Col-visible - List of columns on popup with scroll
Col-visible - List of columns on popup with scroll
Hello,
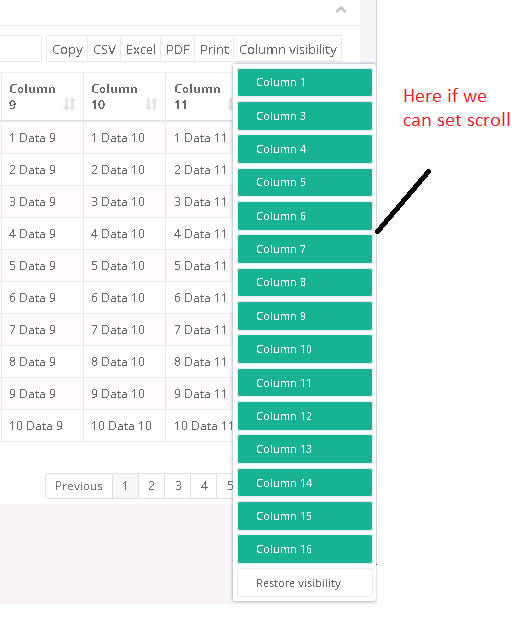
I have used col-visible functionality and works fine with column visibility. But i have a question that if i have more columns something like 15 to 18 then when i click on column visibility button list of columns goes so long. So is there any way where we can set its height and set scrollbar for it so it looks in good way.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Hueseniglobal ,
I'm not sure about scrolling, but you can do multi-column by setting the
collectionLayoutproperty for thecollection- that may help.Hopefully somebody else has an answer for the scrolling,
Cheers,
Colin
Hello,
I have check this from element, tried below things, let me know whether it can be used or not?
there is one cls which is added for the popup "ul.dt-button-collection.dropdown-menu" i have just added below css on that and it comes with scrool.
height: 216px;
overflow-y: scroll;
So let me know is this correct way or you can update datatable css for this.
Kindly suggest on this.
any help on this
Hi,
should do the trick.
Allan
Done thanks