div table wrapper is overlap other content after resize and blocking that content
div table wrapper is overlap other content after resize and blocking that content
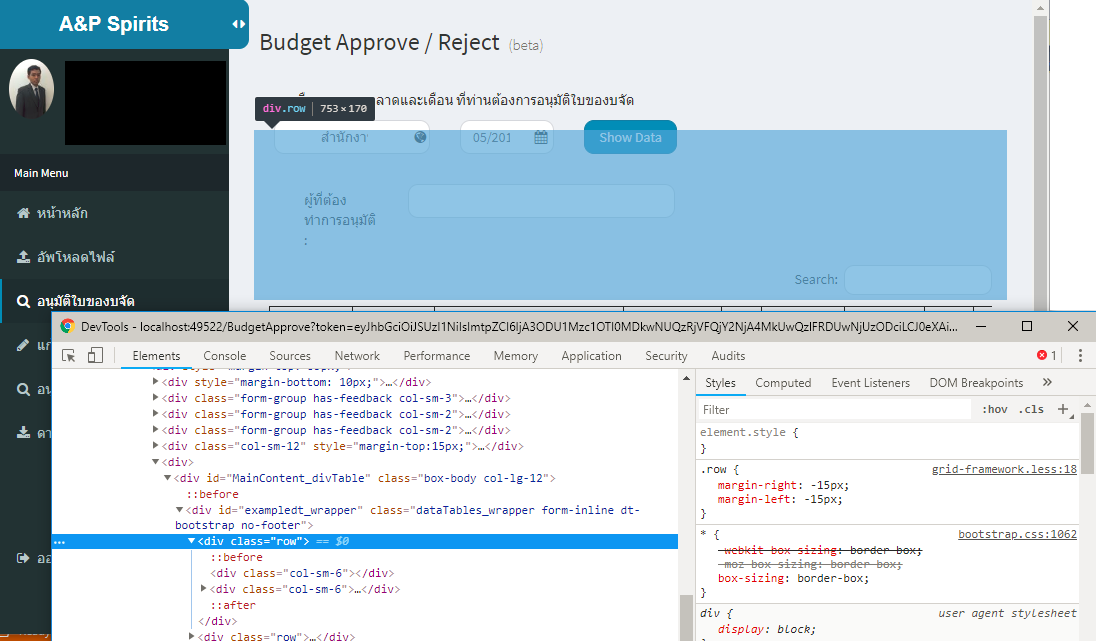
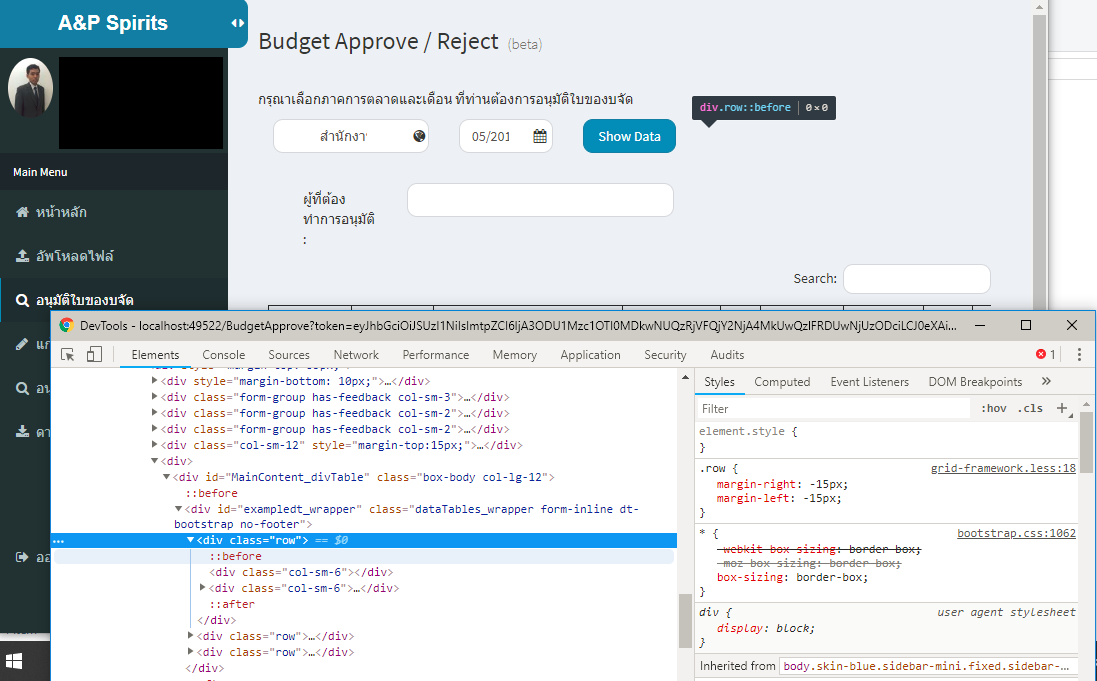
Hi , I've a issue on wrapper of data table blocking a content on page after resizing a browser to some point.


In image above show that a wrapper area is overlapping textbox and button content and blocking it for any action (can't clicking on it).
I didn't this is bug or not. What should I do for fix this issue
Thank you
This discussion has been closed.
Replies
Hi @nutchy_m ,
We're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi, colin
Thank you for your quick reply.
I just use many library on my project but I can provide you a code and javascript of page and master site for you
above is code of a page
and the one below is code of master page
Hi @nutchy_m ,
This will be a styling issue, so while the code is useful, as I mentioned above, it would really help if you could link to a running test case or link to the page showing the fault.
Cheers,
Colin