Datatable responsive and nowrap misaligned
Datatable responsive and nowrap misaligned
First of all, congratulations on the excellent product.
I am new to datatable and am having alignment problems in a simple grid when using nowrap class with responsive extension. I'm working with Asp.Net MVC 5, below my cshtml code:
@{
ViewBag.Title = "Região";
ViewBag.SubTitle = "(Cadastros Gerais)";
}
@section CssSection {
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.18/css/dataTables.bootstrap.css" />
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/responsive/2.2.2/css/responsive.bootstrap.css" />
}
<div class="row">
<div class="col-md-12">
<table id="regiao-regiaoGrid" class="table table-hover table-bordered text-nowrap" style="width:100%">
<thead>
<tr>
<th>Código</th>
<th>Região</th>
<th>Editar</th>
<th>Excluir</th>
</tr>
</thead>
</table>
</div>
</div>
@section scripts {
<script type="text/javascript">
$(document).ready(function () {
$('#regiao-regiaoGrid').DataTable({
responsive: true,
processing: true,
serverSide: true,
filter: true,
language: {
emptyTable: "Sem dados disponíveis na tabela",
info: "Exibindo a página _PAGE_ de _PAGES_",
infoEmpty: "Exibindo a página 0 de 0",
infoFiltered: "(filtrado de um total de _MAX_ registro(s))",
infoPostFix: "",
thousands: ".",
lengthMenu: "Exibindo _MENU_ registros por página",
loadingRecords: "Carregando...",
processing: "Processando...",
search: "Busca",
zeroRecords: "Nada encontrado, desculpe!",
paginate: {
first: "Primeiro",
last: "Último",
next: "Próximo",
previous: "Anterior"
}
},
ajax: {
url: '@Url.Action("RegiaoGet")',
type: "POST",
datatype: "json",
dataSrc: function (json) {
if (json.customError) {
onToastError(json.customError);
}
return json.data;
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.statusText);
}
},
columns: [
{
data: "Id",
width: "10%",
responsivePriority: 4
},
{
data: "Nome",
width: "80%",
responsivePriority: 1
},
{
data: null,
width: "5%",
responsivePriority: 3,
class: "vert-align text-center",
orderable: false,
render: function (data, type, full, meta) {
return "<button type='button' class='btn btn-primary btn-sm' data-action='update'><i class='fa fa-pencil fa-lg' aria-hidden='true'></i></button>"
}
},
{
data: null,
width: "5%",
responsivePriority: 2,
class: "vert-align text-center",
orderable: false,
render: function (data, type, full, meta) {
return "<button type='button' class='btn btn-danger btn-sm' data-action='delete'><i class='fa fa-trash fa-lg' aria-hidden='true'></i></button>"
}
}
]
});
$('#regiao-regiaoGrid tbody').on('click', 'button', function () {
alert($(this).data("action"));
});
});
</script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.18/js/jquery.dataTables.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.18/js/dataTables.bootstrap.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/responsive/2.2.2/js/dataTables.responsive.js"></script>
}
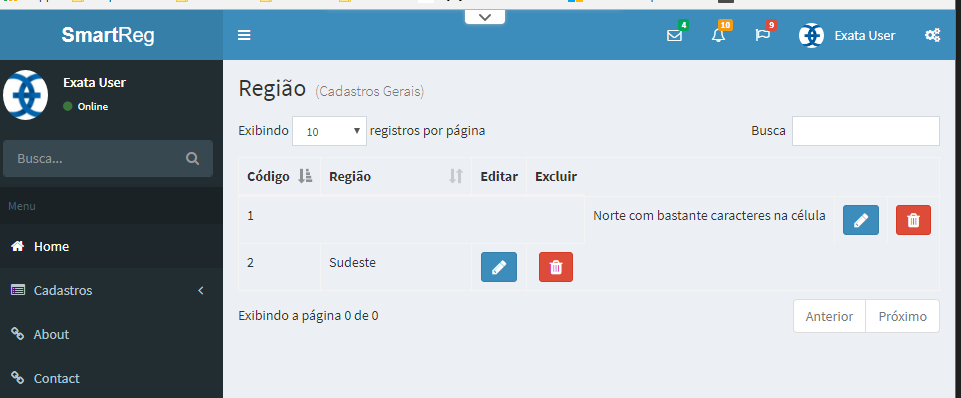
Now some images with the results:
1) Column misaligned after any change in browser size:

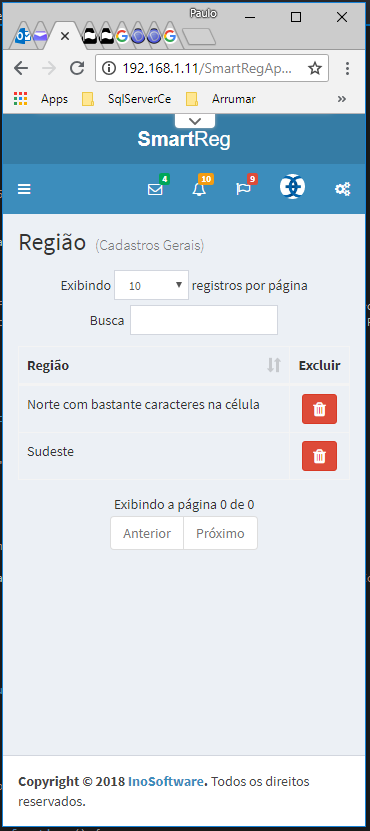
2) For smaller sizes, the responsive options to see the other fields do not appear:

Forgive me if I am wrong in something basic, as I said earlier, I am a beginner and I am learning ... thank you!
Answers
on responsive, when things get to small, things disappear. Not related to DataTables, here is a thread on how you can control which columns disappear first.
https://stackoverflow.com/questions/17020595/hide-columns-in-responsive-table-using-css
I'm sorry if I expressed myself poorly, but I know how responsive it works, but the feature that Datatable has to handle the responsive is not working for me.