Is it possible to make the table expandable and collapsible?
Is it possible to make the table expandable and collapsible?
 sunny_s
Posts: 31Questions: 2Answers: 0
sunny_s
Posts: 31Questions: 2Answers: 0
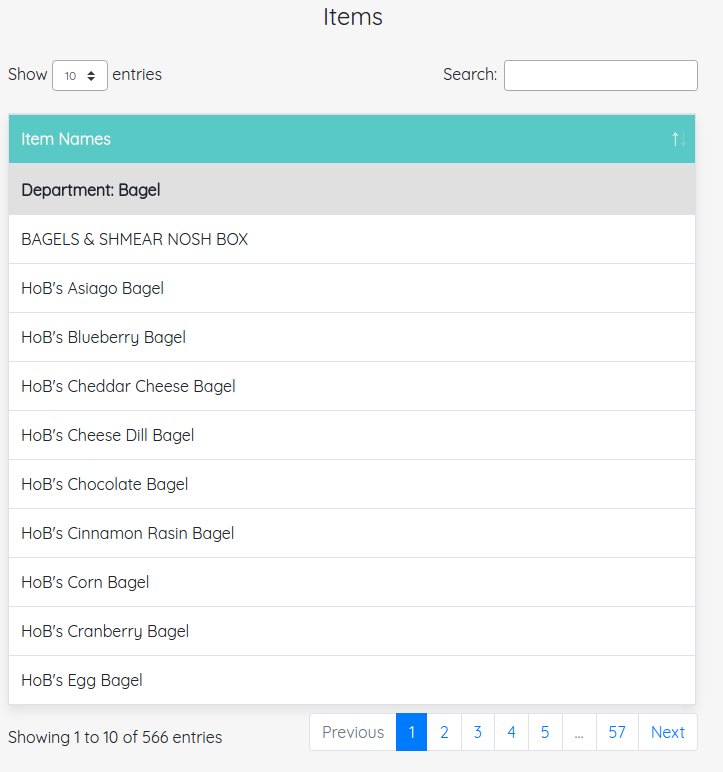
My table right now is a Row Grouping table.
$('#items-table').DataTable({
'lengthMenu': [[10, 45, 80, -1], [10, 45, 80, "All"]],
'columnDefs': [
{//hide the index 1 column, which is company name
'targets': [ 1 ],
'visible': false,
}
],
orderFixed: [[1, 'asc']],
rowGroup: {
dataSrc: 1
}
});

As you can see, there're too many entries, I wonder how can I make the table expandable and collapsible? I want to only show the group name by default, and when click on the group name, the rows will expand.
Is this possible?
This discussion has been closed.
Replies
Hi @sunny_s ,
Not by default, but this SO thread has a solution, which I created an example with here.
Cheers,
Colin
Hi @colin ,
Thank you for your example, I will work on it
@colin Nice. I think I have a place where I am going to use that.
Hi @colin ,
I have some questions:
I use bootstrap 4 for styling, in your example you have
but when I change these to bootstrap 4 cdn, the feature is gone.
I also see that you use
Are these all required?
Everything I'm using now for dataTable is
@sunny_s , here is a version of @colin 's work set up to run in Bootstrap.
http://live.datatables.net/beyapupu/1/edit
Thanks @bindrid , and nope, those other files aren't required - my examples tend to be mutilations of other examples, so often have unnecessary files in (I should really tidy them up)...
I minimized then number of includes in my example.
But yes, Like Colin said, when tend to just copy and paste our set of includes from on example to the next to save time and looking them all up.
Good morning @colin and @Bindrid2 , thanks a lot for the example, very helpful!!
I have another question.
I am able to implement this feature to my table.
I disable paging and hide the index 1st column, this is what it looks like:
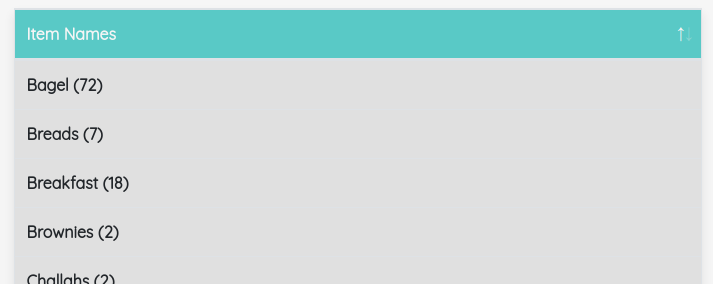
I wonder is it possible to make all the rows collapsed by default? And then when click on group-start expand the respective rows?
Take a look at https://datatables.net/examples/api/row_details.html and https://datatables.net/extensions/buttons/examples/column_visibility/columns.html as possibilities
hmm the documents are not very helpful...tried many methods but nothing works yet.
So after many tries, my thinking is when the table renders, make the row collapsed.
I changed
to
which make the rows not visible however the click on
tr.group-startthey won't expandUPDATE:
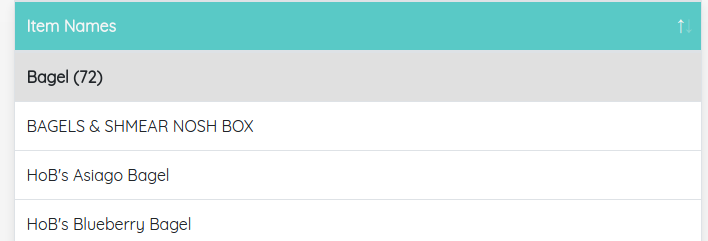
I made the following changes and it works!!
To avoid confusion, I change variable name "collapsed" to "expanded"
Inside the startRender function, I use
the able now is collapsed by default, on click will expand


@sunny_s
Could you please provide a complete working example of the collapsed by default code? I am not able to get it to work following the snippedt you posted above.
Thank you in advance for your help!
Laila
I was finally able to get it to work. Here is a jsfiddle for anyone interested.
https://jsfiddle.net/lbriquet/k2zr5Lws/1/
Just a quick note that hard coding the colspan can be eliminated by referencing
rows.columns()[0].length: