TreeGrid for DataTable
TreeGrid for DataTable
Hello,
I am trying to use https://github.com/homfen/dataTables.treeGrid.js this extension for DataTable.
I tried to reproduce the example given here https://homfen.github.io/dataTables.treeGrid.js/ .
So I have this code :
`
<script type="text/javascript" src='{{ asset('js/DataTables/media/js/jquery.dataTables.min.js') }}'></script>
<script type="text/javascript" src='{{ asset('js/dataTables.treeGrid/dataTables.treeGrid.js') }}'></script>
<script>
var columns = [
{
title: '',
target: 0,
className: 'treegrid-control',
data: function (item) {
if (item.children) {
return '<span>+</span>';
}
return '';
}
},
{
title: 'Name',
target: 1,
data: function (item) {
return item.name;
}
},
{
title: 'Position',
target: 2,
data: function (item) {
return item.position;
}
},
{
title: 'Office',
target: 3,
data: function (item) {
return item.office;
}
},
{
title: 'Extn.',
target: 4,
data: function (item) {
return item.extn;
}
},
{
title: 'Start date',
target: 5,
data: function (item) {
return item.start;
}
},
{
title: 'Salary',
target: 6,
data: function (item) {
return item.salary;
}
}
];
$('#example').DataTable({
'columns': columns,
'ajax': "{{ asset('js/arrays.json') }}",
'treeGrid': {
'left': 10,
'expandIcon': '<span>+</span>',
'collapseIcon': '<span>-</span>'
}
});
</script>`
arrays.json contains data like that :
{
"data":
[
{
"name": "Tiger Nixon",
...
"children": [
{
"name": "Hermione Butler",
...
}
]
}
]
}
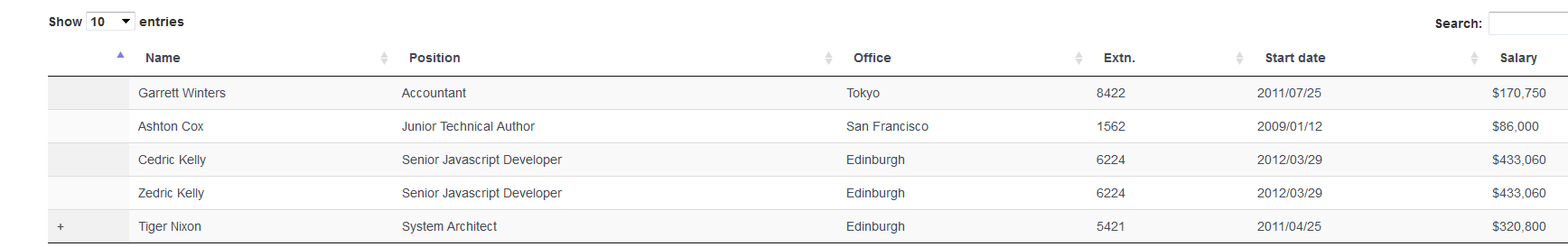
So in my display I have that

My problem is, when i click on "+" or "-" I have this message in my console :

" [Afficher/Masquer les détails du message.] TypeError: data is undefined[En savoir plus] dataTables.treeGrid.js:140:1
fnConstruct/<
http://localhost/gestion_MKT/web/js/dataTables.treeGrid/dataTables.treeGrid.js:140:1
dispatch
http://localhost/gestion_MKT/web/js/DataTables/media/js/jquery.js:3:12392
add/r.handle
http://localhost/gestion_MKT/web/js/DataTables/media/js/jquery.js:3:9156
"
I hope you can help to understand why it doesn't work.
Thank you.
This question has an accepted answers - jump to answer
Answers
Hi @Sgothan ,
That's not one of ours I'm afraid, so you'll need to contact the creator of that extension,
Cheers,
Colin
Thank you to your answer. So I gonna to contact the creator.
na linha 134 do arquivo: "dataTables.treeGrid.js"
troque:
if (data.children && data.children.length) {
por:
if ((data!= undefined)&&(data.children && data.children.length)) {