Pass value form cell in data table to other page
Pass value form cell in data table to other page
Hi , I just searching for 4 hours for solution about this issue but I have no luck at all.
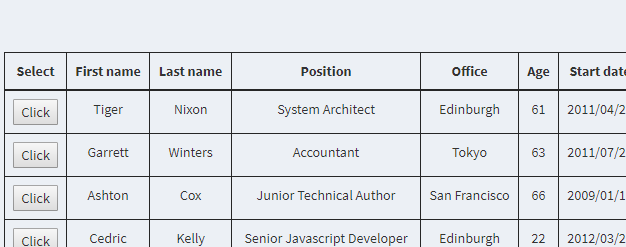
the issue is I just need to pass value form cell in data table on the row I click a button to another aspx page by using session


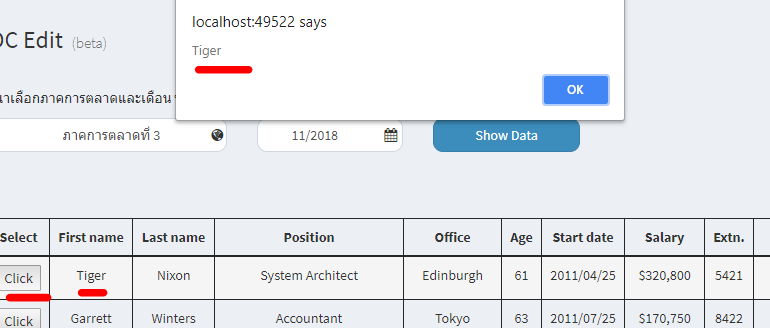
after click alert a value of session (that get value form cell1 row1 in datatable and keeping it in session)
but after I sending it to other page and try to call it to label , it doesn't show a value that in the data table cell passing to session

I just have try to send a cell value to hidden field first but it doesn't work at all.
Btw I just try to change a button type in 3 different (button , input and asp.net button) but still doesn't work on any type
and try to use runat="server" and try to call to code behind but doesn't work .
<script>
$(document).ready(function () {
var currentloc = window.location.toString();
var newloc = currentloc.replace("FOCEdit", "FOCEditDetails");
var table = $('#exampledt').DataTable({
'autoWidth': true,
'scrollY': '50vh',
'scrollCollapse': true,
'paging': false,
'scrollX': true,
'responsive': false,
'ordering': false,
'columnDefs': [{
'targets': 0,
'data': null,
'defaultContent': '<asp:Button ID="btnclick" ClientIDMode="Static" runat="server" Text="Click" OnClick="test_ServerClick" />'
}]
});
$('#exampledt').css('display', 'table');
$('#exampledt').DataTable().responsive.recalc();
$('#exampledt tbody').on('click', "#<%=btnclick.ClientID%>", function () {
var row = table.row($(this).parents('tr'));
var IONumber = table.cell($(this).parents('tr'), 1).data();
var btnclick = document.getElementById("btnclick");
var hiddenValue = document.getElementById('SelectedIONumber').value;
hiddenValue = IONumber.toString();
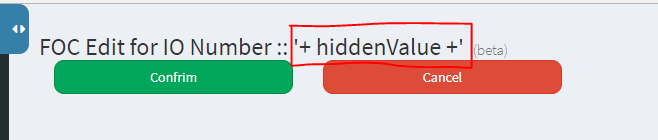
<%Session["IONumberforEdit"] = "'+ hiddenValue +'";%>
alert(hiddenValue.toString())
alert('<%=Session["IONumberforEdit"]%>')
btnclick.setAttribute("formaction", newloc);
alert('<%=Session["IONumberforEdit"]%>');--%>
//btnclick.setAttribute("formaction", newloc);
});
});
</script>
I don't know what should I need to do next , any one can suggest me to solve this issue?
Thank you
P.S. sorry for bad grammar.
Replies
DataTables / Javascript can't write to your ASPX session (that would be a massive security issue). You need to include the data you want in the session in the query string for the redirect (if you are reloading to a different page), or in the Ajax request's data if you are submitting Ajax.
Allan