color: rgb(124,77,255);color: #fff" type="submit" id="search" class="btn btn-default">SEARCH</button>
</div>
</form>
<!-- search box container ends -->
<div class="container">
<br />
<div style="width:100%; margin:0 auto; text-align:right;">
<table id="demoGrid" class="display table-bordered dt-responsive nowrap" cellspacing="0" style="width:100%; text-align:left;">
<thead>
<tr>
<th.......</th>
</tr>
</thead>
</table>
</div>
</div>
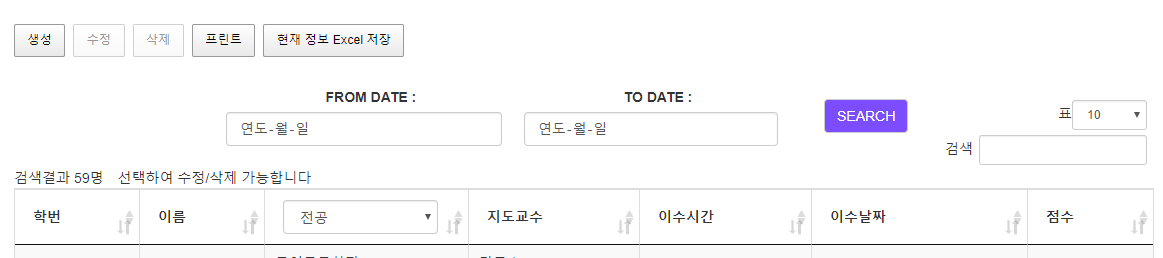
I want to change the date search position below the button and above the table.
Same as the picture below

Thank you so much in advance for your help
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @su33161 ,
You can modify the position of
domelements as in this example here. You should be able to place your custom elements after the 'B' for the buttons.Hope that helps,
Cheers,
Colin