How can I set the inline edit scope of a checkbox to cell?
How can I set the inline edit scope of a checkbox to cell?

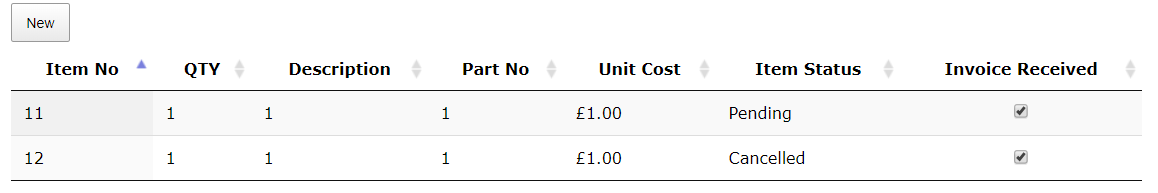
In my table I use a checkbox on the final column, the problem I'm experiencing with this is that the submit scope seems to encompass the whole row - the problem with this is that in the 'Item Status' column I have a drop-down selector that is getting set to 'Cancelled' every time I change the checkbox, because it seems to select the whole row for editing when it's clicked.
How can I set the scope for when the checkbox is clicked?
Here's the event handler I'm currently using:
$('#line_items').on( 'change', 'input.editor-active', function () {
editor
.edit( $(this).closest('tr'), false, {
submit: 'changed'
} )
.set( 'line_item_invoice_received', $(this).prop( 'checked' ) ? 1 : 0 )
.submit();
} );
Thanks in advance!
This question has an accepted answers - jump to answer
Answers
When using the
edit()method the scope is always the whole row, since it is a row based editing method. What you could try doing here is usingbubble()which will allow individual cell scoping:That said, if the status is changing it sounds like the value for it being edited doesn't match what is in its option list values. That would be something that would be worth fixing as I think it will crop up in other cases and give you problems as well.
What is the configuration for that field and for your DataTable? Also can you show me an example of the data for the table?
Allan
@allan would it make a difference if I used
inline()instead ofbubble()?(this would be mostly for the convenience of anyone besides myself taking up the system I'm developing as
bubble()isn't used anywhere else in the system).I've had a lot of issues with the value of the editor field defaulting every time the row is edited and not matching the value the user has specified, or that which is saved in the database - which of course will cause all sorts of issues when the information is submitted to the database incorrectly in the live version of this system.
How exactly do I prevent the selector from defaulting?
Here's the configuration and instantiation scripts for my data table:
Apologies for the amount of code, I wasn't entirely sure what's important for this.
Many Thanks
Yes. I should probably have explained why I suggested
bubble()rather thaninline()- sorry. Basically its becausebubble()has the option to not display the form, whileinline()will insert the form / field, every time. In this case that would replace your own checkbox, which you really don't want.Regarding the status issue, without seeing the data I'm not 100% certain, but I am 99% certain that the issue is because the data set does not include the value (
uIDfrom theoptions). Instead it includes the label!Could you show me an example of the data that is used to populate the table. A debugger trace would be perfect for this.
Allan
@allan , I've sent you a link to the Debug trace via message.
Cheers
Oh blimey, never mind... You were right @allan !
Because of the relationships between my tables I was passing the wrong values around. The work around that has fixed it is:
And now everything works great! thank you very much for your help