Inline Editor w/ jQuery UI AutoComplete and KeyTable
Inline Editor w/ jQuery UI AutoComplete and KeyTable
I have successfully integrated Datatables, Editor and numerous plugins to achieve my desired outcome, thanks Allan and the team for this amazing piece of code!
Here is my problem, I hope you can point me in the right direction to mitigate this dilemma.
Using the jQuery UI AutoComplete and KeyTable in the same editor instance presents a problem when selecting from the autocomplete drop-down menu.
Example,
The column has the following drop-down menu options when I start typing, [ "apple", "arnold", "bed" ]
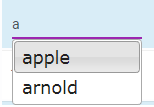
If I type in "a", "apple" and "arnold" render in the drop-down. Pressing arrow key down to select arnold (second choice) causes the focus of the cell to jump to next row below w/ corresponding cell from above.

KeyTable navigation like style needs to be disabled somewhere within jQuery UI Autocomplete function while rendering the drop-down menu and re-enabled after pressing tab.
I know it's possible to achieve this with the following code.
$("datatable").DataTable().keys.disable();
and to re-enable
$("datatable").DataTable().keys.enable();
This is my AutoComplete initialization in the Editor for the column.
{label: "Dating", name: "dating", type: "autoComplete",
opts: {
autoFocus: true,
source: [ "apple", "arnold", "bed" ],
delay: 0,
select: function(event, ui) { if(event.keycode == 9) {}
}
}},
KeyTable Initialization using DataTable
'keys' => [
'columns' => [ 1,2,3,4,5,6,7 ],
'editor' => 'editor',
'editOnFocus' => true,
'className' => 'highlight'
],
Thanks!
PS. I will soon make a live demo available to everyone.
Answers
Hi,
Interesting one! I think that there would need to be a modification at this point in the KeyTable code to check if the click is happening inside the auto complete drop down or not.
The trick here is that it would also be valid to have a click on a jQuery UI auto complete else where on the page that should close the edit.
I'm going to have to have a bit of a think about this one I'm afraid - I'm not certain what the correct answer is yet!
Allan
I have not been able to work it out so far, researching alternatives brings me to selectize and select2.
Are there any examples with inline Editor, keyTables and mentioned plugins above enabled together cooperating w/ out issue?
I was unable to find a viable solution.
With inline editing, anytime you try to pick an option with an arrow key it jumps down to the next row.
Yes - at the moment you would need to disable KeyTable (
keys.disable()) if you are navigating inside a Select2 dropbox. The key is to know when the user transitions into that, and when they actually do want to change cell.Allan