Fixed Column - Extra Scroll comes on firefox
Fixed Column - Extra Scroll comes on firefox
Hello,
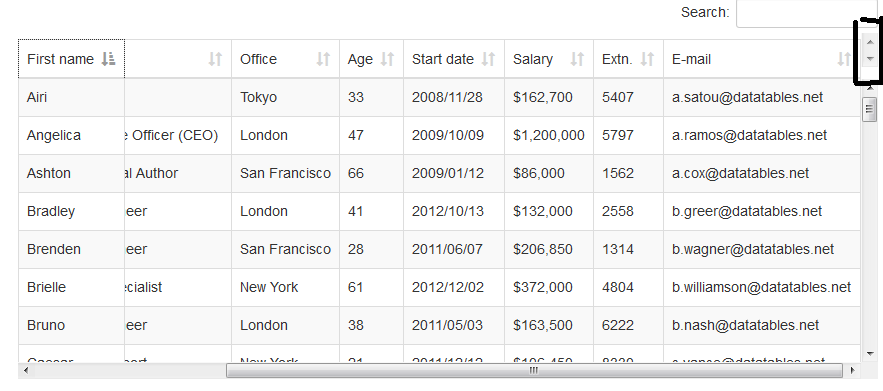
I have used fixed column on grid and when it load it comes with extra scroll bar on header. and this is on firefox. it works well on chrome. For your reference i have attached here screen shot with marked on scroolbar
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
This is for your below link : https://datatables.net/extensions/fixedcolumns/examples/styling/bootstrap.html
Hello @Hueseniglobal, are you using chrome to load your pages?
If so, open up the inspector by right clicking on the
<tr>that has the extra scrollbar.Once this is open, check that the height of the child elements (
<th>) inpxisn't a higher value than that of the<tr>itself.You should be looking at something like this for the height of your elements.
I am using Firefox and problem comes in firefox only. it works fine on chrome. i want thi need to be finxed for firefox as well
Ah yes, my bad... probably should have paid attention to that part
The good news is, that Firefox also has an inspector and it seems to work exactly the same as in Chrome!
If you follow the steps as above it should get you to the same place - however this time you'll be looking in the
layouttab rather thancomputed.also, have a look at what the
[inline css] overflowattribute is set to, you may need to manually set it ashiddento prevent the issue.Thanks! I've fixed it here and it will be in the nightly shortly.
Allan