how to use columnDefs multiple time in a datatable
how to use columnDefs multiple time in a datatable
I have used "columndefs:" functionality to add a bootstrap label to my datatable, now i want to use it again to add three buttons to my last column, where each button would perform a unique functionality, Here is my code:
$(document).ready(function() {
var table=$('#example').DataTable({
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"pagingType": "full_numbers",
"processing": true,
serverSide: true,
"ajax":"serverSide.php",
"columnDefs": [ {
"targets": -1,
"data": null,
"defaultContent": "<button>Restart service</button>"
} ],
columnDefs: [
{
targets: 3,
render: function (data, type, row, meta) {
if (type === 'display') {
var label = 'label-success';
if (data === 'failed') {
label = 'label-danger';
} else if (data === 'running') {
label = 'label-success';
}
else if (data === 'halted') {
label = 'label-warning';
}
return '<span class="label ' + label + '">' + data + '</span>';
}
return data;
}
}
]
} );
$('#example tfoot th').each( function () {
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Search '+title+'" />' );
} );
table.columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
} );
here is my table structure:
<table id="example" class="display" width="100%" >
<thead>
<th>SERVICE NAME</th>
<th>DEG TYPE</th>
<th>START DATE</th>
<th>STATUS</th>
<TH>FUNCTION</TH>
</thead>
<tbody>
<!--fetch from ddb-->
<!--c0nnect to db first-->
</tbody>
<tfoot>
<tr>
<th>SERVICE NAME</th>
<th>DEG TYPE</th>
<th>START DATE</th>
<th>STATUS</th>
<TH>FUNCTION</TH>
</tr>
</tfoot>
</table>
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @vaishnavkoka ,
The
columns.renderis the place to do it - but you've got it defined twice. It's an array of objects, so you would have something like this:Cheers,
Colin
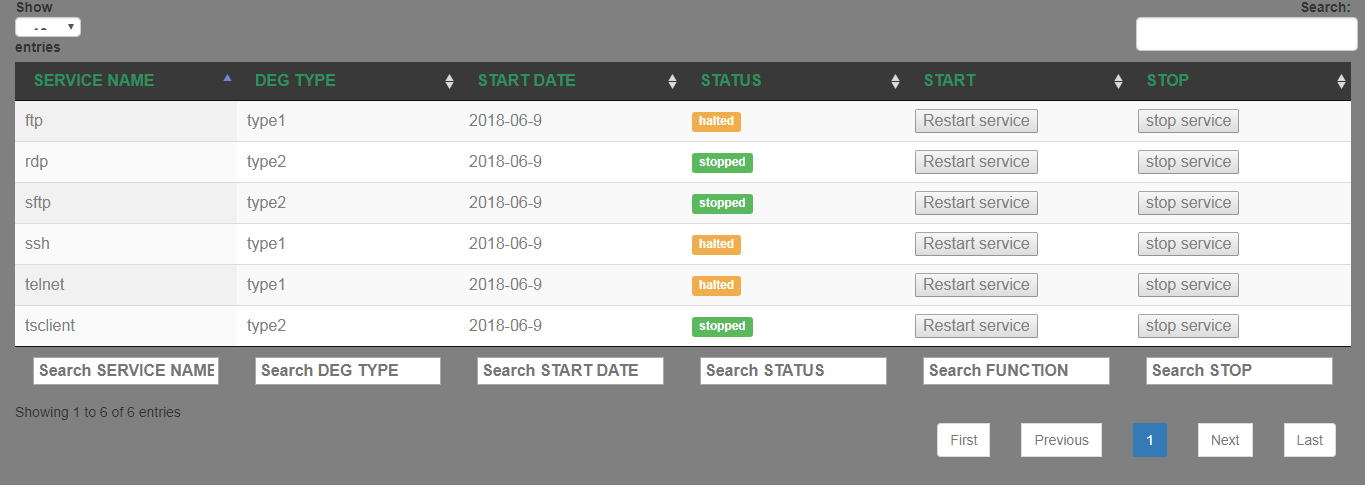
Now How do i add a functionality to a button such that when it is click it should perform some functionality(such as restart the computer or open a application), i used the columndefs to add buttons to row ( i am displaying data in my datatable using ajax)
image ref :
Hi again,
That's outside the scope of this forum - that's general JS questions, so best google or ask on StackOverflow,
Cheers,
Colin
Well that's correct but whats the general way to add any kind of functionality to a button in datatable ?
The same way as any other HTML button.
Here is my code which i used for showing parsed ajax data whenever a button is clicked(dynamic code)
$('#example tbody').on( 'click', 'button', function () {var data = table.row( $(this).parents('tr') ).data();// alert( data[4] );$.ajax({type: "GET",url:tracking_ip_ajax.php?id=${data[4]}`,success: showIpTrackingDetails
});
} );
} );
function showIpTrackingDetails(result){
var res =$.parseJSON(result);
var text = res[0];
for(var i =1;i<res.length;i++){
text +=
->${res[i]};}
// $('#fileTrackingModal').modal('show');
alert(text);
// $(".modal-body").html(`
${text}
);}